当サイト「あふぃぶ」では、ワードプレスの設定、運用方法など、テクニカルな情報を中心にお伝えしています。
WordPress有料テーマ「SWELL」はおすすめ?移行後8か月の辛口レビュー


ワードプレステーマ「SWELL」は使いやすいの?
ワードプレステーマをお探しの方は必見!
今回は、有料ワードプレステーマ「SWELL」の実際の使い勝手についてご紹介します。
SWELLはブロックエディタに完全対応しており、これからブログを始める方には特におすすめできるワードプレステーマです。
このサイトもSWELLで作られています。
この記事を読めば、ワードプレステーマ「SWELL」が、あなたのサイトに「おすすめ」なのかが分かります。
\ブログ用テーマには
SWELLが特におすすめです/
- SWELLの独自機能
- SWELLを使うメリット
- SWELLの評判
- SWELLがおすすめの人
この記事を書いた人
- 学生時代はコンピューターサイエンスを専攻
- IT業界で各種システム開発プロジェクトに従事
- 2017年から個人で複数のWordPressサイトを運営中
外資ソフトウェアベンダーのITコンサルを経て、現在は自社開発を行う会社のプロジェクトマネジメントをしています。
IT業界で働いているので、それなりに詳しい方だとおもいます。
これまでにサイト運用で使用した日本語有料テーマ
- TDC MAG
- Jin
- Swell
MAGもJinも、それぞれ複数のサイトで1年以上の運用経験があり、テンプレートのカスタマイズや、オリジナルプラグインなども作成してきました。
今回は「SWELL」を実際に8か月間使用した感想をお伝えします。
ワードプレステーマSWELLを選んだ理由



なぜSWELLを選んだの?
ブロックエディタに完全対応した新しい製品だったことと、表現の自由度が高かったからです
新しいテーマに乗り換えるにあたって重要視していた条件は、
- サポート力 – テーマの更新頻度が高いこと
- 先進性 – WordPress5.0から標準エディタとなったブロックエディタに最適化していること
- 表現力 – 表現の自由度が高いこと
でした。
これらの条件を満たしているテーマの中で、もっとも魅力的だったのがSWELLだったのです。


サポート力 – SWELLは更新頻度が高い
SWELLを導入して、一番驚いたのが更新頻度の高さです。
開発者の了さんが、頻繁に新機能や不具合修正のリリースをしてくれています。
SWELLはものすごい勢いで更新されているので、どんどん進化するSWELLにワクワクします。
不具合発生時も数日で修正してもらえる
SWELLは更新頻度が高いため、万が一不具合が発生しても数日で修正してもらえます。
SWELLを購入すると「不具合」を報告できるフォーラム(掲示板)にアクセスすることができます。
ここに不具合を報告すると、あっという間に解決してもらえるもSWELLの良い点です。


先進性 – ブロックエディタに完全最適化されている
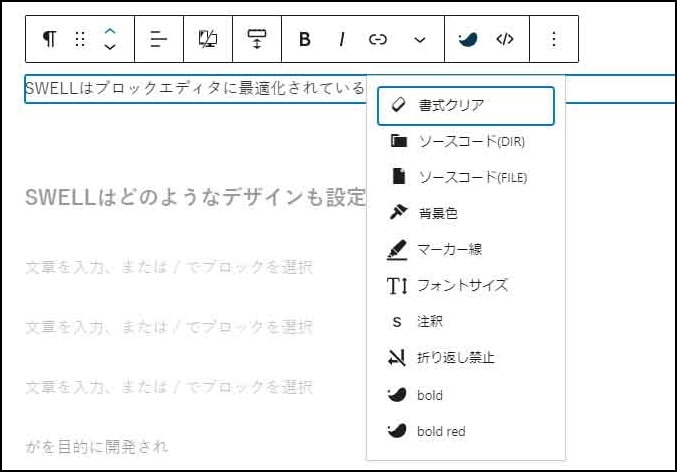
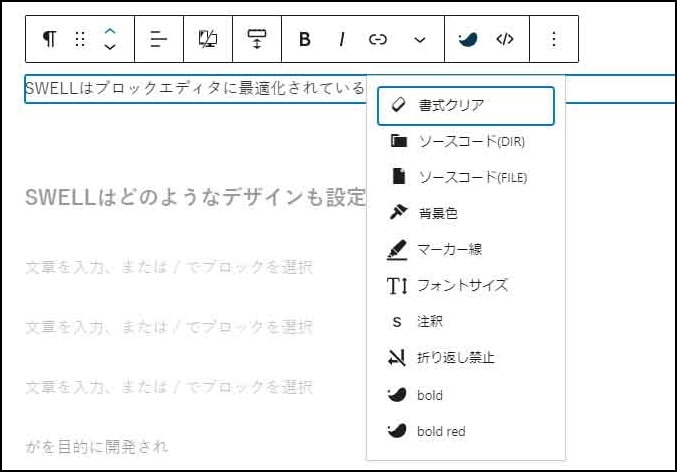
SWELLのもう一つの素晴らしい点は、ブロックエディタでの編集に最適化されていることです。


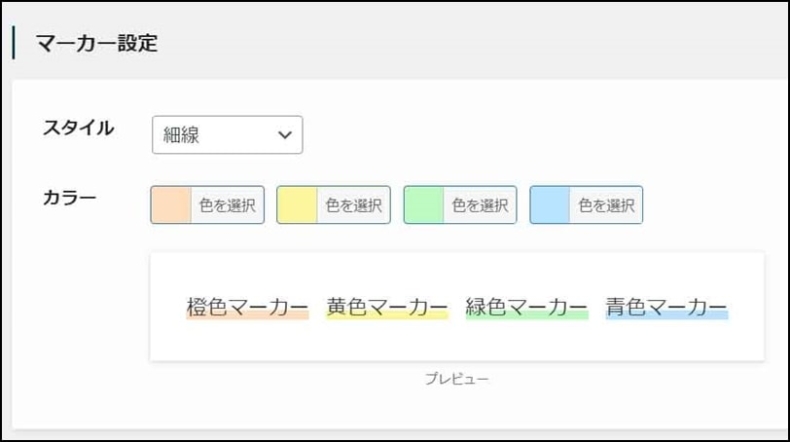
独自にカスタマイズされた、文字の装飾指定などがとてもスムーズに行えます。


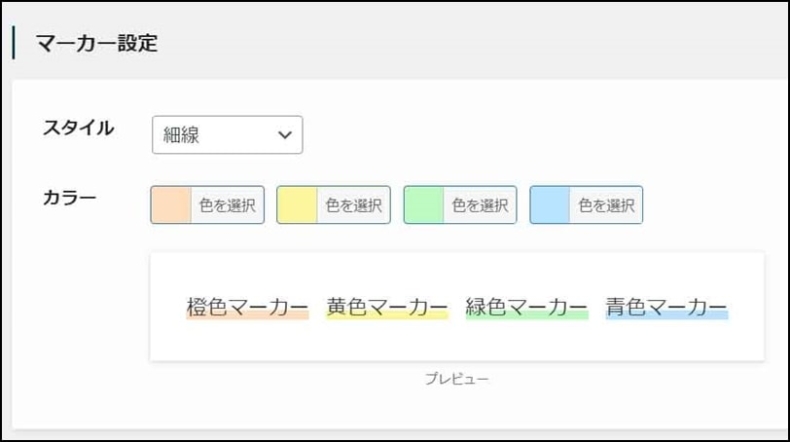
マーカー設定も、色や線の太さなども細かく指定できます。
(橙色マーカー、黄色マーカー、緑色マーカー、青色マーカー)
初めてブロックエディタで記事を書いてみて、その使いやすさに驚きました。
もっと早めにSWELLに変えておけばよかったです。
表現力 – SWELLを使えば、どのようなデザインも実現可能
SWELLは表現力の高さも素晴らしいです。
SWELLはかんたんな設定変更だけで、ほぼ、どのようなサイトデザインでも実現可能です。


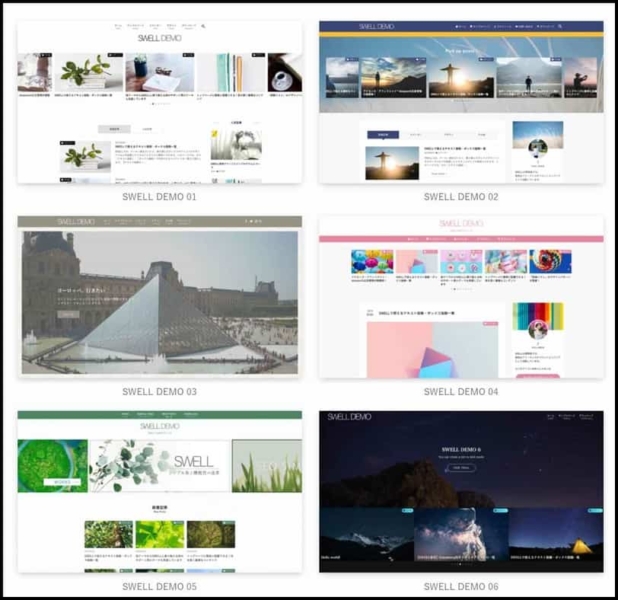
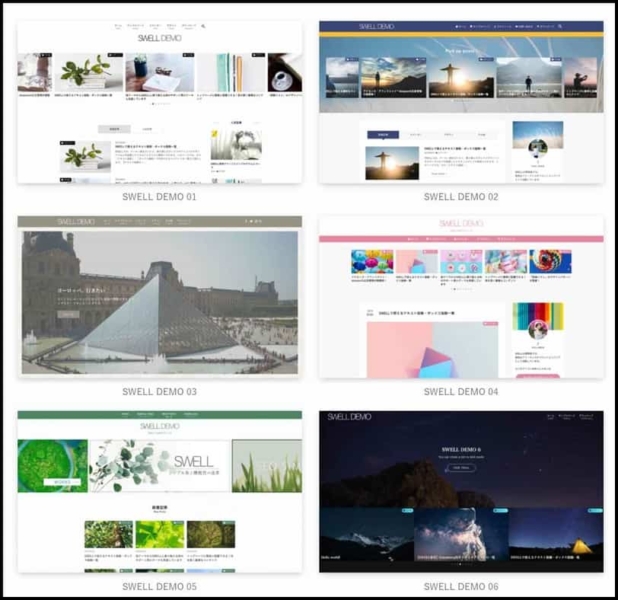
SWELLの豊富な画面デザイン例として、デモサイトが用意されています。
是非ご自身で、SWELLの表現力の高さをご確認ください。
下記から、実際のSWELLのデモサイトをご覧になれます。
このサイトをSWELLに変更した際、元と同じデザインを設定だけで完全再現することができました。
SWELLの表現力の高さを実感したポイント
SWELLの「表現力の高さ」は、SWELLのデモサイトや、実際にSWELLを利用しているサイトを見ていただければわかります。
私がSWELLを導入して、その「表現力の高さ」に驚いた点を3つご紹介します。
おお、こんなことも標準機能だけで実現できるんだ!
と驚きました
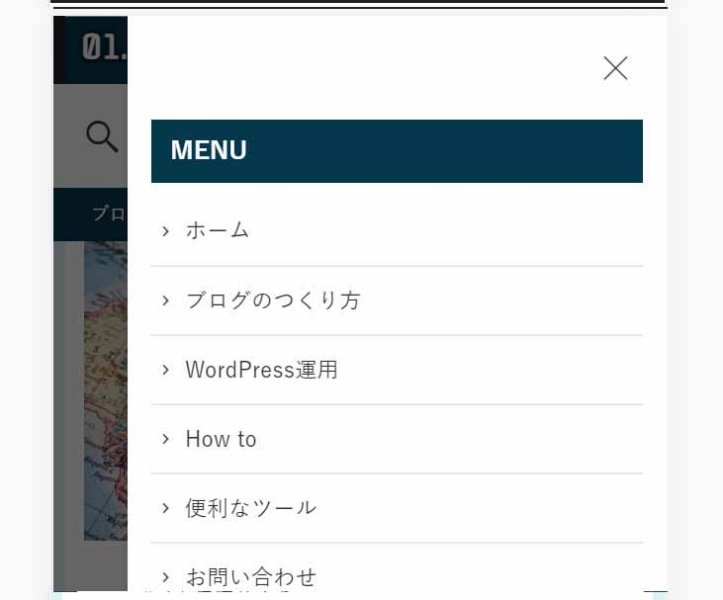
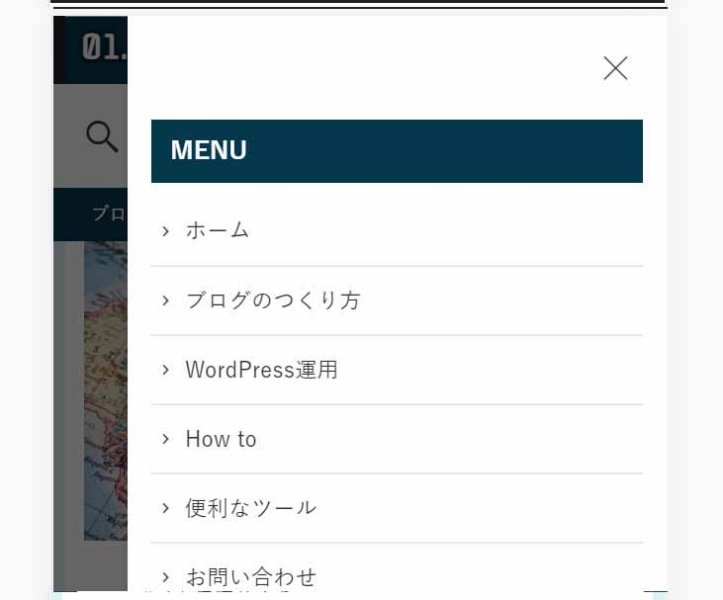
スマホメニューのカスタマイズがかんたん
以前から、スマホメニュー画面に「サイトのロゴ」を表示したいと思っていたのですが、簡単には実現できませんでした。
これまで使っていたテーマの標準機能では、スマホメニューのカスタマイズがサポートされていなかったのです。
そのため、スマホメニューをカスタマイズするために、WP Responsive Menu などのプラグインを使う必要がありました。
その点、SWELLは「スマホメニューのカスタマイズ」がとても簡単です。
スマホメニューに、どのようなコンテンツでも自由に配置することができるのです。
たとえば、「サイトロゴ」をスマホメニューに表示したり、


「検索ボタン」や、記事で用いられているキーワードを表示する「タグクラウド」を配置することもかんたんです。


SWELLでは、スマホメニューに表示するウイジェットを自由に指定することができます。
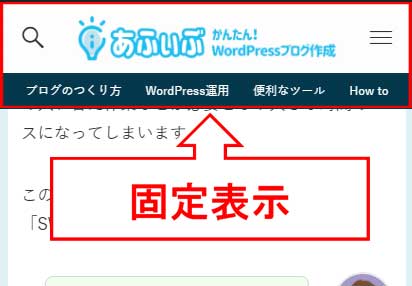
スマホ画面での「サイトロゴ」と「メニュー」の固定表示
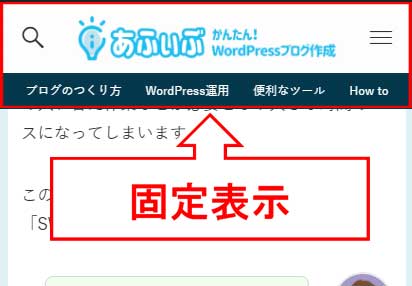
もうひとつ実現したいと思っていたのは、画面をスクロールしても、常にスマホ画面の上部に「サイトロゴ」と「メニュー」を固定表示させることです。
「サイトロゴ」と「メニュー」の固定表示 は、テーマでサポートされていないと、なかなかカスタマイズが難しいため、これまで実現できていませんでした。
でも、SWELLでは設定だけで簡単に実現できたのです。感動しますね!


「サイトロゴ」と「メニュー」の固定表示ができると、「サイト名」を覚えていただく可能性が上がります。
そうすれば、次回からあなたの「サイト名」を指名検索してくれるファンが増えるきっかけになるのです。
他のテーマではかんたんに実現できないことが、設定だけで簡単に行えるのがSWELLのすごさですね。
スマホとPCの個別最適化
スマホとPCの最適化はとても重要です。
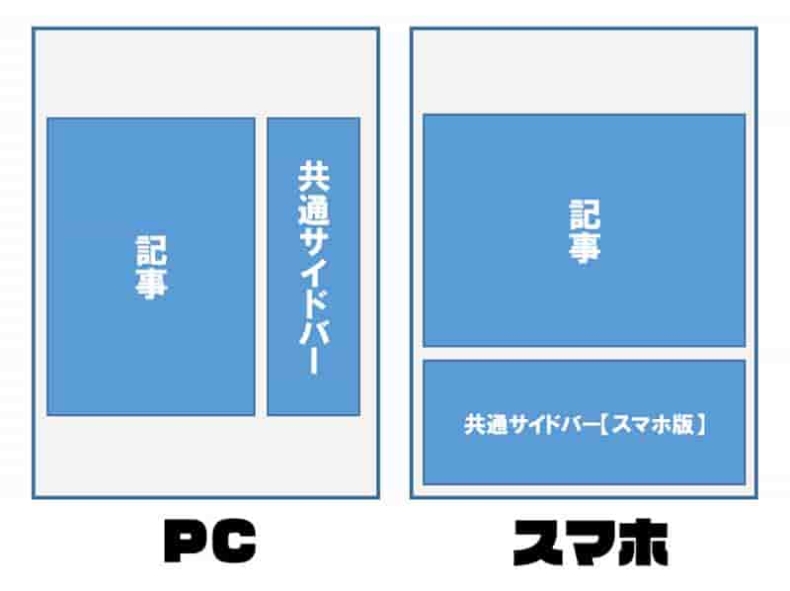
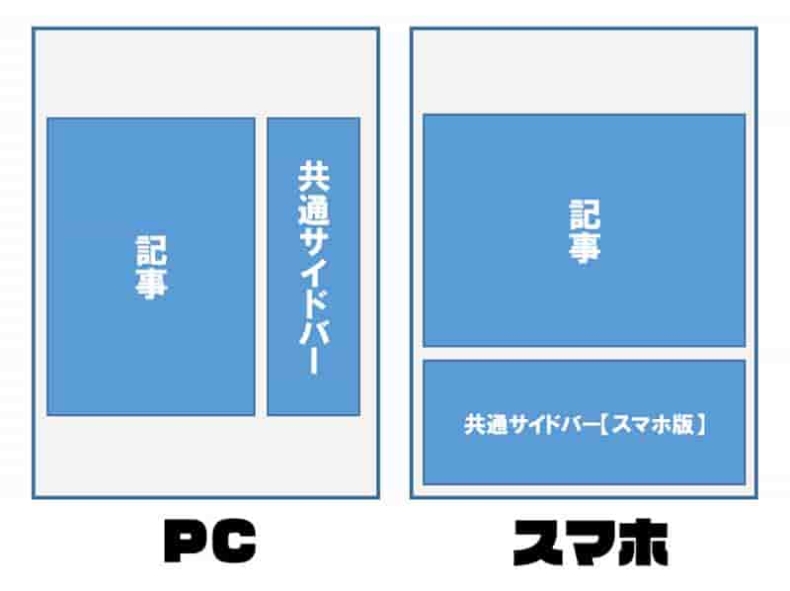
例えば、画面が広いPCではサイドバーを記事の隣に表示できますが、スマホ画面ではサイドバーは表示できません。
そのため、スマホ、PCそれぞれに最適化したデザインでサイトを表示する必要があります。


SWELLでは、スマホ、PCの最適化が設定レベルで可能です。
具体例をご紹介します。
ウイジェット – スマホ用、PC用に個別設定できる
WordPressサイトでは、ウイジェットと呼ばれるパーツ(部品)を組み合わせて画面をデザインします。
ウイジェットエリアとは、ウイジェット(部品)を配置するエリア(場所)です。
SWELLでは、スマホ用のサイドバーと、PC用のサイドバーは、別々のウイジェットエリアとして用意されているので、PCとスマホのサイドバーに表示するウイジェットを個別に設定できます。
スマホ用のサイドバーと、PC用のサイドバーが、別々のウイジェットエリアとして用意されていない場合は、ウイジェット毎にスマホでの表示有無を指定するなど、かなり複雑な設定が必要になります。
以外と、スマホに最適化されていないテーマがあります。
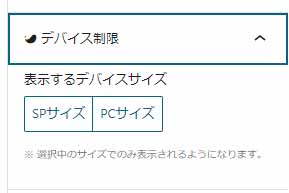
ブロック – スマホ用、PC用に個別設定できる


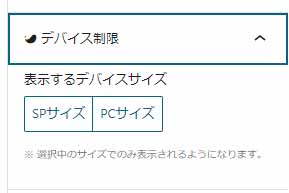
SWELLでは各ブロック毎にスマホ、PCの表示/非表示の設定が可能です。
これにより、
- スマホだけ、PCだけに表示するブロック
- スマホ、PC 両方に表示するブロック
という設定が可能になります。
この機能を使うことで、PC、スマホそれぞれに最適なコンテンツを作成することができます。
このように、SWELLでは設定だけで「スマホとPCの画面最適化」が実現できるのです。
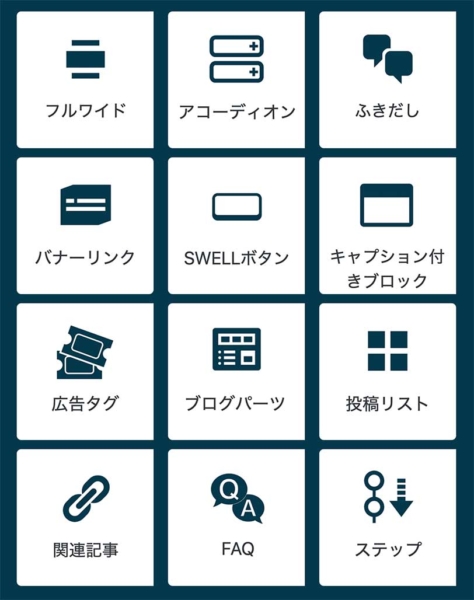
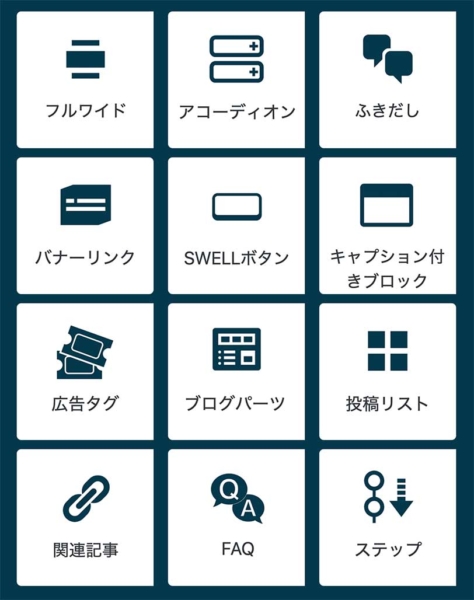
SWELLで提供される専用ブロック
SWELLでは数多くの専用ブロックが提供されています。
専用ブロックはSWELLテーマを有効化すると、ブロックエディター編集画面で利用可能になります。


ここでは、実際に使ってみて特に便利だと感じたSWELLの専用ブロックをご紹介します。
ふきだし
ふきだしを表示する機能はいろいろなテーマに搭載されていますが、ブロックエディタに完全対応しているSWELLの「ふきだし」はとてもかんたんに使えます。
- よく使う画像を事前登録して、ワンクリックで呼び出し可能
これが「ふきだし」ですね。
投稿リスト
投稿リストブロックは、好きな場所に記事一覧を表示することができます。
この機能を使うと、
- サイドバーに記事リンクを表示
- 自由なサイトトップのページデザイン
することが可能です。
- サムネイル付き、リスト形式など、様々な表示書式を選択可能
関連記事
関連記事ブロックは、サイト内の記事や、サイト外の記事へのリンクを、サムネイル付きで表示することができます。
他のテーマでは、ブログカードと呼ばれている機能です
- SWELLの関連記事は、外部リンクもサムネイル付きで表示可能
ブログパーツ
ブログパーツは、あらかじめ登録した文言データ(パーツ)を好きな場所で呼び出せる機能です。
この機能をつかうと、カテゴリーページ、任意の記事、サイドバーなどに好きな内容を簡単に表示できます。
- 呼び出す文言データ(パーツ)はブロックエディタで編集可能
広告タグ
広告タグは、ブログパーツのように、バナーなどの広告部品を、簡単に呼び出せる機能です。
下記のようなイメージで、商品を紹介できます
- 広告タグデザインを簡単に作成可能
- ワンクリックで呼び出し可能
- ボタンの表示回数、クリック回数をカウント可能
SWELLを使うメリット
ワードプレステーマをSWELLに変えてよかったと実際に感じたことをご紹介します。
SWELLのブロックエディタを使うと記事の執筆効率が大幅に向上した
ワードプレステーマをSWELLに変えた一番のメリットは、記事の執筆効率が向上したことです。
SWELLに最適化されたブロックエディターでの記事執筆は、
- 文字装飾や、ヘッダーの追加などがクラッシックエディタに比べて簡単
- パラグラフの移動が簡単
なので、クラッシックエディタより、記事執筆に必要な手順が少なくなります。
クラッシックエディタでの記事執筆手順


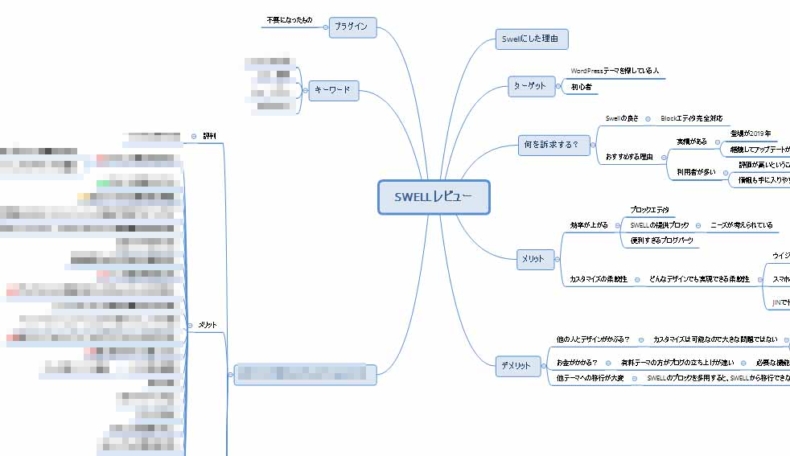
クラッシックエディタでの記事執筆は、記事全体の構成を把握するのが困難なので、マインドマップツールなどを利用して、記事構成を事前に検討することがおすすめです。
クラッシックエディタに直接記事を入力するのではなく、事前にサクラエディタや、Visual Stuido Codeなどのエディターで記事(テキスト)を執筆していました。
完成した記事(テキスト)をクラッシックエディタにペーストして、ヘッダータグ(H2,H3,H4..)を手動で指定します。
私の場合はHTML編集画面から、ヘッダータグを手動で追加していました。
サムネイル画像や記事内の画像を作成・追加します。
ワードプレスの記事公開ボタンをクリックします。
SWELLのブロックエディタでの記事執筆手順
SWELLを利用し始めてからは、推敲の段階から、ブロックエディタ上で記事ドラフトを直接入力することが増えました。
ヘッダーテキストの上下移動もワンクリックで可能なので、ブロックエディタを簡易的なマインドマップのように使うことが可能です。
ヘッダータグ(H2,H3,H4..)を指定、パラグラフの移動も直接ブロックエディタ上で簡単に行えます。
サムネイル画像や記事内の画像を作成・追加します。
ワードプレスの記事公開ボタンをクリックします。
以前と比較して、SWELLでの記事執筆速度は30%程速くなりました。
ページ/セッション(回遊率)が2倍になった
SWELLを導入して一番驚いたのは、ワードプレステーマをSWELLに変えただけで、ページ/セッションが2倍になったことです。
ページ/セッションとは、一回の訪問でユーザーが閲覧したページの平均値です。
ページの構成にも依存するとは思いますが、SWELLのナビゲーションの操作性が良いことが一因だと考えられます。
ページ/セッションが2倍になるということは、単純にPV(サイトの閲覧数)も2倍になるということです


ページ/セッション数が2倍になった理由は?
ページ/セッション(回遊率)が2倍になった理由は、SWELLのナビゲーションの分かりやすさでしょう。
スマホメニューがアクセスしやすい


SWELLのスマホメニューは、
- 表示内容のカスタマイズが可能
なため、初めてサイトに訪れたユーザーにも適切なナビゲーションリンクを表示できます。
「迷わない」デザインのため、回遊がしやすいのでしょう。
SWELLのスマホメニューは、だれでも迷わずに使えます
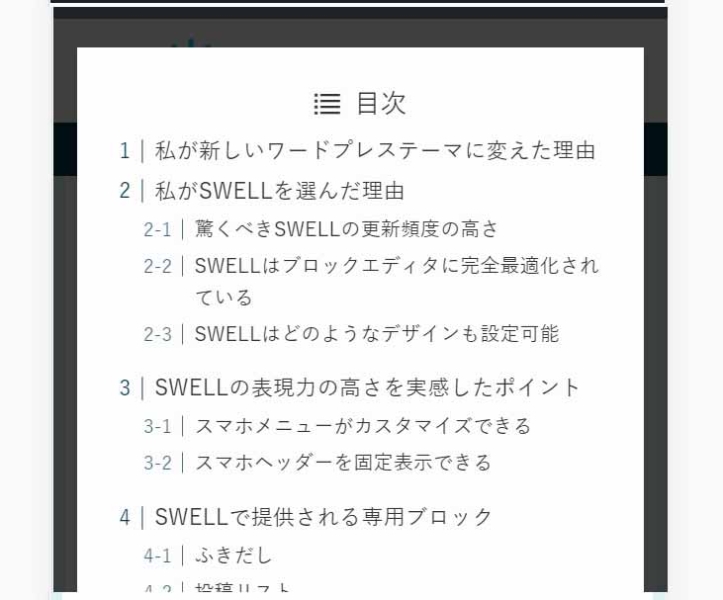
スマホで目次をポップアップ表示できる


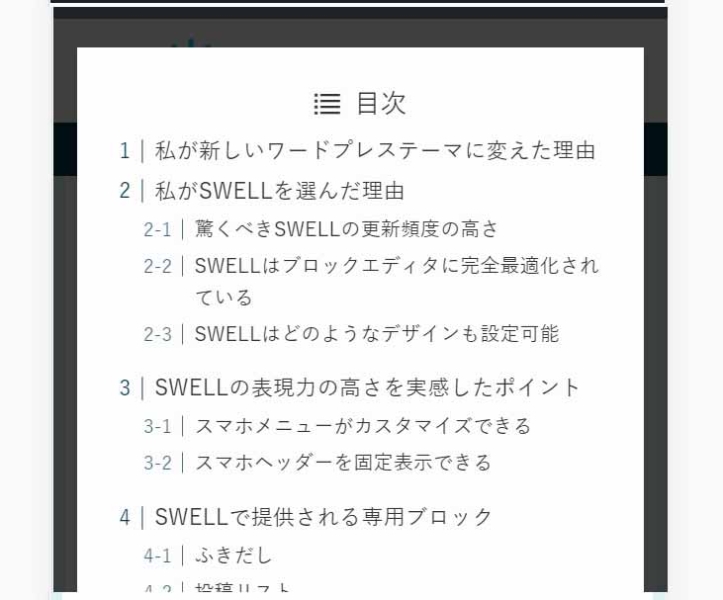
SWELLで個人的に得に気に入っているのが、スマホ画面で目次をポップアップ表示する機能です。
PCやタブレットの場合は、サイドバーに目次を表示することができるので、長い記事でも迷わずに必要な情報を探すことができます。
しかし、スマホの場合は目次を常時表示できないため、長い記事だと迷子になりがちです。
その点、SWELLではスマホで目次をポップアップ表示することができるので、ユーザーを迷わせません。
スマホでヘッダーが常時表示されているのでトップページにアクセスしやすい


ページ/セッションが改善したもう一つの理由としては、スマホ画面でヘッダーが固定表示できることだと考えています。
ヘッダーを固定表示することで、
- サイト名を憶えてもらう可能性が高まる
- トップページへのアクセスがしやすくなる
という効果が見込めます。
SWELLに変えてから、トップページへのアクセス数が増えました
SWELLを使うデメリット
あえて、SWELLを使うことでのデメリットをご紹介します。
有料テーマなのでお金がかかる
SWELLは有料テーマのため、購入するためのお金がかかります。
定価は¥17,600(税込)と、ワードプレステーマでは高額な方でしょう。
各テーマに搭載されている機能は異なるため、必ずしも値段が最も安いテーマが良いというわけではありません。
| SWELL | ¥17,600(税込) |
| JIN | ¥14,800(税込) |
| AFFINGER6 | ¥14,800(税込) |
| SANGO | ¥11,000(税込) |
| THE TOHR | ¥16,280(税込) |
| DIVER | ¥17,980(税込) |
| STORK19 | ¥11,000(税込) |
| TDC 「Muum」 | ¥9,800(税込) |
有料テーマを買うメリットとは?
もちろん有料テーマを購入せずに、無料テーマを使ってもサイトは立ち上げることができます。
ただし、無料テーマの場合は、一般的に提供されている機能に制限があるため、自分の思い通りのサイトに仕上げるためのカスタマイズに多くの時間がかかります。
また、カスタマイズには、
- HTML、CSS(スタイルシート)の知識
- プログラミングスキル(PHP、JavaScript)
のスキルが必要となるので、ブログ初心者の方には、サポートも期待できる有料テーマがおすすめです。
他の人とデザインが被る?
私がSWELLを購入したのは2021年2月です。
最近ではSWELLで作られているサイトが、とても多くなっているとの印象があります。
ページをみただけで、使われている見出しのデザインや、ブログのパーツ(ボーダーのデザインなど)から、一目でSWELLかどうかがわかるからです。
SWELLを使った他のサイトと違うデザインにするには?
どうしても、他のサイトと同じデザインを使いたくない場合は、
- SWELLデザインのスタイル(CSS)をカスタマイズする
- SWELL専用ブロックを使わず、プラグインで追加できる他のブロックを使う
などの対応方法があります。
SWELLは細かいカラー設定が可能なので、カスタマイズなしでも、ある程度のオリジナリティをだすことは十分可能です。
下記の記事では、SWELLの見出しデザインを使わずに、オリジナルデザインを使うカスタマイズ方法を解説しています。


SWELLの評判
SWELLに関するツイートを見てみましょう。
SWELLは使いやすいというツイート
圧倒的に多いのは、SWELLは使いやすいという絶賛コメント。
テーマの使いやすさは、記事作成のスピードに大きく影響するので重要です。
公式サイトで設定方法やQ&A情報が豊富に提供されていることもSWELLの強みです。
デモサイトを見て感激したという声も!
サイトのルック&フィール(見た目、使い勝手)は重要です。
導入を検討しているテーマのデモサイトを閲覧してみて、「良い」と感じたならば、そのテーマを使えばあなたが理想とするサイトを実現できるでしょう。
デモサイトを見て、すごく良いと感じたら、導入を検討した方が良いです。
SWELLは使いにくいというツイート
ブロックエディタを使ったことのない方は、ブロックエディタに最初は戸惑うようです。
慣れれば、SWELL最高!という意見も。
私もブロックエディタに最初は戸惑いましたが、3記事程執筆したら、すっかり慣れました!
SWELLの評判については、初めてブロックエディタを使った人は戸惑うものの、慣れてしまえば使いやすいという意見が多いですね。
SWELLがおすすめの人
速く結果を出したい人
もしあなたがこれからブログを立ち上げるとして、
- 早くサイトを立ち上げたい!
- 多くの人に見てもらいたい!
と思っていたら、SWELLはおすすめです。



そこまでSWELLをすすめる根拠は何?
根拠は2017年からワードプレスサイトを運営している私の経験です。
SWELLを推奨する理由1:SWELLを実際に使ってみて、その良さを実感できたから
ワードプレステーマを使いこなすには、それなりの時間がかかります。
レビューのために2~3日テスト環境で触った程度では、本当の評価は難しいでしょう。
最低でも、3か月は実際のサイト運営に使ってみないと、そのワードプレステーマの良し悪しは判断できないと思います。
その意味では、2021年2月からこのサイトを含め、他のサイトでもSWELLを使ってみて、その良さを実感しています。
SWELLを推奨する理由2:テーマ選びで失敗してほしくない
二つ目の理由は、私と同じ失敗をしてほしくないからです。
はっきり言います!
ワードプレステーマの移行作業や、過度なカスタマイズにかける時間はムダです!
私はこれまで、
- ワードプレステーマの移行作業
- ワードプレステーマのカスタマイズ
- オリジナルプラグインの開発
などに、300時間以上の時間を費やしてきました。
ほぼ、2人月(2か月分の工数)ですね・・・。
ワードプレスサイトを自分の好きな見た目にカスタマイズするのは、正直言って楽しいです!
新しいワードプレステーマに入れ替えるのもワクワクしますよね?
でも、これが罠なのです。
それだけの時間を、記事の執筆に向けていたらどうでしょうか?
サイトの価値を高めるためには、多くのユーザーに価値のある記事を書いた方が断然良いのです。
そのためにも、サクッと、長い期間使えることが期待できる、
- ブロックエディタに完全対応している
- サポート体制が整っている
テーマを選びましょう。
ワードプレステーマの選び方のポイントについては、下記の記事で解説しています。


SWELLがおすすめではない人
カスタマイズスキルがあり、時間に余裕がある人
もしあなたが下記のスキルを持っていて、
- スタイルシート(CSS)のコーディング知識
- プログラミングスキル(PHP、JavaScript)
- WordPressの知識(APIの利用方法など)
なおかつ、時間に余裕があれば、有料ワードプレステーマを購入する必要は無いかもしれません。
自分でカスタマイズする時間がとれるならば、Cocoonなどの無料ワードプレステーマをカスタマイズする方法もあります。
でも、実際にはカスタマイズするスキルを学んだり、カスタマイズに費やす時間を確保するのが難しいと思います。
特に初心者の方には、カスタマイズ不要で、様々なサイトを作れるSWELLをおすすめしています。
よくある質問(FAQ)
私がSWELLの購入前に、疑問に思ったことをご紹介します。
- SWELLの値段は?
-
¥17,600(税込)です。
ライセンス買い切りのため、支払いは一度限り。月額や年額ではありません。
リンクあわせて読みたい - SWELLは一度購入すれば、複数のサイトで使えるの?
-
はい、複数サイトで自由に使えます。



SWELLは100%GPLテーマなので、使用に関する制限がありません
- SWELLの値段は、他のテーマより高くないですか?
-
SWELLよりも安いテーマはたくさんありますが、
SWELLは、サイトを高速描画できるうえに、数多くの専用ブロックが付加価値として提供されています。



広告タグや、クリック数計測機能だけでもお値段以上の価値があると思います。
- クレジットカードをもっていないのですが、SWELLを購入できますか?
-
SWELLの購入にはクレジットカード決済が必要です。 ( VISA / Master / AMEX / JCB )
手元にクレジットカードが無い場合でも、 Vプリカ などのプリペイドカードをコンビニで購入してチャージすれば、クレジットカード決済が利用できます。
- SWELLのテクニカルサポートは受けられますか?
-
SWELLの利用に関する質問については、SWELL購入者限定の会員サイト「SWELLERS’」で質問をすることができます。(開発者によるサービス対応のため、質問の解決が保証されるわけではありません)


SWELL購入者はフォーラムでサポートを受けられます 


SLACKでも質問することができます。
- SWELLへの移行方法は?
-
ワードプレステーマの移行は大変な作業ですが、SWELLへの乗り換えサポート用プラグインが用意されています。



乗り換えサポート用プラグインをつかうと
SWELLに替えたときの表示デザイン崩れを防いでくれます乗り換えサポート用プラグインが用意されているテーマ- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
- SWELLを購入したきっかけは?
-
最終的な決め手は、デモサイトを見て気に入ったからです。
処理速度が速いことや、高機能なのは当然ですが、最終的にはデモサイトのデザインが自分の好みに合っているかどうかで決めると良いでしょう。



自分のサイトの雰囲気とマッチするテーマを選ぶと良いでしょう。
- ブロックエディターは本当に使いやすいの?
-
個人差はあるとは思いますが、私の場合は、とても使いやすいと感じます。
テキストエディターを使用していた時は、原稿をエディターで下書きしてから、WordPress上でHTMLタグを指定していましたが、SWELLを使い始めてからは、ブロックエディタ上で下書きなしで効率的に記事が書けるようになりました。



これからテーマを選ぶならばブロックエディタに最適化しているテーマがおすすめです。
- SWELLのアップデートの頻度は?
-
2021年11月時点では、ひと月に1回(以上)の頻度でアップデートが提供されています。



どんどん新機能が追加されるので、ワクワクします。
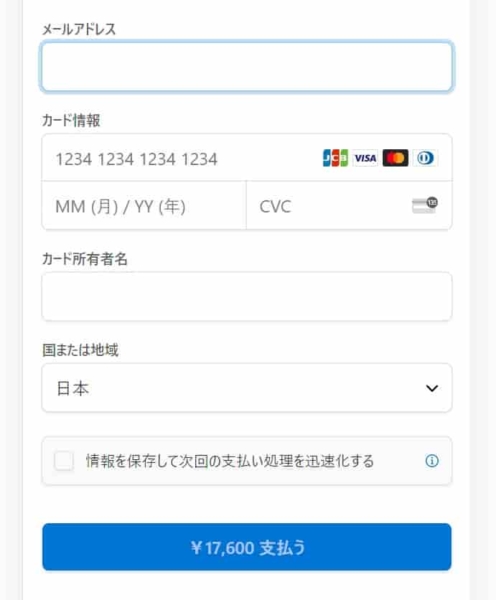
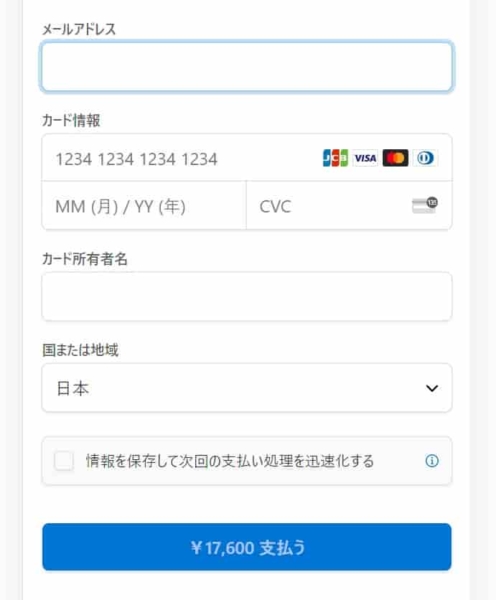
SWELLの購入方法
\ブログ用テーマには
SWELLが特におすすめです/
Swellは買い切り型なので、毎月の追加費用は発生しません。
複数サイトにも利用できます。




メールアドレス、カード情報(カード番号、有効期限、セキュリティコード:CVC)、カード所有者名(英語)を入力して「\17,600支払う」ボタンをクリックします。


info@swell-theme.com から、SWELLのダウンロードリンクがメールで送られてきます。
SWELL購入時のメールアドレスを使って会員登録すると、フォーラムへの投稿や、SWELLユーザー向け SLACKへのアクセスが可能になります。
さいごに
本サイトでも使用しているワードプレステーマ、SWELLについてご紹介しました。
SWELLは、ブロックエディタに完全対応した高機能なワードプレステーマです。
本記事でもご紹介したSWELLの専用ブロック、
- ふきだし
- ブログパーツ
- 広告タグ
などをつかえば、効率的にサイトを運営できます。
SWELLならば、ほぼどのようなデザインのサイトでも構築可能なので安心です。
これから、ワードプレステーマを導入するなら、SWELLがおすすめです。


\ブログ用テーマには
SWELLが特におすすめです/