当サイト「あふぃぶ」では、ワードプレスの設定、運用方法など、テクニカルな情報を中心にお伝えしています。
[JIN/RTOCカスタマイズ] サイドバー目次のハイライト表示方法


WordPresテーマ JINの目次のカスタマイズ方法をおしえて!
この記事では、ワードプレステーマ「JIN」の目次のカスタマイズ方法について解説します。
JINには目次表示機能がありませんが、JINの開発元である Croover.incから「Rich Table of Contents(RTOC)」という目次表示用プラグインが提供されています。
RTOCプラグインはJINとの親和性も高いことから、20,000以上のサイトで使われています。
RTOCの特徴
- JINの開発元であるCroover.incが開発した「目次表示用」プラグイン
- 目次デザインのカスタマイズがかんたん
- 日本語に対応
- 無料で利用できる
この記事では、Rich Table of Contents(RTOC) がインストールされた環境で、目次のハイライト表示を行う方法をご紹介します。
- JINのサイドバーへの目次ウイジェットの設置方法
- JINの目次ハイライト表示方法
- オリジナルプラグイン「toc_highlight」の紹介
2022/02/13 JavaScript リファクタリング
JINの「目次をハイライト表示」する方法


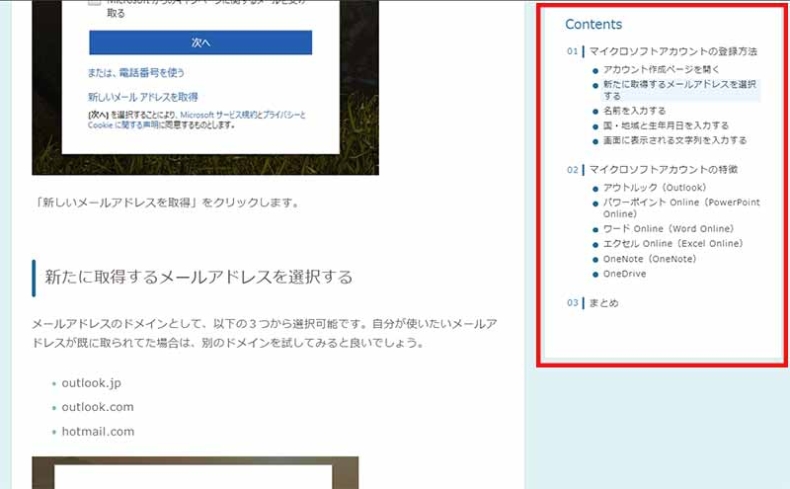
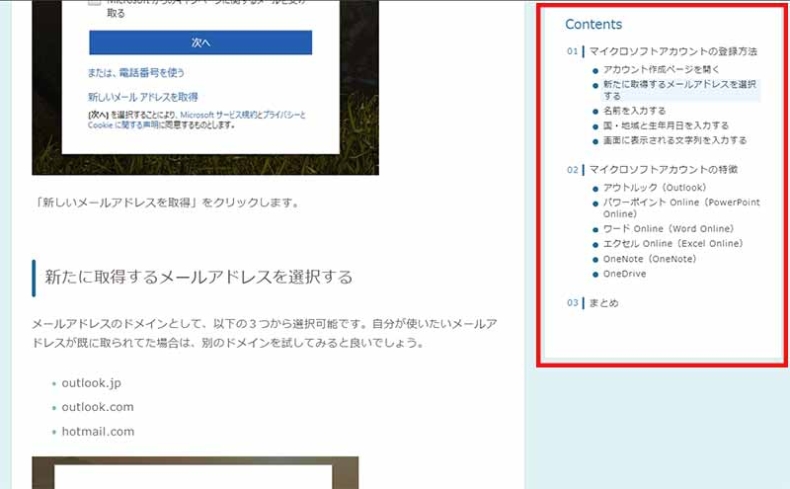
ウイジェットエリアに記事の目次を表示しているサイトをよく見かけますよね?
本サイトでも、スクロールに追従する目次ウイジェットを表示しているのですが、
ウイジェットに目次を表示すると、
- 記事構成がわかりやすい
- 読みたい個所にワンクリックで遷移できる
- 長文記事が閲覧しやすくなる
というメリットがあります。
スクロールに追従する ウイジェットは、PCとタブレットに対応しています。
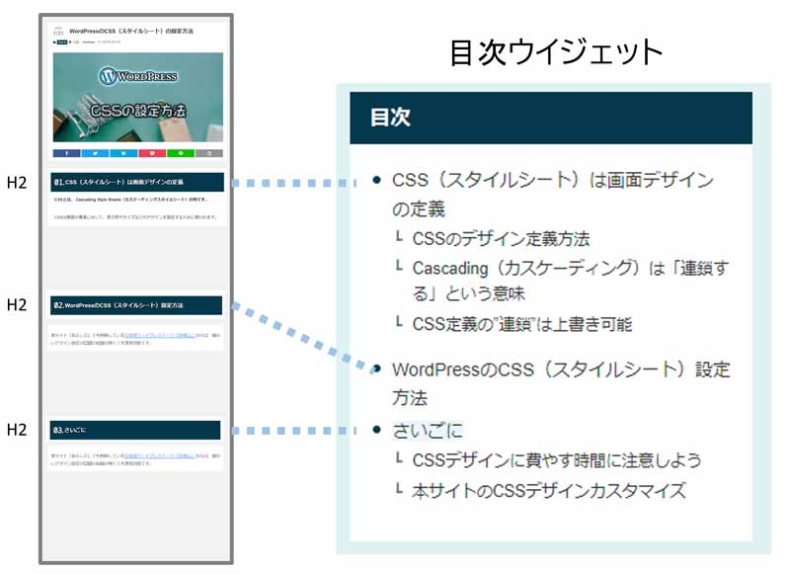
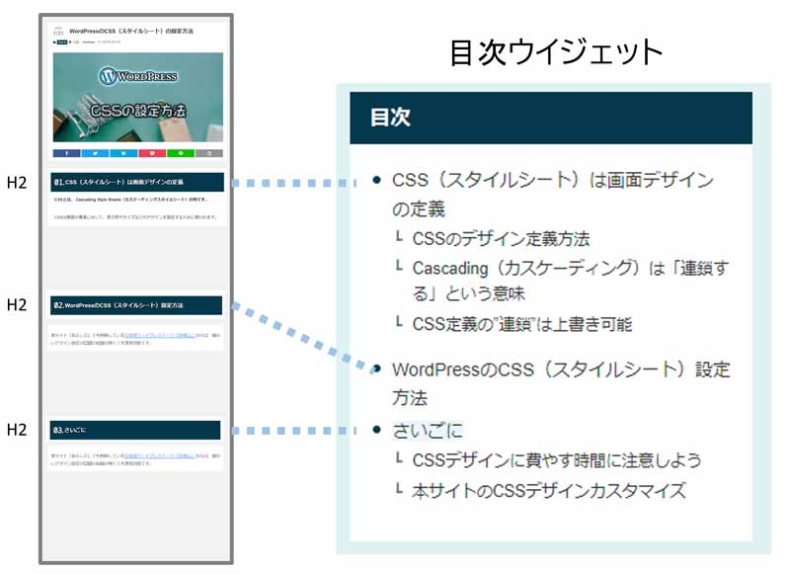
【JIN】サイドバーへの目次ウイジェットの設置方法
ワードプレステーマ「JIN」のサイドバーに、RTOCプラグインをウイジェットとして設置する方法を解説します。
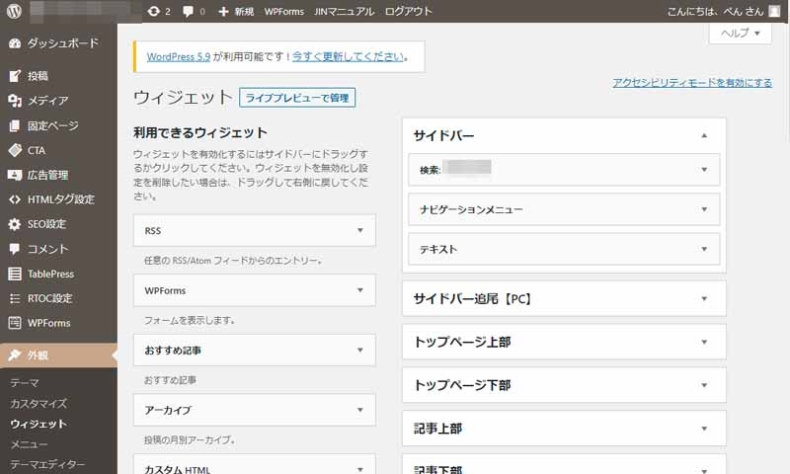
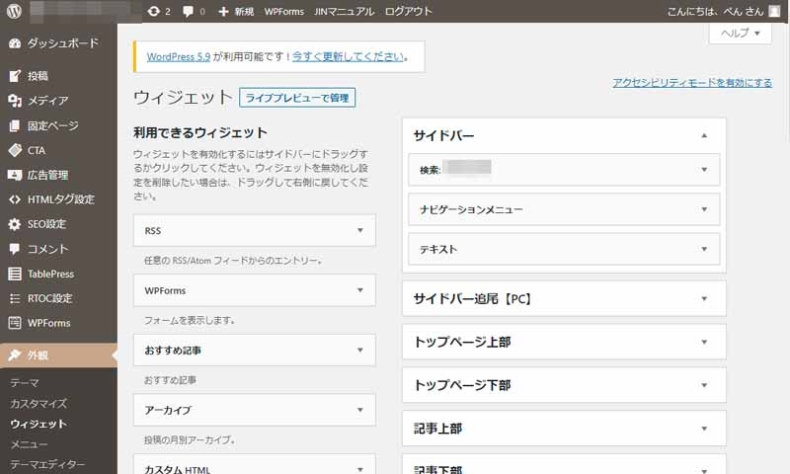
ワードプレス管理画面から、外観ー>ウイジェットを選択します。


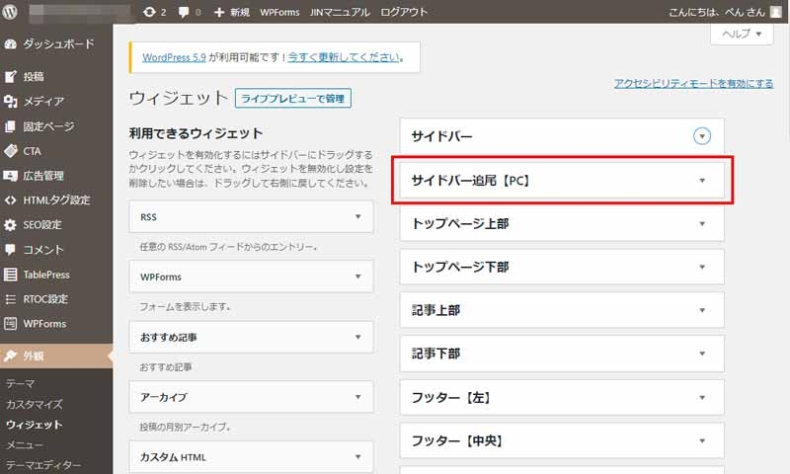
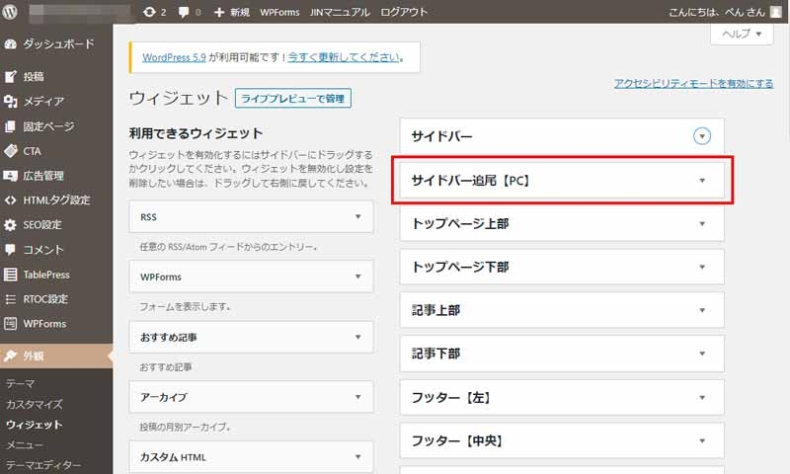
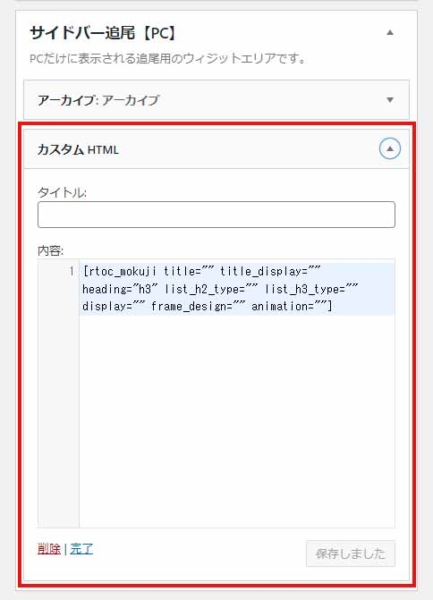
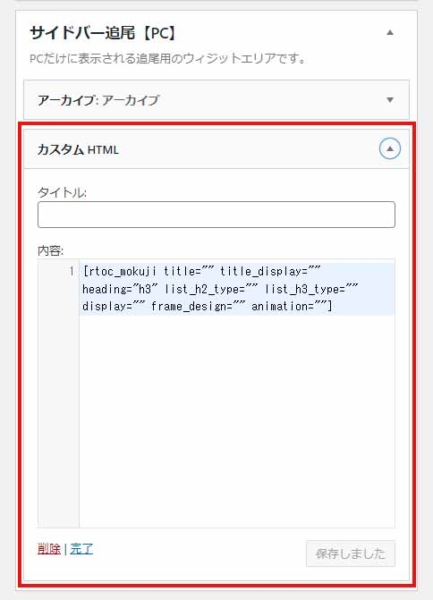
サイドバー追尾【PC】はスクロールに合わせて固定表示させるサイドバーです。


サイドバー追尾【PC】に カスタムHTMLウイジェットを追加します。


カスタムHTMLウイジェットの内容欄に、Rich Table of Contents(RTOC)を呼び出すショートコードを記述します。
[rtoc_mokuji title="" title_display="" heading="h3" list_h2_type="" list_h3_type="" display="" frame_design="" animation=""]これで、JINのサイドバーに目次が追従表示されるようになります。
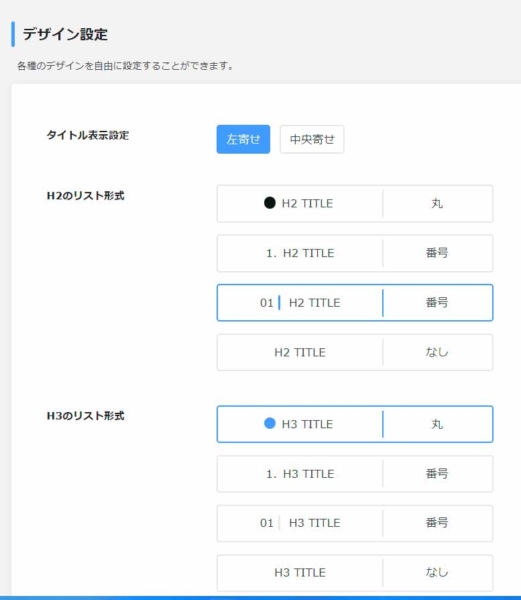
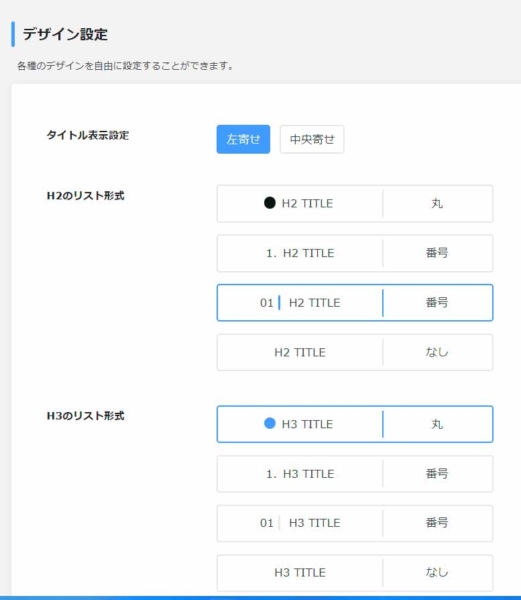
Rich Table of Contents(RTOC)の設定画面から、目次のデザインをカスタマイズしましょう。
RTOCプラグインの目次デザインは、ワードプレス初心者の方でも簡単にカスタマイズできるのが便利ですね。


記事の表示位置が「目次にハイライト表示」されるとユーザビリティーが向上する





目次のハイライト表示って何がメリットなのですか?
サイドバーに目次を表示すると、以下のメリットがあります。
- 記事の構成が分かりやすくなる
- 必要な章にすぐに移動できるので、長文記事が閲覧しやすくなる
さらに、「現在のスクロール位置」を表示することで、
- 現在の表示位置が分かりやすくなる
という効果が追加されます。
つまりこのカスタマイズは、サイトにアクセスいただいたユーザーに対する、ユーザビリティ(使い勝手)の向上に効果があるということです。
目次がハイライト表示されると、重要な個所をザッピング(飛ばし読み)するにも便利ですね。
JINの「目次ハイライト表示」カスタマイズ方法
ここからは、JINの「目次ハイライト表示」のカスタマイズ方法を解説します。


JINの「目次ハイライト表示」の仕組み



目次のハイライト表示って、どんな仕組みで動作しているの?
目次をハイライト表示するためには、JavaScriptとCSS(スタイルシート)を利用します。
JavaScriptの処理概要について解説します。
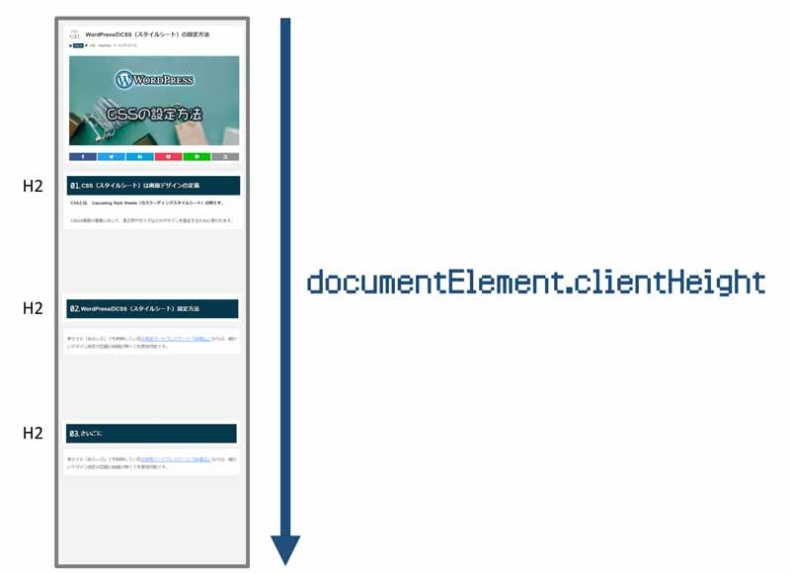
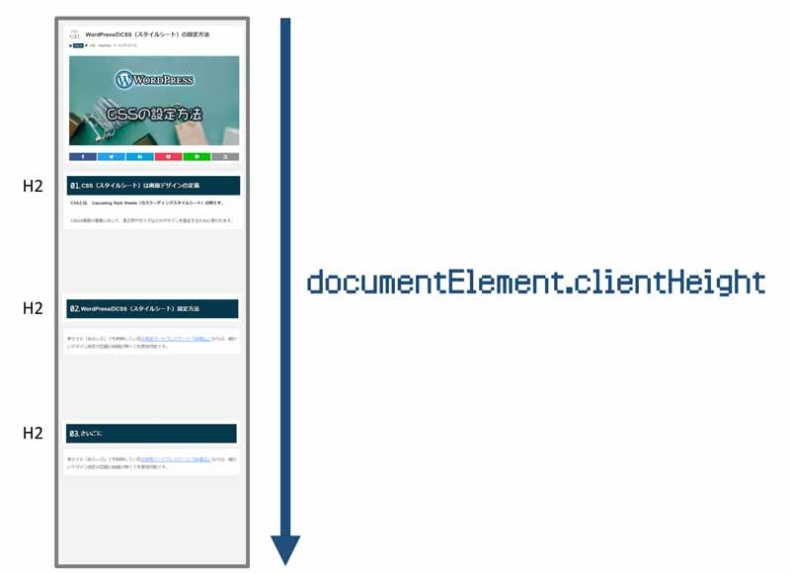
document.documentElement.clientHeightプロパティでスクロール位置を取得する


document.documentElement.clientHeightプロパティを参照すると、 現在のスクロール位置の縦座標の値を 取得します。
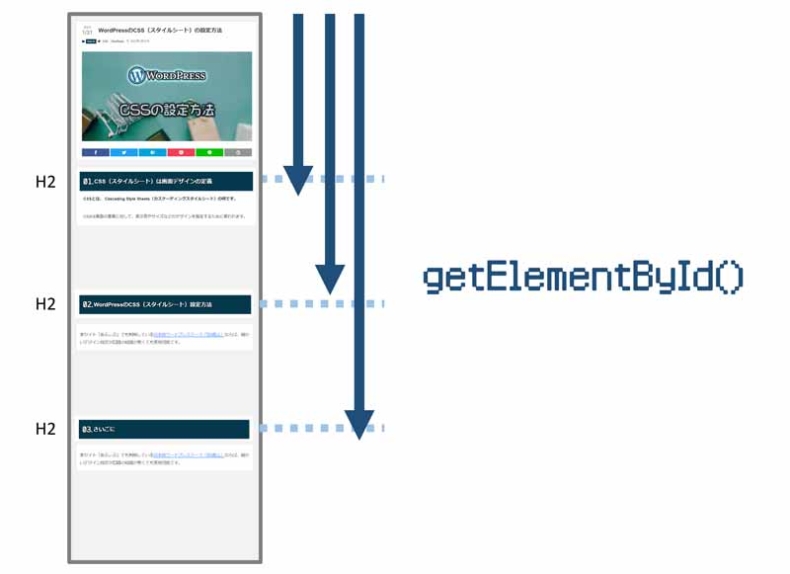
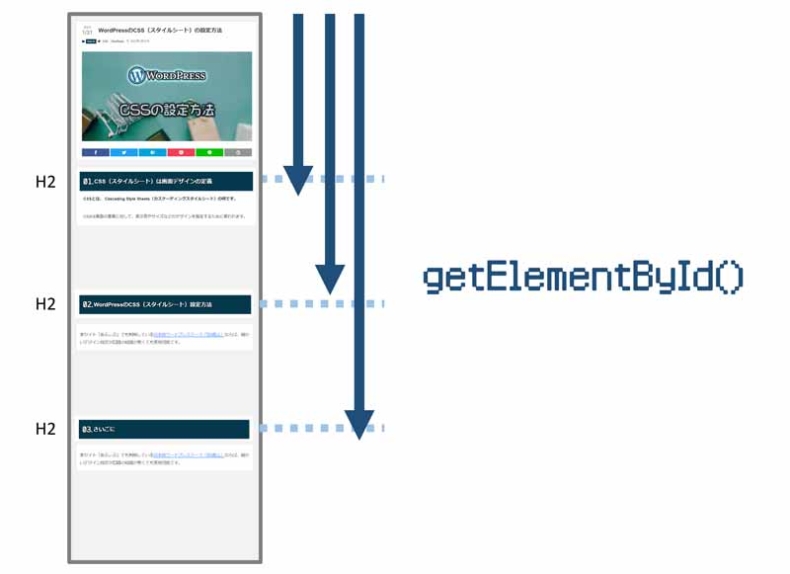
getElementById()で目次のリンク位置を取得する


getElementById()メソッドを使うと、<h2>や<h3>などの見出し位置の縦座標の値を取得できます。
先ほど取得した document.documentElement.clientHeigh の値と比較することで、 現在のスクロール位置に最も近い見出しを判定します。
classList.addメソッドで、現在の表示位置をマーキングする


現在のスクロール位置に最も近い見出しに、classList.addメソッドを用いてHTMLを動的に書き換えます。
<ol class="rtoc-mokuji decimal_ol level-1">
<li class="rtoc-item"><a href="#rtoc-1" class="current">CSS(スタイルシート)は画面デザインの定義</a>
<ul class="rtoc-mokuji mokuji_ul level-2">
<li class="rtoc-item"><a href="#rtoc-2">CSSのデザイン定義方法</a></li>
<li class="rtoc-item"><a href="#rtoc-3">Cascading(<strong>カスケーディング</strong>)は「連鎖する」という意味</a></li>
<li class="rtoc-item"><a href="#rtoc-4">CSS定義の”連鎖”は上書き可能</a></li>
</ul>
</li>
<li class="rtoc-item"><a href="#howto">WordPressのCSS(スタイルシート)設定方法</a></li>
<li class="rtoc-item"><a href="#rtoc-6">さいごに</a>
<ul class="rtoc-mokuji mokuji_ul level-2">
<li class="rtoc-item"><a href="#rtoc-7">CSSデザインに費やす時間に注意しよう</a></li>
<li class="rtoc-item"><a href="#rtoc-8">本サイトのCSSデザインカスタマイズ</a></li>
</ul>
</li>
</ol>| 種別 | JIN目次ウイジェットのHTMLタグ例 |
|---|---|
| 通常の見出し | <a href=”#rtoc-1″>見出し</a> |
| 現在表示中の見出し | <a href=”#rtoc-1″ class=”current” >見出し</a> |
current というクラスがついた箇所が、現在のスクロール位置ということになります。
CSS(スタイルシート)で、マーキング位置をハイライト表示する
あとは簡単。
current というクラスがついたAタグがハイライト表示するように、スタイルシートを定義すればOKです。
a.current {
background-color:#edf5ff !important;
}JINの「目次ハイライト表示」の設定方法
目次の「ハイライト表示」設定方法を解説します。
1. テーマのFunction.phpにJavaScriptを登録するコードを追加する
下記のコードを、使用しているテーマ(JINなど)のfunction.phpに追加してください。
このコードを追加すると、目次をハイライト表示するJavaScriptがインラインで出力されます。
function.phpの一番下に追加いただけばOKです。
function jin_toc_highlight() {
echo <<< EOM
<script>
class toc_highlight {
init(){
this.elem = document.querySelectorAll('.rtoc-mokuji a');
}
update(){
if(this.elem === null) {
return 0;
} else {
for (let i = 0; i < this.elem.length; i++) {
const y = document.documentElement.clientHeight;
const a = document.getElementById( this.elem[i].hash.slice(1) ).getBoundingClientRect().top;
if( y > a ){
this.elem[i].classList.add("current");
if ( i>0 ){
this.elem[0].classList.remove("current");
this.elem[i-1].classList.remove("current");
}
} else {
this.elem[i].classList.remove("current");
}
}
}
}
}
var toc=new toc_highlight();
window.addEventListener('DOMContentLoaded', function(e){ toc.init(); });
window.addEventListener('scroll', function(e){ toc.update(); });
</script>
EOM;
}
add_action( 'wp_print_footer_scripts', 'jin_toc_highlight' );function.phpファイルの書き換えに必要な、FTPクライアントの設定方法については、下記の記事で解説しています。
>>SFTPクライアント(WinSCP、FileZilla)の詳細設定方法2. スタイルシートでハイライト表示のデザインを定義する
下記のCSS(スタイルシート)を追加してください。
a.current {
background-color:#edf5ff;
}#edf5ffの部分は、必要に応じて任意の値に書き換えてください。
スタイルシートの追加方法については、下記の記事で解説しています。
>>WordPressのCSS(スタイルシート)の設定方法目次のハイライト表示が行えるプラグインをつくりました



function.phpの書き換えが初めてなので、やりかたがわからないです。
function.phpの書き換えが不要になる、お手軽な方法をご用意しました。
この記事でご紹介した「目次ハイライトのカスタマイズ」を簡単に行うための専用プラグインをご用意しました。
このプラグイン「toc_highlight」をインストールするだけで、目次をハイライト表示することができます。
無料でご利用いただけるので、ぜひお試しください。


さいごに


今回は、ワードプレステーマ「JIN」で標準的に使われている「Rich Table of Contents(RTOC)」目次表示用プラグインのカスタマイズ方法をご紹介しました。
このカスタマイズは、PCとタブレットユーザーにしか対応できませんが、ユーザビリティー向上に役立つ施策なのでおすすめです。
ぜひお試しください!
SWELLをお使いの方はこちらをご覧ください
ワードプレステーマ「SWELL」の目次カスタマイズ方法については、以下の記事で解説しています。


このサイトでも使用している、ワードプレステーマ「SWELL」の詳しいレビューは、下記からご覧いただけます。
>>WordPress有料テーマ「SWELL」はおすすめ?移行後8か月の辛口レビュー