当サイト「あふぃぶ」では、ワードプレスの設定、運用方法など、テクニカルな情報を中心にお伝えしています。
[SWELLカスタマイズ] 記事本文の行間、マージン、フォントの指定方法


WordPresテーマ SWELLで、記事の行間などを細かくカスタマイズする方法をおしえてください
ワードプレステーマ「SWELL」では、細かいデザインの修正をテーマの設定で行うことができます。
- 記事本文の行間
- マージン
- フォント
についても、SWELLのオプションから設定内容を変更することができますが、細かい修正についてはスタイルシートでのカスタマイズが必要です。
この記事では、ワードプレステーマ「SWELL」の記事本文の行間、マージン、フォントの細かいカスタマイズ方法について解説します。
スタイルシートを使ったカスタマイズ方法について、初心者の方にも分かりやすく解説します。
- SWELLのCSS設定方法
- 行間設定のカスタマイズ方法
- マージン設定のカスタマイズ方法
- フォント設定のカスタマイズ方法
\ブログ用テーマには
SWELLが特におすすめです/
SWELLのCSS(スタイルシート)設定方法
SWELLでは、カスタマイズしたスタイルシート(CSS:Cascading Style Sheets)の適用範囲を、
- サイト全体
- 1つの記事のみ
に、指定することができます。
CSS(スタイルシート)の概要については、下記の記事をご覧ください。
>>WordPressのCSS(スタイルシート)の設定方法サイト全体にCSSを設定する方法


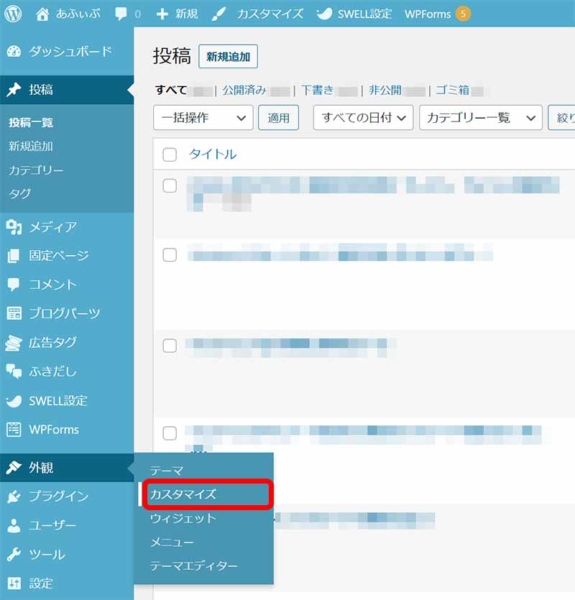
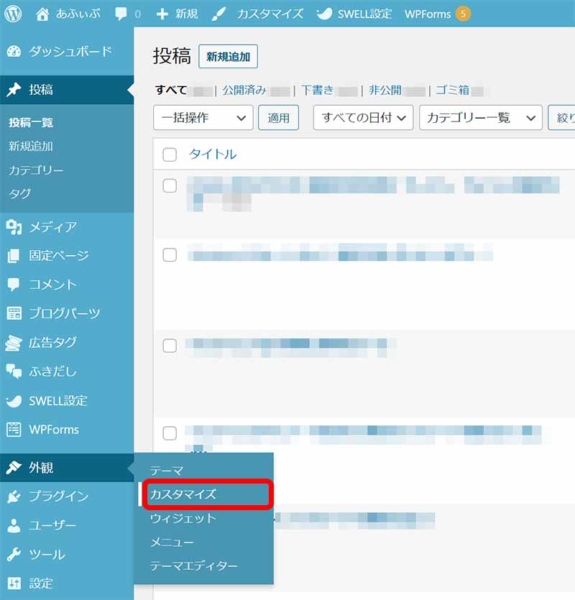
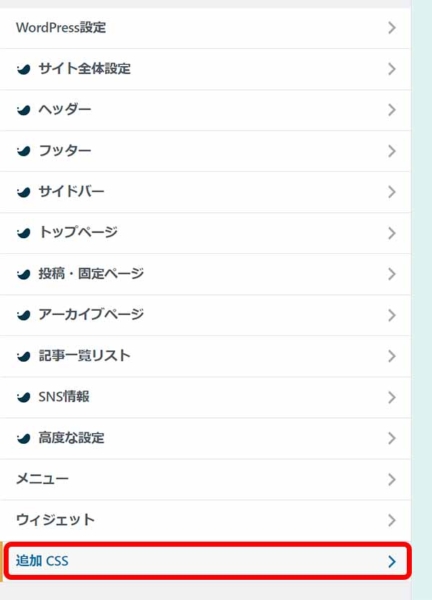
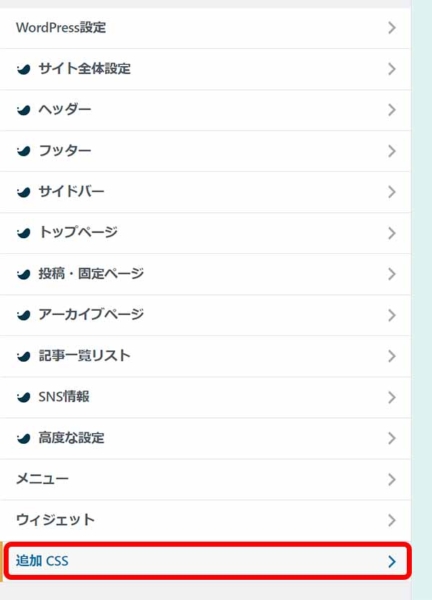
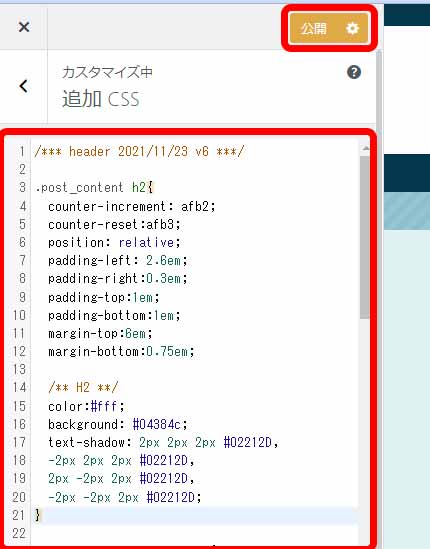
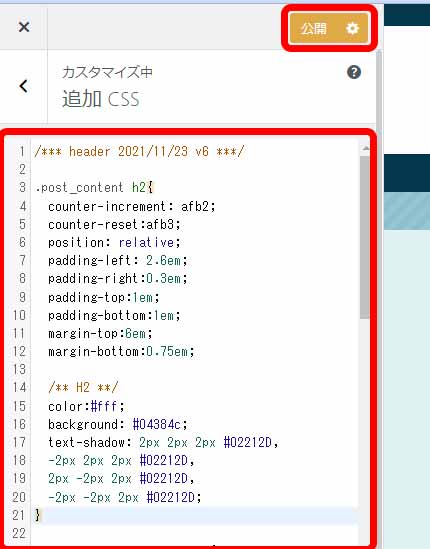
フォント設定など、サイト全体に共通するデザインは、以下の手順で設定します。








これで、追加CSSに登録したスタイルシートが、サイト全体に適用されます。
特定の記事のみCSSを設定する方法


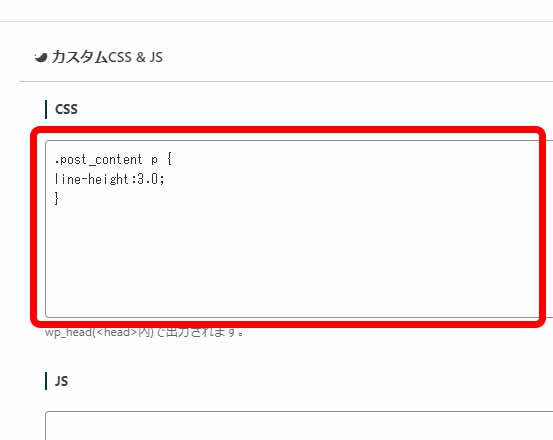
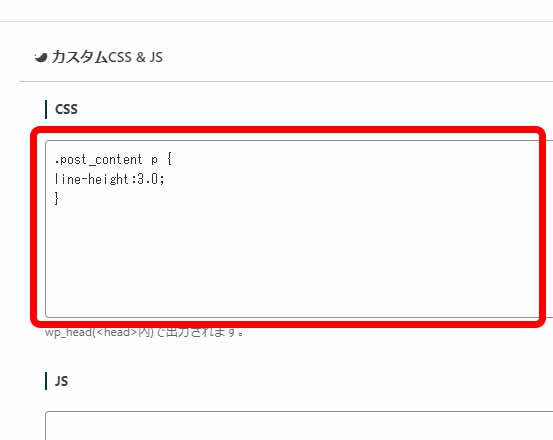
特定のページだけで使うデザインは、以下の手順で設定します。


これで、CSS入力欄に入力したスタイルシートが、編集中の記事だけに適用されます。
スタイルシート(CSS)だけではなく、JS(JavaScript)も、ここで設定できます。
SWELLの行間カスタマイズ方法
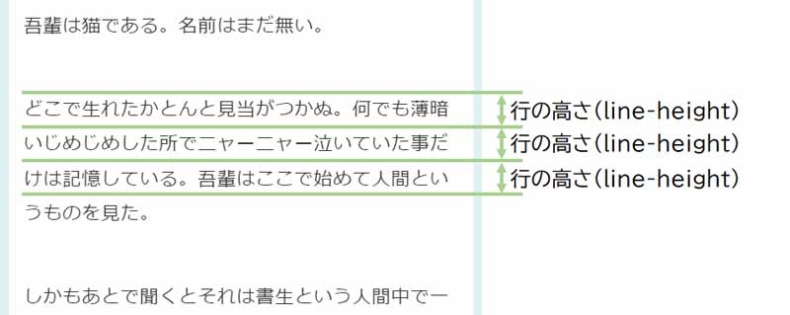
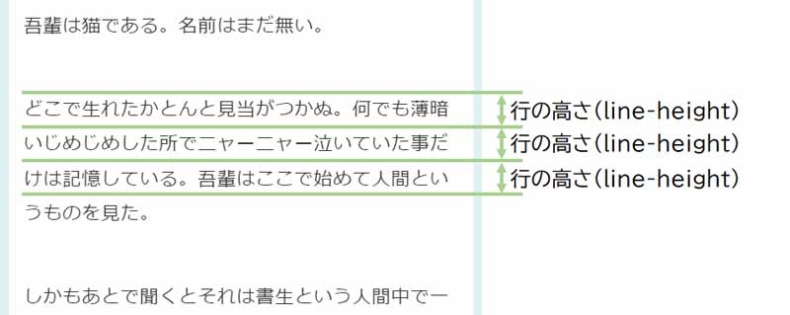
行間とは、行の高さのことです。


ワードプレステーマ「SWELL」の行間のデフォルトは1.8(行)となっています。
記事本文の行間を指定するCSS
行間(line-height)で指定するのは、行間の高さです。
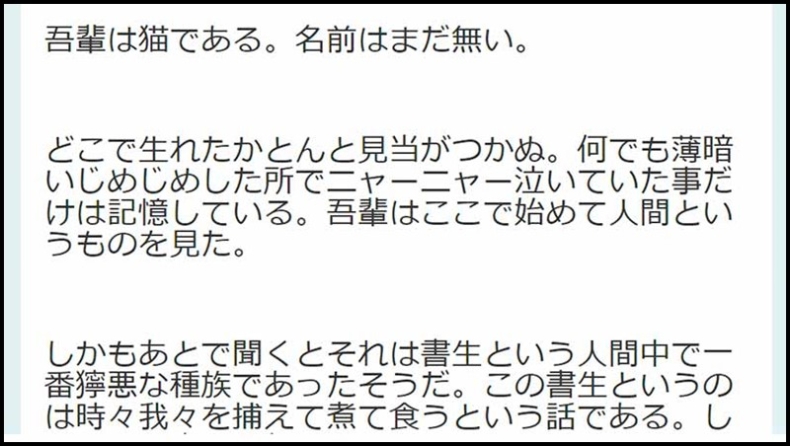
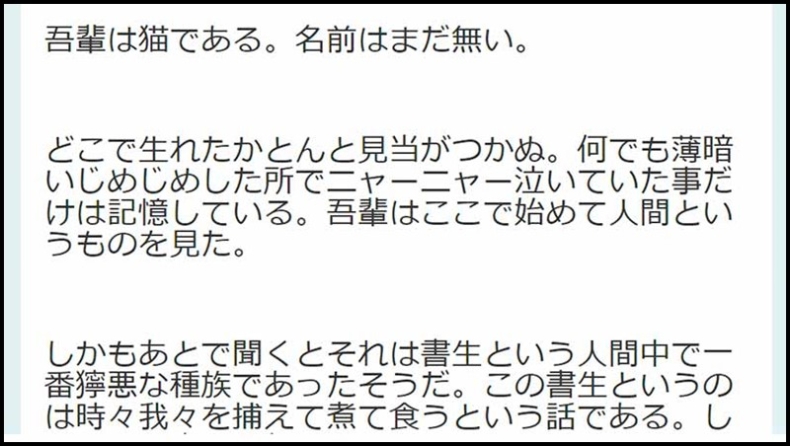
行間1.0
1を指定すると、行間に1文字分、
.post_content p {
line-height:1.0;
}

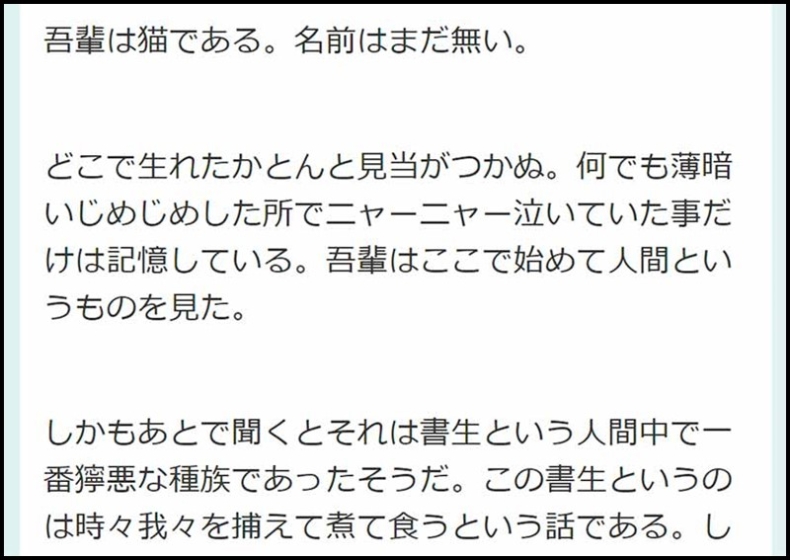
行間1.5
1.5を指定すると、行間に1.5文字分、
.post_content p {
line-height:1.5;
}

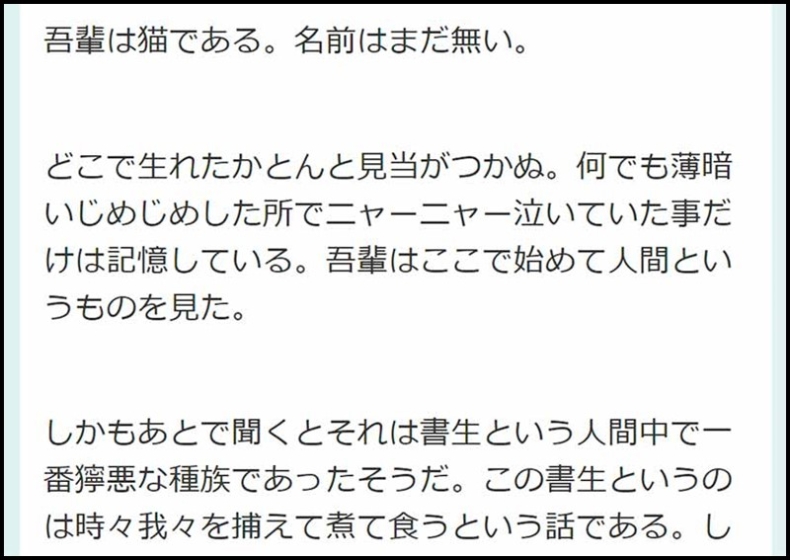
行間1.9
1.9を指定すると、行間に1.9文字分のスペースが開きます。
.post_content p {
line-height:1.9;
}

一般的には行間(line-height)のおすすめは、1.5から2.0程度でしょう。
いろいろ試して、読みやすい行間を指定してください。
SWELLのマージンカスタマイズ方法
マージンとは余白のことです。


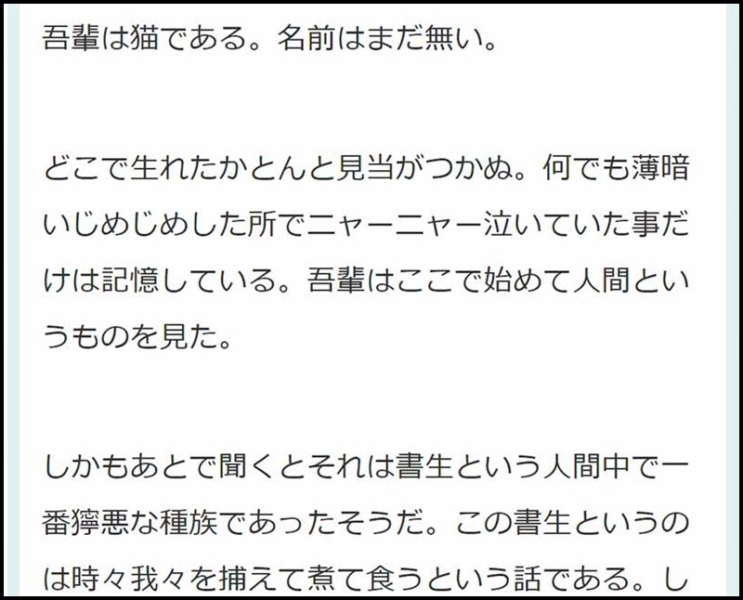
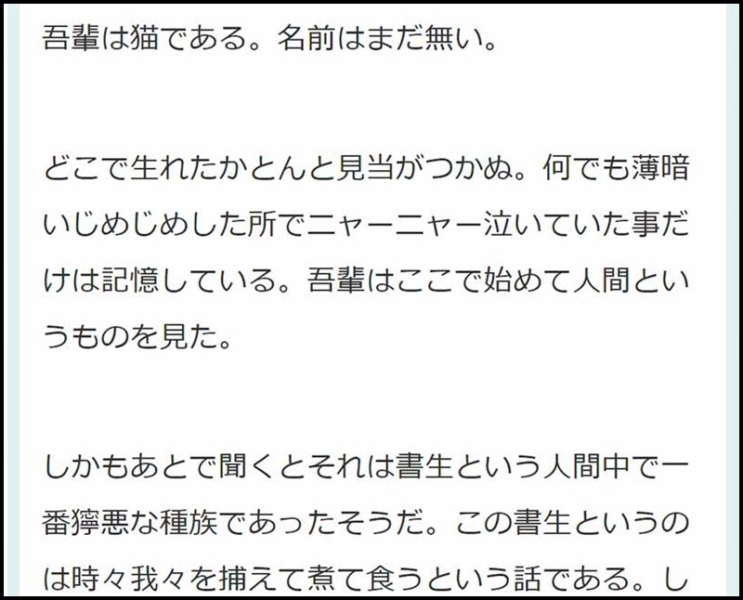
記事本文のマージンとは、文章と文章の間の余白です。
文章と文章の間には、ある程度のマージンがあったほうが、記事を読みやすいですね。
記事本文のマージンを指定するCSS
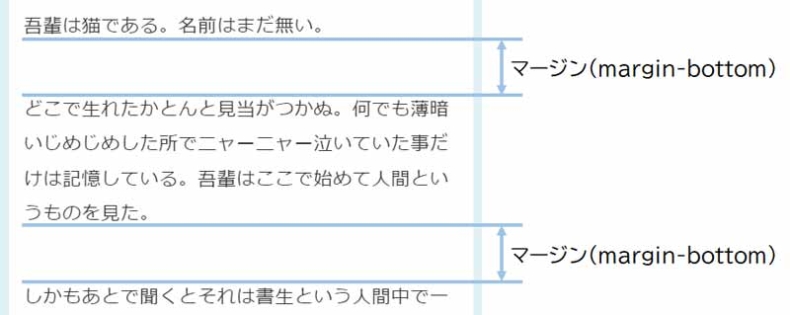
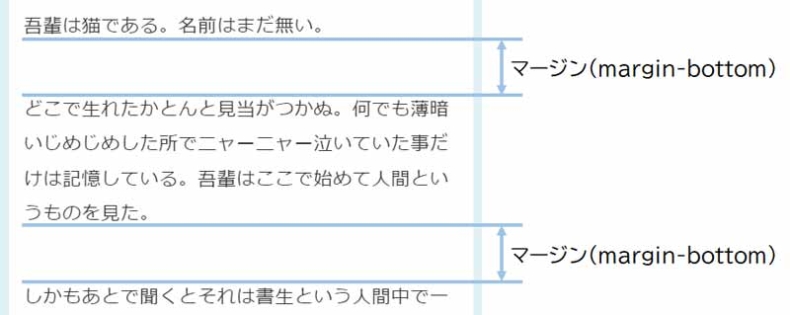
マージン(margin-bottom)で指定するのは、文章と文章の間の余白で、Mサイズの文字の数(em)として指定します。
1emは一文字分、2emは2文字分という意味ですね。
マージン1.0em
1.0emを指定すると1文字分、
.post_content>p {
margin-bottom: 1.0em;
}

マージン1.75em
1.75emを指定すると1.75文字分、
.post_content>p {
margin-bottom: 1.75em;
}

マージン2.5em
2.5emを指定すると2.5文字分の余白(マージン)が、 文章と文章の間に入ります。
.post_content>p {
margin-bottom: 2.5em;
}

Webフォントのカスタマイズ方法
ワードプレステーマ「SWELL」で、好きなWebフォントを使用する方法について解説します。
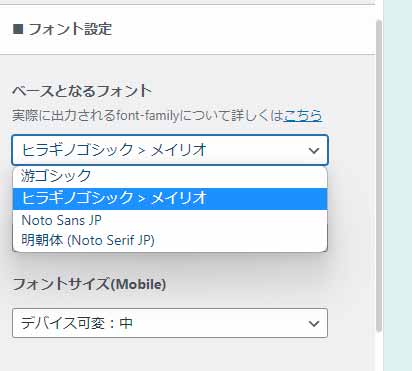
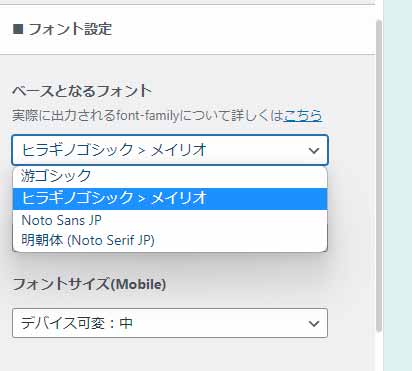
SWELLで指定できるフォント種別
SWELLでは記事本文のフォントとして、下記のフォントを指定することができます。
- 遊ゴシック
- ヒラギノゴシック>メイリオ
- Noto Sans JP
- 明朝体(Noto Serif JP)


- 遊ゴシック
- ヒラギノゴシック>メイリオ
は内蔵フォントですが、
- Noto Sans JP
- 明朝体(Noto Serif JP)
はWebフォント(Google Fonts)を使用しています。
Webフォントをつかうと、サイトスピードが遅くなる
Webフォントをつかうとサイトの印象を大きく変えることができますが、Webフォントの読み込みが必要になる分、サイトの描画速度が低下してしまいます。
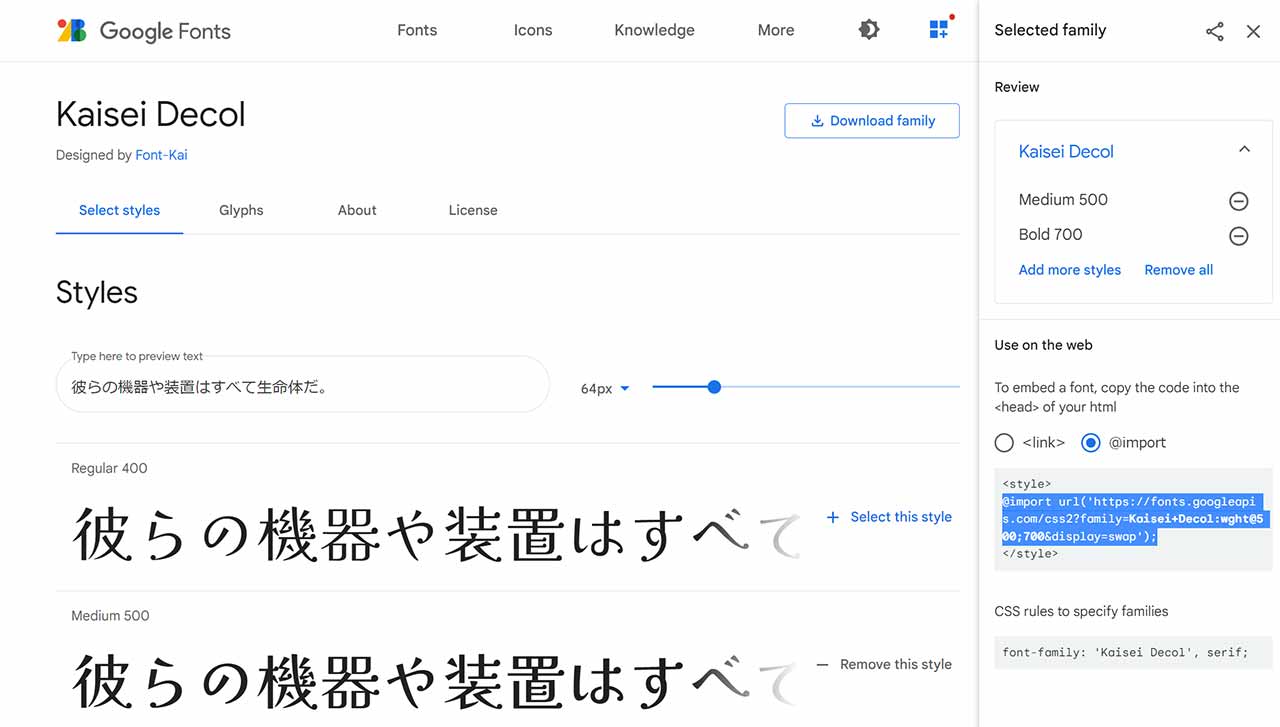
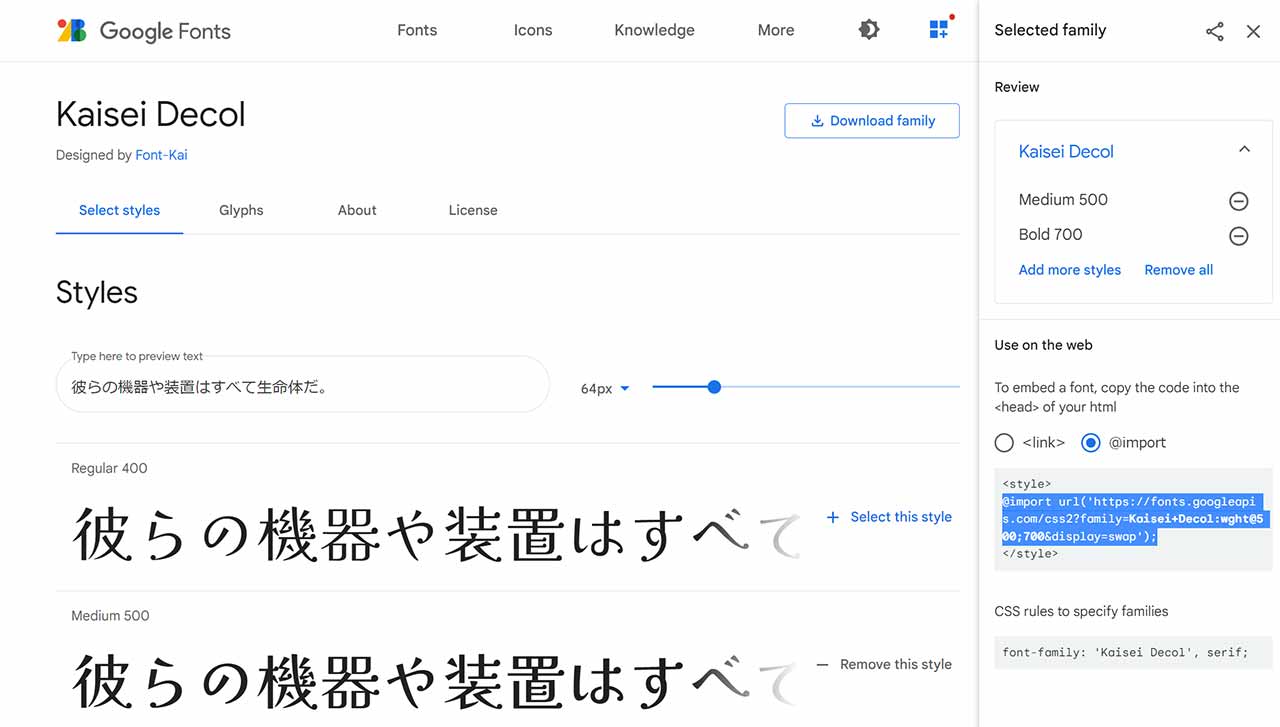
Google Fontsから使いたいWebフォントを選ぶ
Google Fontsでは、無料で使用できるWebフォントが多数公開されています。
好きなフォントを選んでみましょう。


記事本文のフォントを指定するCSS
@import url('https://fonts.googleapis.com/css2?family=Kaisei+Decol:wght@500;700&display=swap');
.post_content>p {
font-family: 'Kaisei Decol', serif;
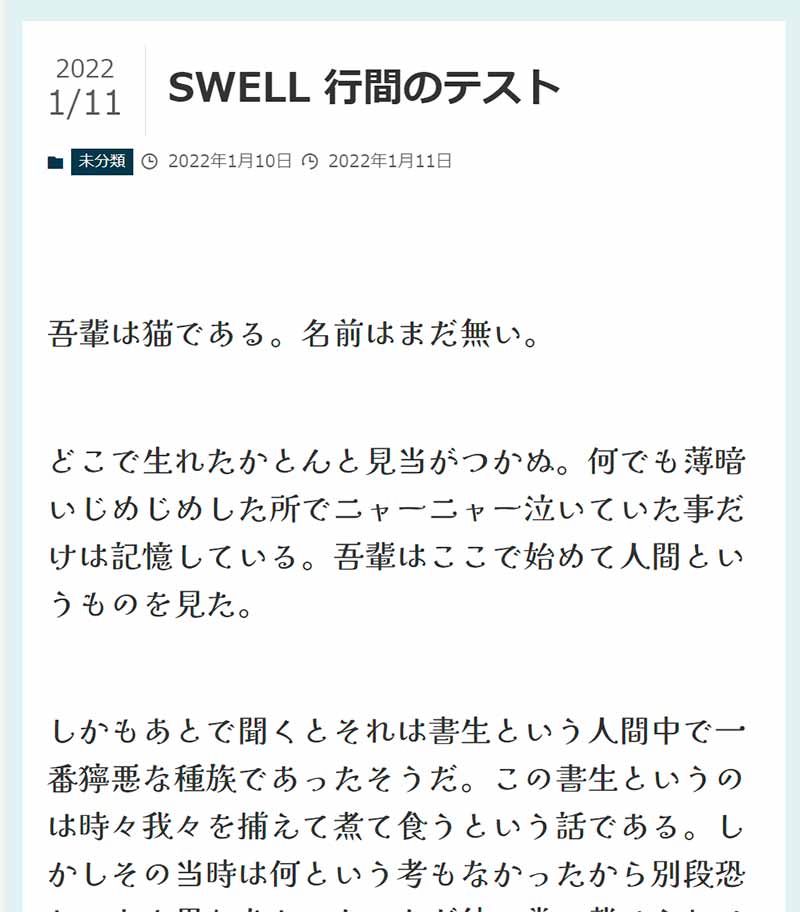
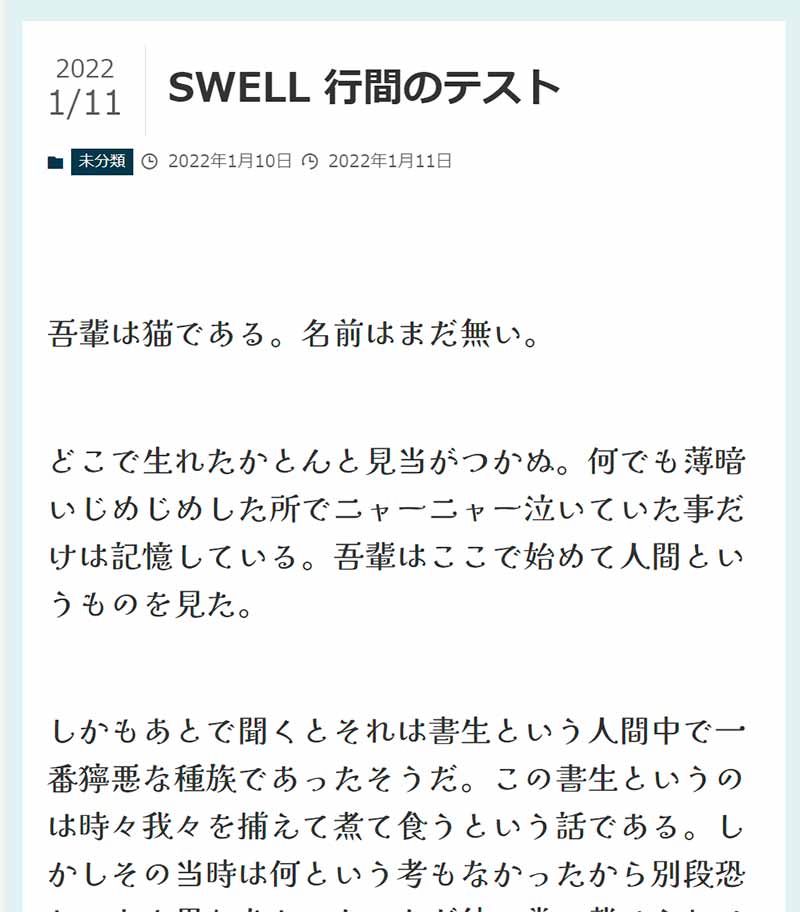
}記事本文のフォントだけを変更する場合は、こちらのCSSを適用します。


Webフォントを使うと、サイトの雰囲気がガラっと変わりますね。
サイト全体のフォントを指定するCSS
@import url('https://fonts.googleapis.com/css2?family=Kaisei+Decol:wght@500;700&display=swap');
body {
font-family: 'Kaisei Decol', serif;
}BODYタグにフォントを指定すると、記事本文だけではなく、タイトルやサイドメニュー(ウイジェット)などにも、指定したフォントが適用されます。


記事タイトルやヘッダー、記事本文が同じフォントだと、デザインに違和感がありませんね。
Google Fontsの使い方については、以下の記事でも解説しています。
>>[SWELLカスタマイズ] Google Webフォントの利用方法 >>[SWELLカスタマイズ] オリジナル見出しデザインの設定方法を解説まとめ
今回は、ワードプレステーマ「SWELL」の記事本文の行間、マージン、フォントのスタイルシートでの指定方法をご紹介しました。
SWELLは自由度も高く、ほとんどのカスタマイズは設定変更で行えますが、より細かいカスタマイズを行うためには、スタイルシートの設定が必要です。
記事の行間、マージン、フォントを変えることで、サイトの見た目や読みやすさは驚くほど変化します。
今回ご紹介した方法で、あなたのサイトのデザインをカスタマイズしましょう。
\ブログ用テーマには
SWELLが特におすすめです/
このサイトでも使用している、ワードプレステーマ「SWELL」の詳しいレビューは、下記からご覧いただけます。
>>WordPress有料テーマ「SWELL」はおすすめ?移行後8か月の辛口レビュー