当サイト「あふぃぶ」オリジナルのワードプレスプラグインをご紹介します。
すぐに「toc_highlight」プラグインをダウンロードしたい場合はこちらから。
toc_highlight 導入のメリットと動作環境

「toc_highlight」(ティーオーシー・ハイライト)は、有料ワードプレステーマSWELLとJIN(RTOC)の目次をハイライト表示する、当サイト「あふぃぶ」のオリジナルプラグインです。
読みかけの記事位置を「目次にハイライト表示」させることが、UX向上につながる
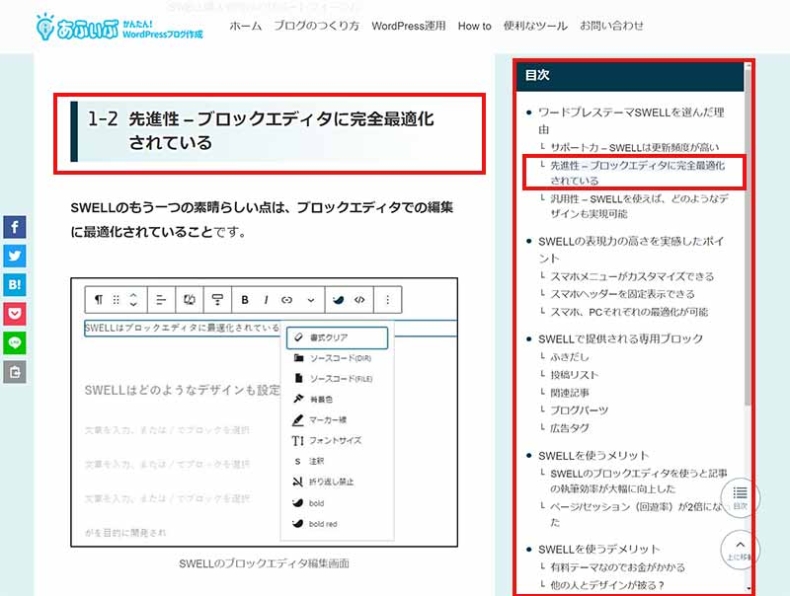
「目次のハイライト表示」とは、記事ページの表示位置をウイジェットに表示する機能です。

「目次のハイライト表示」 を行うメリットとして、
- 記事の表示位置が視覚的に把握できる
- 記事内の移動がかんたんになる
などが挙げられます。
「目次のハイライト表示」 は、「読んでいる箇所」が分かりやすくなるので、特に長文記事がとても読みやすくなりますね。
動作環境は、PCとタブレットに対応しています
現時点で確認した toc_highlight プラグインの動作環境は、PCとタブレットのみです。
現在のバージョンはスマホでは動作しません。
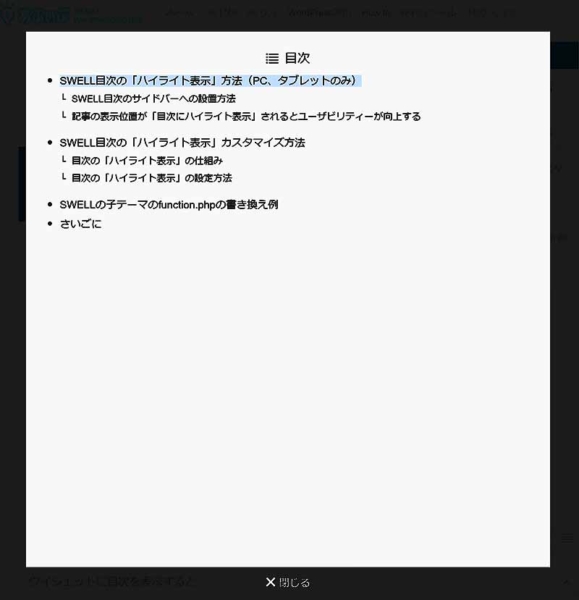
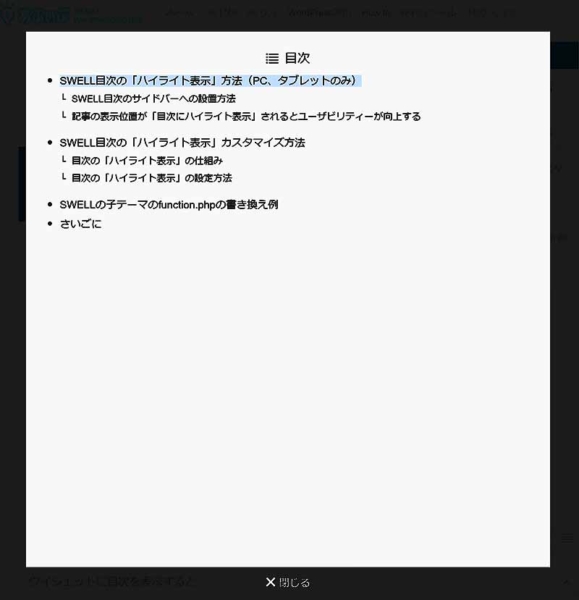
SWELL版のみ、固定目次ボタンのハイライト表示も可能です


SWELLには、画面下部の「固定目次ボタン」を押すと、全画面メニューが表示されます。
toc_highlight のSWELL版のみ、全画面メニューのハイライト表示が可能です。


toc_highlight for SWELL


「toc_highlight for SWEL」は有料ワードプレステーマ「SWELL」をお使いの方向けのプラグインです。
当サイト「あふぃぶ」でも、このプラグインを使用しています。
\ SWELLをお使いの方はこちら /
プラグインのインストール方法は、以下の記事をご覧ください。
>>WordPress プラグインのインストール方法下記のCSS(スタイルシート)を追加してください。
a.p-toc__link.current {
background-color: #edf5ff !important;
}#edf5ffの部分は、必要に応じて任意の値に書き換えてください。
スタイルシートの設定方法については、以下の記事で解説しています。
>>WordPressのCSS(スタイルシート)の設定方法ハイライト表示スタイルのカスタマイズ方法については、以下の記事で解説しています。
>>SWELL用 ハイライト表示カスタマイズ方法2022/02/13 JavaScriptリファクタリング (v1.1.0)
2022/02/12 初版(v1.0.0)リリース
本サイト「あふぃぶ」でもSWELLを利用しています。SWELLの使い勝手については、以下のレビュー記事をご覧ください。
>>WordPress有料テーマ「SWELL」はおすすめ?移行後8か月の辛口レビューtoc_highlight for JIN(RTOC)


「toc_highlight for JIN」は有料ワードプレステーマ「JIN」と、 JINの開発元であるCroover.incが開発した 目次表示用プラグイン「Rich Table of Contents(RTOC)」をお使いの方向けのプラグインです。
JIN以外のテーマをお使いの場合でも、 「Rich Table of Contents(RTOC)」 をお使いの場合は、こちらのプラグインが動作するはずです。
Rich Table of Contents(RTOC) バージョン1.3.4での動作を確認済みです。
\ JINをお使いの方はこちら /
プラグインのインストール方法は、以下の記事をご覧ください。
>>WordPress プラグインのインストール方法ハイライト表示スタイルのカスタマイズ方法については、以下の記事で解説しています。
>>JIN/RTOC用 ハイライト表示カスタマイズ方法2022/02/13 JavaScriptリファクタリング (v1.1.0)
2022/02/12 初版(v1.0.0)リリース
よくある質問(FAQ)
- toc_highlight(ティーオーシー・ハイライト)ってどういう意味?
-
tocはTable of Contents(目次)の略称です。目次のハイライト表示をするという意味でこの名称にしました。
- toc_highlight の機能は何?
-
ブログ記事(投稿、固定ページ)に、目次のハイライト表示を行うJavaScriptを動作させ、ハイライト表示用のインラインスタイル(CSS)を定義しています。
ハイライト表示スタイルのカスタマイズ方法については、下記の記事をご覧ください。
>>SWELL用 ハイライト表示カスタマイズ方法 >>JIN/RTOC用 ハイライト表示カスタマイズ方法 - toc_highlight 動作環境は?
-
下記の環境で動作を確認しています。
スクロールできます動作確認した環境 ワードプレステーマ SWELL(ver. 2.5.8)、JIN+RTOC(ver. 1.2.6) WordPress version ver. 5.8 ブラウザ(Windows 11) ・Chrome 98.0.4758.82(64 ビット)
・Microsoft Edge 98.0.1108.50 (64 ビット)ブラウザ(iPad OS 15.3) ・Chrome 97.4692.84
・Safari 605.1.15 - スマホでは動作しないの?
-
現在のバージョンでは動作しません。
- 目次のハイライト表示をするには、絶対にプラグインが必要なの?
-
いいえ。WordPressのカスタマイズに慣れた方ならば、テーマのfunction.phpというファイルに、下記の記事で解説しているコードを貼り付ければ、このプラグインは不要です。
>>SWELL用 ハイライト表示カスタマイズ方法 >>JIN/RTOC用 ハイライト表示カスタマイズ方法 - 絶対に必要ではないならば、なぜプラグインを作ったの?
-
WordPressのカスタマイズには、ある程度の経験が必要です。カスタマイズ時にミスをすると、WordPressサイトが表示されなくなるというリスクがあるのです。
このプラグインは、WordPressカスタマイズ初心者の方でも、かんたんに「目次のハイライト表示」を実現できるように作成しました。
- このプラグインはWordPressの公式プラグインですか?
-
いいえ、 toc_highlightは公式プラグインではなく、いわゆる野良プラグインです。
コードの内容は、目次のハイライト表示に用いる、
- JavaScript
- スタイルシート(CSS)
を「記事」に追加するというシンプルなものです。
- バージョンアップの予定は?
-
更新があればこちらのページでお知らせします。(このプラグインには更新通知機能は実装されておりません)
今後は下記の対応を考えています。
JavaScriptコードの最適化( Ver 1.1.0 にて対応済 )- スマホ対応
さいごに
toc_highlightは、下記の記事でご紹介している「目次カスタマイズ」の内容をプラグイン化したものです。
もちろん、無料でご利用いただけますので、お気軽にお試しください。
ハイライト表示の色やデザインをカスタマイズしたい場合は、下記の記事を参考にスタイル(CSS)を変更してください。




ご不明点がございましたら、お気軽にコメントをおねがいします。



コメント