当サイト「あふぃぶ」では、ワードプレスの設定、運用方法など、テクニカルな情報を中心にお伝えしています。
WordPressのCSS(スタイルシート)の設定方法


WordPresテーマのデザインを変更するスタイルシートの設定方法を教えて!
WordPressサイトのカスタマイズ方法をお探しですか?
CSS(スタイルシート)を設定すると、WordPressサイトの文字の大きさ、色、表示位置などの細かいカスタマイズが可能です。
この記事では、WordPressのデザインをカスタマイズするCSS(スタイルシート)の設定方法を解説します。
初心者の方にも分かりやすく解説します。
- スタイルシート(CSS)の概要
- ワードプレスサイトにスタイルシート(CSS)を設定する方法
CSS(スタイルシート)は画面デザインの定義
CSSとは、 Cascading Style Sheets(カスケーディングスタイルシート)の略です。
CSSは画面の要素に対して、表示色やサイズなどのデザインを指定するために使われます。
CSSのデザイン定義方法
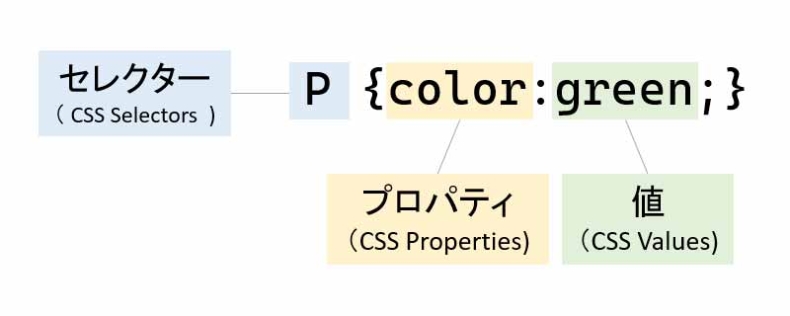
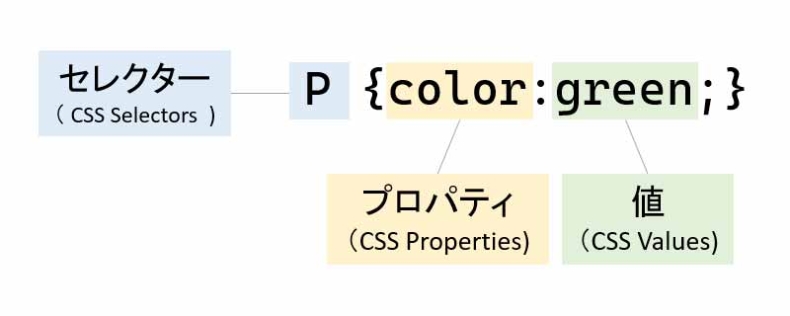
CSSは、セレクターで指定した範囲に、プロパティーの値を指定する形式で定義します。


セレクター(CSS Selectors)
セレクターには、デザインの適用範囲を記述します。
例えば、下記のようにHTMLタグや、スタイルシートのクラス、IDなどを指定することができます。
- body
- h1
- h2
- h3
- h4
- h5
- p
- .test
プロパティ(CSS Properties)
プロパティには、適用するデザインの種類を記述します。
よく使う例としては、文字の表示色を変える
- color
などがあります。
値(CSS Values)
値には、プロパティーに対して指定する設定値を指定します。
値の内容はプロパティーによって異なります。例えば、先ほどの color プロパティの値としては、
- red
- blue
などが指定できます。
Cascading(カスケーディング)は「連鎖する」という意味
CSS(Cascading Style Sheets)の Cascadingとは「連鎖する」という意味で、 Cascading Style Sheets とは連鎖的にスタイルが適用されるという意味で名づけられました。



連鎖的って?
「連鎖的にスタイルが適用される」の意味について補足します。
先ほど説明したとおり、CSSではセレクターで指定した範囲にデザインが適用されます。
下記のCSS定義例を見てみましょう。
body{
color:red;
}
p.test{
color:blue;
}このサンプルCSS定義では、bodyとp.testに対して表示色を指定しています。
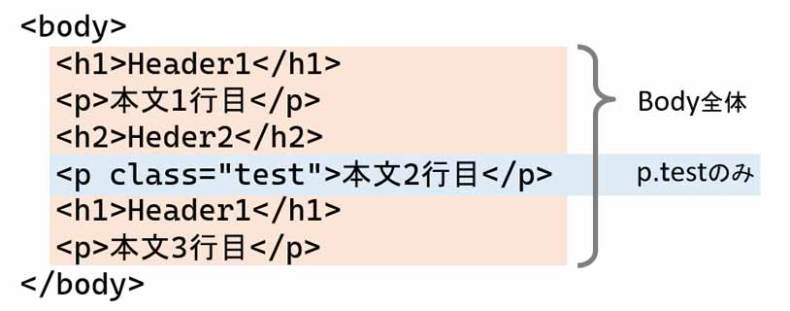
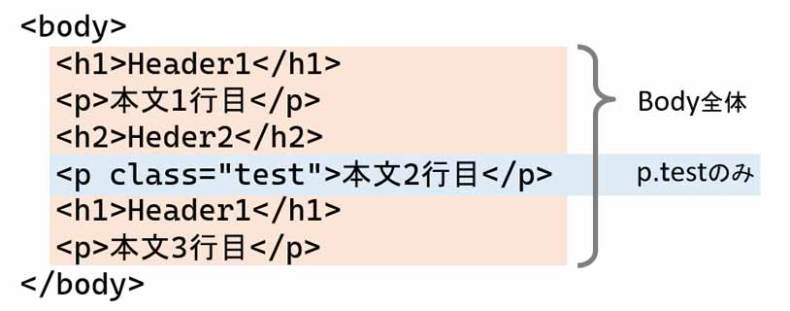
1~3行目:bodyタグ要素<body></body>を赤色で表示する。
5~7行目:testクラスが付加されているpタグ要素<p class="test></p>を青色で表示する。


通常ならば、 bodyタグ要素<body></body>はページ全体に適用されるため、ページ内に含まれる全ての要素は連鎖的に赤色で表示されますが、<p class="test></p>のデザインが上書きされているため、その部分だけ青色で表示されます。
CodePenの動作サンプル
下記の CodePen サンプルでは、実際の動作結果をご確認いただけます。「本文2行目」という部分が <p class="test></p> 内の要素です。
See the Pen あふぃぶ – CSSサンプル by penl2 (@penl2) on CodePen.
CSS定義の”連鎖”は上書き可能
このように、CSSはセレクターで指定した範囲に、プロパティーの値が連鎖的に適用されます。
CSSは読み込まれた順番に適用されるため、上記でご紹介したサンプル定義のように、後からCSS定義を上書きすることができます。
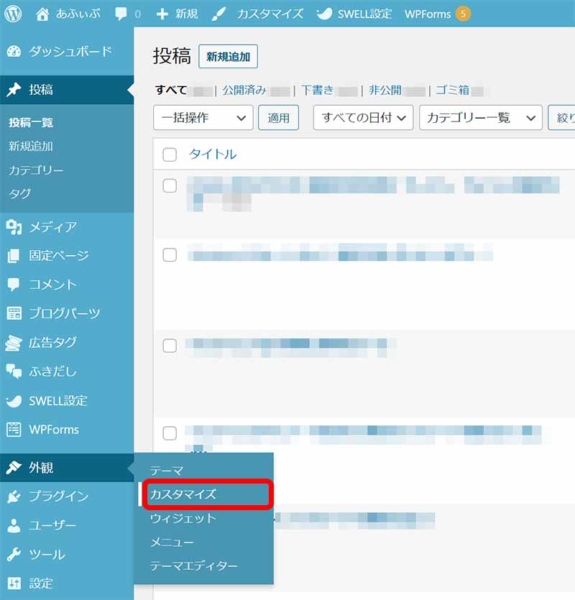
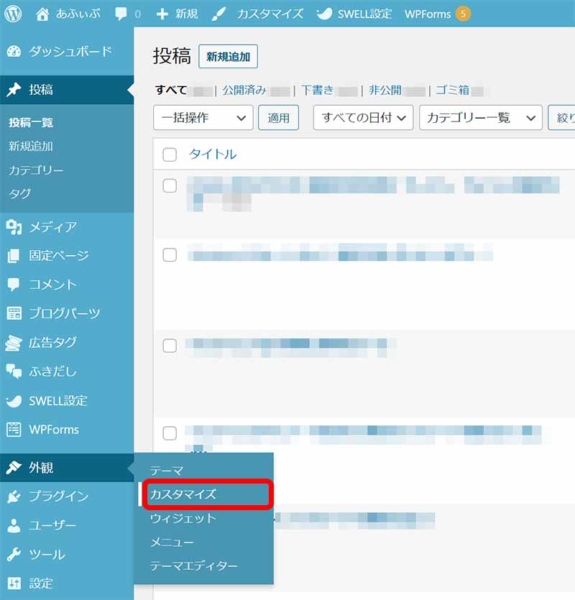
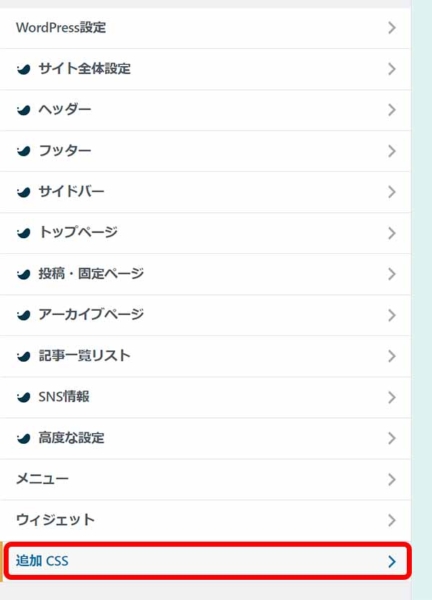
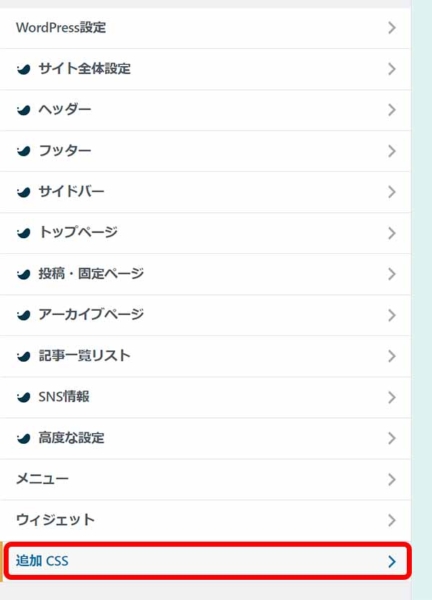
WordPressのCSS(スタイルシート)設定方法


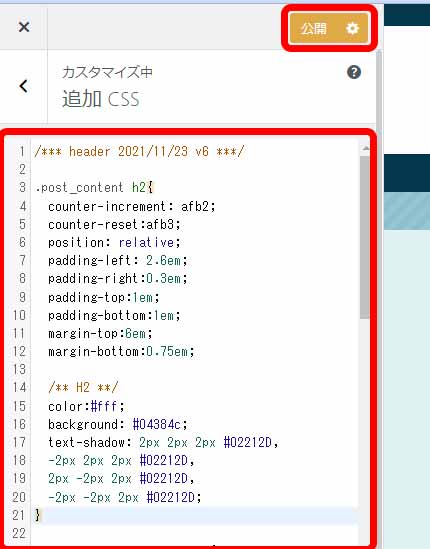
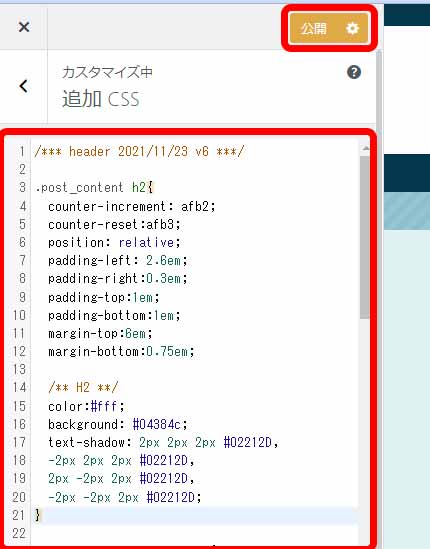
WordPressサイト全体にCSSを適用する方法を解説します。








これで、追加CSSに登録したスタイルシートが、サイト全体に適用されます。
さいごに


WordPressサイト全体に適用するCSS(スタイルシート)の設定方法についてご紹介しました。
CSSデザインに費やす時間に注意しよう
CSSは非常に複雑なため、カスタマイズに凝りだすと際限がありません。記事執筆よりも多くの時間をCSSデザインに費やしてしまうこともあります。
私はCSSデザインに多くの時間をかけすぎてしまったことを後悔しています。CSSデザイン沼にハマりすぎないようにご注意ください。
個人でブログを運営している場合は、デザインカスタマイズに時間を費やすよりも、記事執筆に充てることをおすすめします。
本サイト「あふぃぶ」でも利用している日本語ワードプレステーマ「SWELL」ならば、細かいデザイン設定がCSSの知識が無くても実現可能です。
ワードプレステーマ「SWELL」の詳しいレビューは、下記からご覧いただけます。
>>WordPress有料テーマ「SWELL」はおすすめ?移行後8か月の辛口レビュー

本サイトのCSSデザインカスタマイズ
本サイト「あふぃぶ」では、「少しだけオリジナリティーを出したい」という誘惑にまけて、「SWELL」の記事の見出しヘッダーや、文字の表示バランスなどを若干カスタマイズしています。
本サイトのSWELLカスタマイズ内容については、下記の記事で解説しています。
>>[SWELLカスタマイズ] オリジナル見出しデザインの設定方法を解説 >>[SWELLカスタマイズ] 記事本文の行間、マージン、フォントの指定方法

