当サイト「あふぃぶ」では、ワードプレスの設定、運用方法など、テクニカルな情報を中心にお伝えしています。
[SWELLカスタマイズ] オリジナル見出しデザインの設定方法を解説


WordPressテーマ「Swell」で、
オリジナルの見出しデザインを使う方法は?
ブロックエディタに完全対応したWordPressテーマ「SWELL」


Swelの場合は、標準デザインだけでも美しいサイトが簡単に作成できますが、自分で考えたオリジナルの見出しデザインを使うにはどうしたらよいのでしょう?
今回は、WordPressテーマ「Swell」で、好きな見出しデザインを使う方法をご紹介します。
- Swellの見出しデザイン
- Swellで好きな見出しデザインを設定する方法
- 本サイトの見出しデザインをご紹介
Swell標準の見出しデザインの組み合わせは154パターン
Swellの標準搭載されている「見出し」は、
- H2見出し 11種類
- H3見出し 7種類
- H4見出し 2種類
の合計20種類ものデザインがあります。


それぞれの組み合わせは、なんと154パターン(11×7×2)にもなります。
さらにベースとなる色を自由に指定できるので、組み合わせの種類はかなり多いですね。
Swellの標準デザインを選択するだけでで、見やすいデザインのブログが作れます。
\ 本サイトで使用している
おすすめワードプレステーマ /
下記メニューから、見出しデザイン を選択します。
外観 >カスタマイズ>投稿・固定ページ>コンテンツ
SwellのH2見出しデザイン
SwellのH2見出しデザインは、11種類。
よく見るブログの見出しデザインは、ほとんど網羅していますね。
| 名称 | 見出しデザイン |
|---|---|
| 帯 | |
| 塗りつぶし | |
| 左に縦線 | |
| 左に2色のブロック | |
| 付箋風 | |
| 付箋風(ストライプ) | |
| ステッチ | |
| ステッチ(薄) | |
| ふきだし風 | |
| 上下に線 | |
| 一文字目にアクセント | |
| 装飾なし |
SwellのH3見出しデザイン
SwellのH3見出しデザインは7種類あります。
| 名称 | 見出しデザイン |
|---|---|
| 2色の下線 (メイン・グレー) | |
| 2色の下線 (メイン・薄メイン) | |
| 下線(メインカラー) | |
| 下線(グラデーション) | |
| 下線(ストライプ) | |
| 左に縦線 | |
| 左に2色のブロック | |
| 装飾なし |
上の2つ「2色の下線(メイン・グレー)」と「2色の下線(メイン・薄メイン)」の見た目が分かりにくいですが、後者は、線の右側が見出しのキーカラーを薄くした色になります。
見出しの色(見出しのキーカラー)は、サイトのメインカラーとは別に指定することが可能です。


SwellのH4見出しデザイン
SwellのH4見出しデザインは2種類あります。
| 名称 | 見出しデザイン |
|---|---|
| 左に縦線 | |
| チェックアイコン | |
| 装飾なし |
h2, h3と比べると、h4のデザインの種類は少ない印象をうけますね。
好きな見出しデザインを設定するには?



やっぱり、オリジナルの見出しデザインを使いたいです
ご紹介したとおり、Swellには数多くの見出しデザインが搭載されていますが、オリジナルの見出しデザインも以下の手順で簡単に設定できます。
オリジナル 見出しデザインのスタイルシートを設定する
見出しデザインを作成する際は、デザインを公開しているサイトなどを参考にするとかんたんです。
Swellに適用する場合は、.post_content クラスを付けてください。
例えば、以下のサンプルデザインの場合は、
h2 {
<略>
}
h2:before {
<略>
}
h2:after {
<略>
}下記のように、先頭に.post_content を指定するとSwellで使用することができます。
.post_content h2 {
<略>
}
.post_content h2:before {
<略>
}
.post_content h2:after {
<略>
}下記メニューから、スタイルシート(CSS)を保存します。
外観 > カスタマイズ> 追加CSS
Swellの見出しデザインを「装飾なし」に変更する
このままでは、スタイルシートに設定したオリジナルの見出しデザインと、Swellの見出しデザインが競合してしまいます
Swellの見出しデザインを「装飾なし」に変更しましょう。
下記メニューから、見出しデザイン を選択します。


外観 >カスタマイズ>投稿・固定ページ>コンテンツ
カスタマイズのコツ
ネットで公開されている見出しデザイン(CSS)をそのまま入力しただけでは、微妙にサイズが合わないケースがあります。
そんな場合は、文字の表示位置を細かく調整する必要があります。
フォントサイズ、表示位置の調整で対応可能
ほとんどのケースは、padding、margin、font-sizeの調整で対応できます。
.post_content h2{
(略)
padding-left: 3.0em;
padding-right:0.3em;
padding-top:0.5em;
padding-bottom:0.5em;
margin-top:6em;
font-size: 1.3em;
}スマホのフォントサイズ、表示位置の調整
PCとは別に、スマホでの表示位置の調整も必要な場合が多いです。
@media screen and (max-width: 768px) {
/* SP */
.post_content h2{
font-size:1.1em;
padding-left: 2.7em;
}
}@media screen and (max-width: 768px) { *ここにデザインを定義* }
このように、@media と書かれているのはメディアクエリと呼ばれる条件分岐の記載方法です。
この例では、画面幅の最大値が768CSSピクセルまでの場合、「*ここにデザインを定義*」に記載したCSSデザインが適用されます。
CSSピクセルというのは、ブラウザで表示させる疑似的なピクセル数です
- 見出しデザインの表示位置などは、font-size, padding, margin で微修正する。
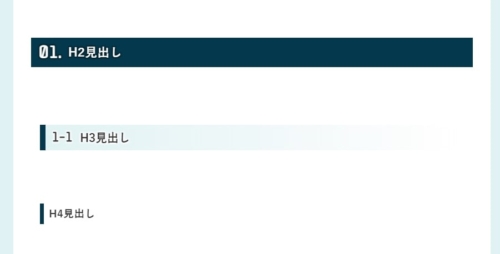
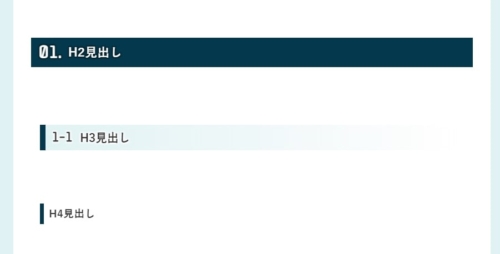
本サイトの見出しデザイン(事例)
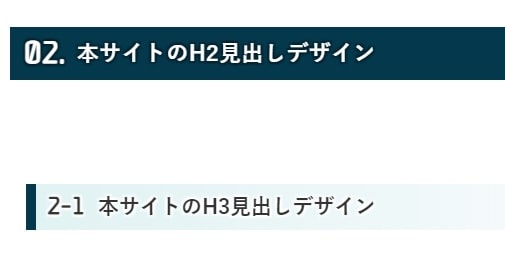
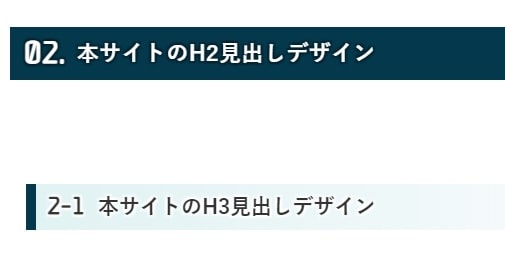
ご参考になるかはわかりませんが、本サイトの見出しデザイン例をご紹介します。


主な特徴は以下のとおりです。
- H2, H3の見出し番号を表示
- H2, H3の見出し番号にGoogleのWebフォントを使用
- ヘッダー文字に影やハイライトで可読性を向上
Swellの目次では項目ごとに、1-1、1-2などの番号が表示されます。
そのため、見出しに項目番号が表示されていれば、目的の箇所を探すのに役立つと考えました。
項目番号の計算は、CSSの機能を使っています。
H2見出しデザイン
- 12-17行目:文字にシャドウ(紺)を表示
- 20-29行目:章番号を表示
- 21行目:Google Webフォントを指定
- 35-49行目:スマホ用の表示位置調整
.post_content h2{
counter-increment: afb2;
counter-reset:afb3;
position: relative;
padding-left: 3.0em;
padding-right:0.3em;
padding-top:0.5em;
padding-bottom:0.5em;
margin-top:6em;
color:#fff;
/* 文字のドロップシャドウ */
background: #04384c;
text-shadow: 2px 2px 2px #02212D,
-2px 2px 2px #02212D,
2px -2px 2px #02212D,
-2px -2px 2px #02212D;
}
.post_content h2:before {
font-family: 'Offside', cursive;
text-align: center;
margin-bottom: 0px;
margin-top: 0;
font-size: 1.3em;
content: "0" counter(afb2) ".";
left: 0.5em;
top: 0.2em
}
.post_content h2:nth-of-type(9) ~ h2:before {
content: "" counter(afb2) ".";
}
@media screen and (max-width: 768px) {
/* SP */
.post_content h2{
font-size:1.1em;
padding-left: 2.7em;
}
.post_content h2:before {
font-size:1.2em;
top:0.25em;
}
.post_content h2:nth-of-type(9) ~ h2:before {
font-size:1.2em;
top:0.1em;
}
}章番号の表示方法
- 02行目のcounter-increment: 変数; で、変数の値を加算します
- 26行目のcounter(変数) で、変数の値を表示します
H3見出しデザイン
- 08-12行目:文字にハイライト(白)を表示
- 23-32行目:章番号(大項目、小項目)を表示
- 24行目:Google Webフォントを指定
- 34-45行目:スマホ用の表示位置調整
.post_content h3{
counter-increment: afb3;
position: relative;
padding-left:3em;
padding-right:0.5em;
margin-top:5em;
/* 文字のドロップシャドウ */
text-shadow: 2px 2px 2px #fff,
-2px 2px 2px #fff,
2px -2px 2px #fff,
-2px -2px 2px #fff;
padding-top:0.4em;
padding-bottom:0.4em;
display: block;
height: 100%;
background: -webkit-linear-gradient(to right, #e0f2f3, #fff);
background: linear-gradient(to right, #e0f2f3, #fff);
border-left: solid 10px #04384c;
}
.post_content h3:before {
font-family: 'Offside', cursive;
text-align: center;
margin-bottom: 0px;
margin-top: 0;
font-size: 1.1em;
content: counter(afb2) "-" counter(afb3) "";
left: 0.5em;
top:0.25em;
}
@media screen and (max-width: 768px) {
/* SP */
.post_content h3{
font-size:1em;
top:0.25em;
}
.post_content h3:before {
font-size:1.1em;
top:0.25em;
}
}これらのスタイル定義「H2見出しデザイン例」「H3見出しデザイン例」を、「2. 好きな見出しデザインを設定するには?」に記載した手順で登録すれば、オリジナル見出しデザインを適用することができます。
Google Webフォントの利用方法
H2、H3の見出しデザインの中で、GoogleのWebフォントを指定しています。
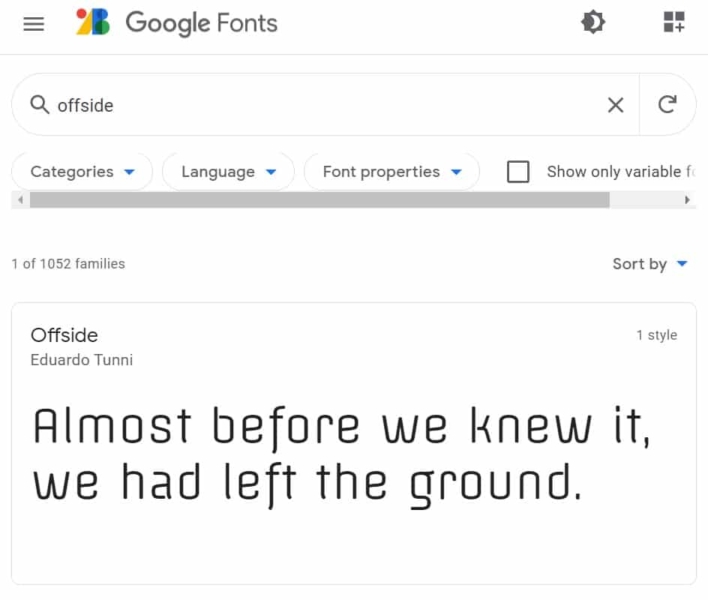
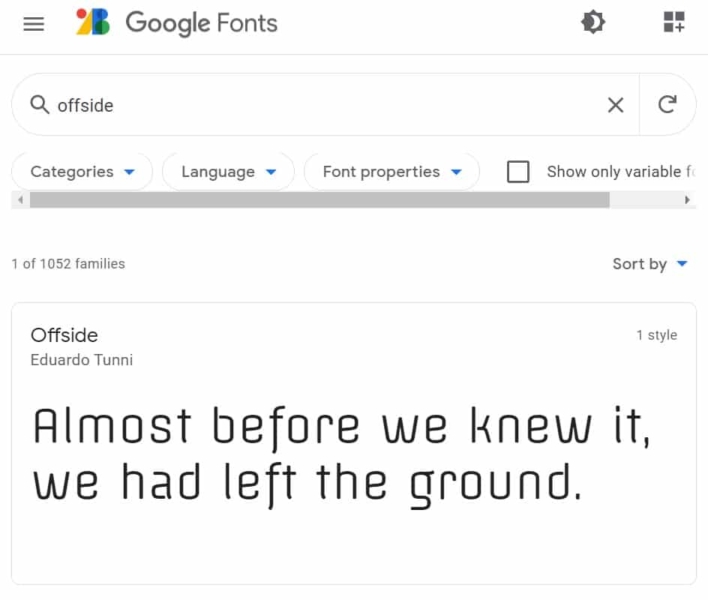
font-family: 'Offside', cursive;使いたいフォントを検索する
使いたいWebフォントは、Google Fontsサイトから検索することができます。


サイトへの取り込みコードを取得する
選択したGoogle Webフォントを読み込むための、コードが取得できます。
コードには2種類ありますが、お好みで選んでください。
LINKタグ形式
linkタグは、Webフォントなどの外部リソースを読み込むためのタグです。
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Offside&display=swap" rel="stylesheet">STYLEタグ方式
STYLEタグは、HTMLの中にスタイルシート(CSS)を記述するためのタグです。
<style>
@import url('https://fonts.googleapis.com/css2?family=Offside&display=swap');
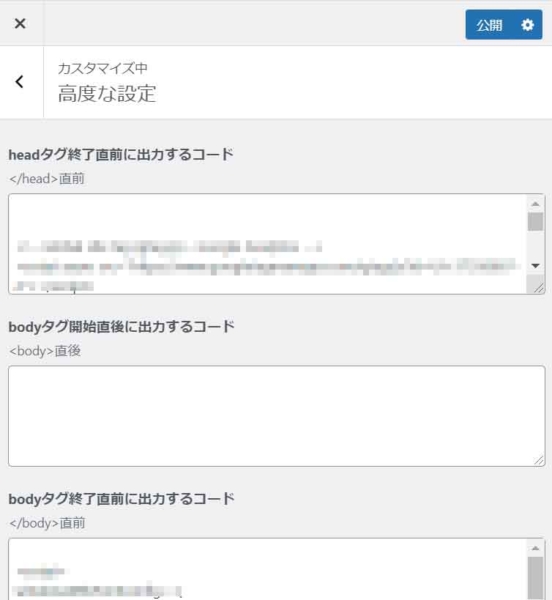
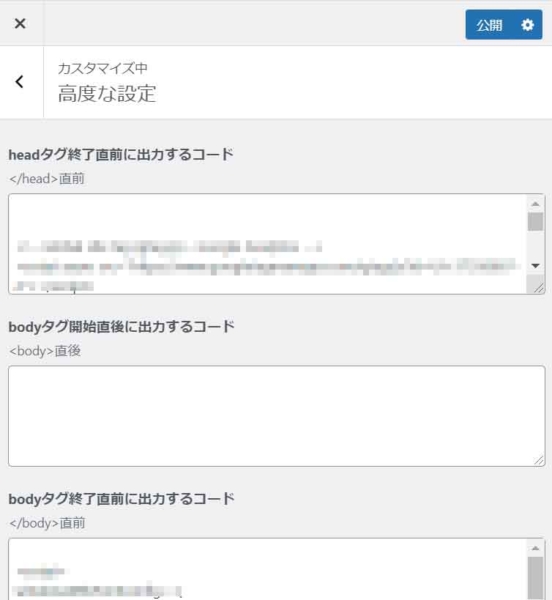
</style>HEADタグに上記のコードを設定する
上記のコードのどちらか一つを、HEADタグの内側に表示するように設定します。
一番上の入力欄に、先ほど入手したコードの一つを入力します。


日本語Webフォントはデータサイズが大きいため、サイトの描画速度が低下してしまうので、利用には注意が必要です。
まとめ
WordPressテーマ「Swell」
- H2見出し 11種類
- H3見出し 7種類
- H4見出し 2種類
スタイルシートを編集すれば、好きな見出しデザインを簡単に適用することが可能です。
ネットで公開されている、スタイルシートのサンプルを利用する際は、微妙な表示位置の調整が必要となる場合がありますが、本記事でご紹介した方法で対応可能です。
皆さんも、ぜひお好きな見出しデザインを使ってみてください。
SWELLのカスタマイズ記事
SWELLの記事本文デザインのカスタマイズ方法については、以下の記事で解説しています。
>>[SWELLカスタマイズ] 記事本文の行間、マージン、フォントの指定方法SWELLのレビュー記事
このサイトでも使用している、ワードプレステーマ「SWELL」の詳しいレビューは、下記からご覧いただけます。
>>WordPress有料テーマ「SWELL」はおすすめ?移行後8か月の辛口レビュー