当サイト「あふぃぶ」では、ワードプレスの設定、運用方法など、テクニカルな情報を中心にお伝えしています。
WP Responsive Menu – スマホ対応のレスポンシブメニューを設置するWordPressプラグイン


ワードプレスサイトのスマホメニューの表示内容をカスタマイズしたいです。
サイトを運営する上で、スマホへの最適化は必須です。
スマホの小さい画面でも分かりやすいナビゲーションを表示するためには、以下の機能が必要です。
- スマホ専用のメニューを表示できる(レスポンシブ対応)
- メニューに表示する情報をカスタマイズできる
お使いのワードプレステーマが、スマホ専用のメニュー表示をサポートしていない、またはサイトロゴの追加などのカスタマイズが行えない場合は、今回ご紹介する 「WP Responsive Menu」 をつかえば解決できます。
今回は、スマホ対応のレスポンシブメニューを追加する、WordPressプラグイン「WP Responsive Menu」をご紹介します。
WP Responsive Menuの特徴
WP Responsive Menuは、無料バージョンでも実に様々な機能を提供してくれます。
このWP Responsive Menuを見つけるまでに、いろいろなプラグインを試してみたのですが、なかなか良いプラグインが見つかりませんでした。
WordPressテーマのメニューをカスタマイズするプラグインとして、欲しい機能を見てみましょう。
メニューの表示位置など、簡単にカスタマイズが行える
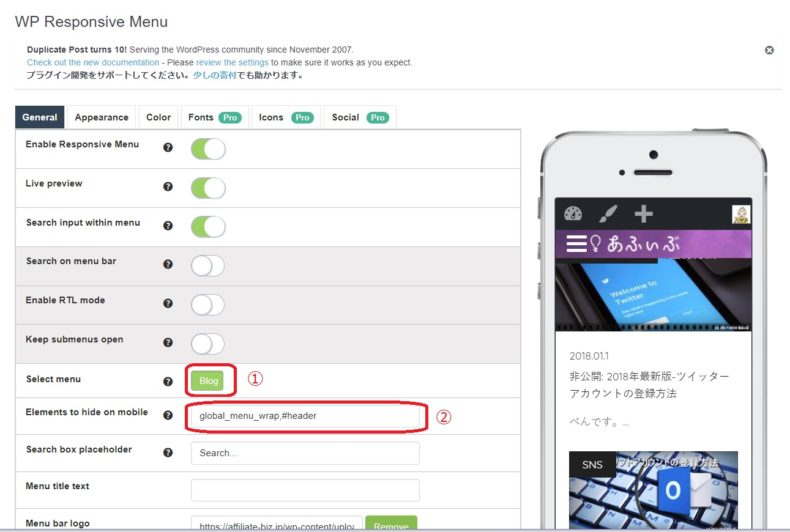
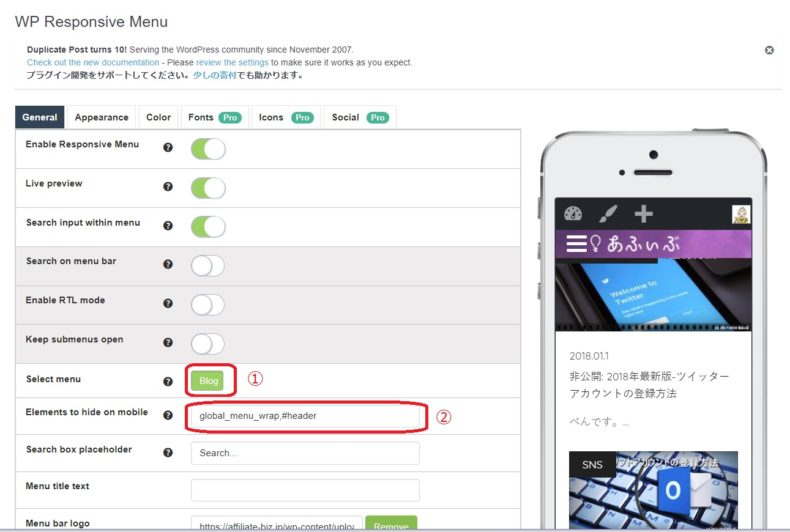
WP Responsive Menuの設定画面です。メニューの表示位置や背景画像など細かい設定が可能です。
より細かい設定は、有料のProバージョンで!という話なのですが、個人的には無料バージョンで十分に満足してしまいました。


表示するメニューを選択する
(1)と記載のあるアイコンに、サイトに登録されているメニューが表示されます。これをクリックしないとメニューが表示されないので注意。
メニュー表示時に、非表示とする要素を指定する
WP Responsibl Menuを表示した際に、ワードプレステーマで用意されているメニューを非表示にしないと、モバイル画面にメニューが2つ表示されてしまいます。
その場合は、(2)と記載のある個所にCSSクラス指定をすると、そのCSSクラスの要素が非表示となります。画面の例は、このブログでも利用していたTDC MAGの例です。
無料バージョンでもメニューのアニメーションに対応
これも、本日10月29日の、バージョン: 3.0.2 で対応してくれました! それ以前は、無料バージョンでは、ハンバーガーメニューをクリックしても、アニメーションが無かったので、少々華やかさに欠けていました。
ハンバーガーメニューとは?


ハンバーガーメニューとは、スマホアプリやモバイルウェブ画面でおなじみの、画面右上や左上に表示される、三本線のアイコンです。よく、CSSでアニメーション表示されることが多いですね。
この三本線が、ハンバーガーの様に見えることから、名づけられたようです。(諸説あります)


無料バージョンでもメニューの背景に画像を貼れる
他のツールも調べていたのですが、無料版でメニュー部分に背景画像を貼れるツールは見つかっていませんでした。これも今回のアップデートでサポートされました!
まとめ
いかがでしたか?
今回ご紹介したWP Responsive Menuプラグインは、無料バージョンでも美しいメニューを簡単に追加できます。
使用しているWordPressテーマのメニュー部分をカスタマイズしたい場合は、WP Responsive Menuの利用をご検討ください。


