当サイト「あふぃぶ」では、ワードプレスの設定、運用方法など、テクニカルな情報を中心にお伝えしています。
[SWELLカスタマイズ] Google Webフォントの利用方法


サイトデザインにオリジナリティーを出す良い方法は?
Webフォントをつかうと、サイトの雰囲気が変わります
今回は、WordPressテーマ「Swell」で、Google Webフォントで公開されている日本語Webフォントを利用する方法をご紹介します。
この記事を書いた人
- 学生時代はコンピューターサイエンスを専攻
- 外資系IT企業で各種システム開発プロジェクト&ITコンサルティングに従事
- 2017年から複数のWordPressサイトを運営中
IT業界で働いているので、テクニカルな記事を中心にお届けします。
- Webフォントの特徴
- Google Web FontsでのWebフォントの選び方
- SWELLでWebフォントを表示させるカスタマイズ方法
- 特定のページのみWebフォントを利用する方法
Webフォントの特徴


Webフォントはサーバー上からフォントデータを表示する
Webフォントとは、Webサイト等に表示可能なフォントです。
Webフォントのフォントデータは、自分のサイトをホストしているレンタルサーバー、またはインターネット上のクラウドサーバーに保存されています。
これらのフォントデータを読み込むことで、Webサイトに好きなフォントを表示することができます。
Webフォントをつかうと、PC、スマホで、好きなフォントを表示することができます。
Webフォントでサイトの雰囲気は大きく変えられる
無料で使える日本語Webフォントは、数十種類以上あります。
フォントを変更すると、サイトの雰囲気をガラッとかえることができます。
他とは違う、独自の雰囲気のサイトを作りたい場合にはWebフォントの利用はおすすめです。
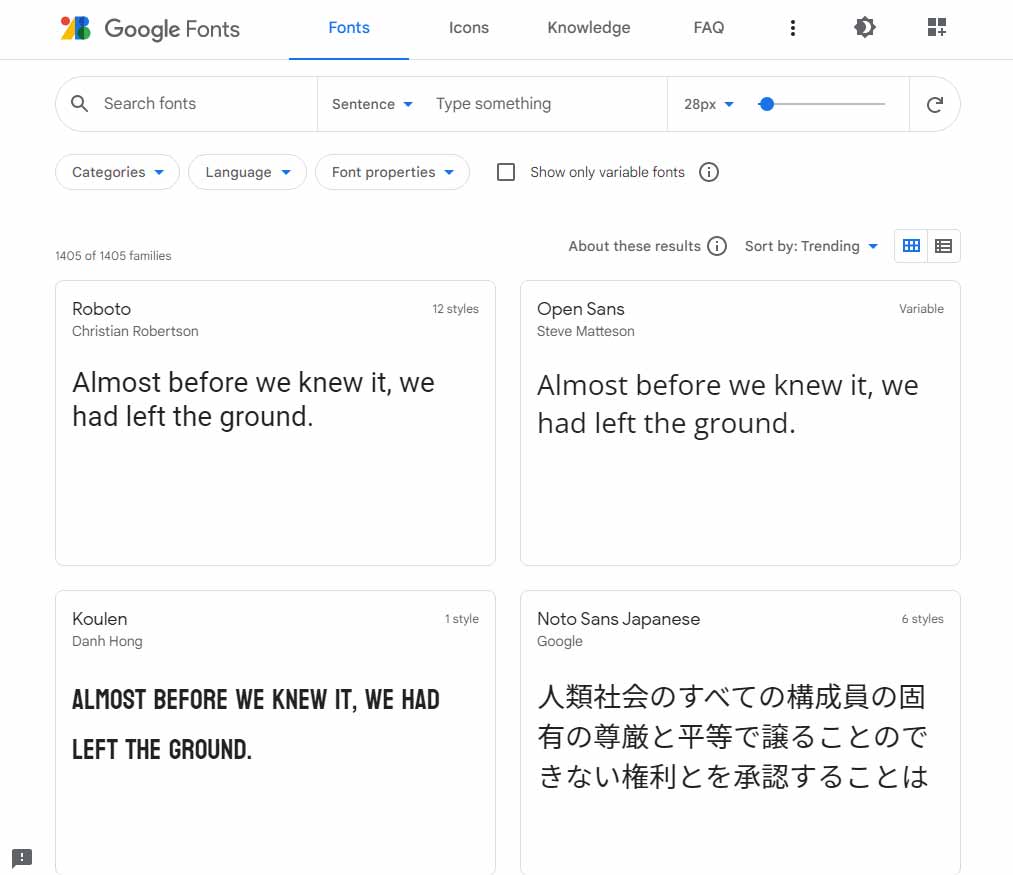
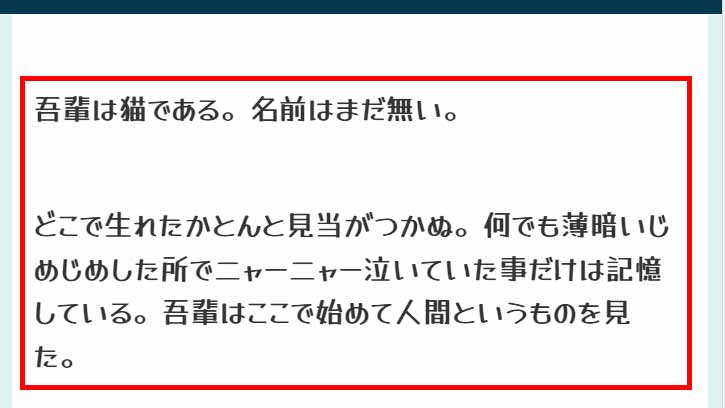
Google Web Fontsで公開されているフォントの中から、日本語Webフォントの表示イメージをご紹介します。
下記では、この記事で紹介している方法で、Google Web Fontsのフォントを表示しています。
Kaisei Decol
Kaisei Decolは、ラインの先端のデザインが特徴的なフォントです。


Yusei Magic
Yusei Magicは、縦線が太く、横線が細い、ペンで手書きしたようなフォント。


Mochiy Pop P One
Mochiy Pop P Oneは、記事タイトルやヘッダーに使うと映えそうなフォントですね。


オリジナリティーを出したい場合には、Webフォントの利用はおすすめです。
Webフォントを使いすぎるとサイトの描画速度が低下するので注意
Webフォントにも弱点があります。
フォントデータのサイズが大きな日本語Webフォントを使いすぎると、サイトの描画速度が低下する場合があるのです。
Webフォントの使い過ぎには注意しましょう。
Webフォントを使うと、フォントデータを追加で読み込む分、サイトの描画速度が低下してしまいます。
Google Webフォントの使い方


Google Web Fontsでは、数多くのWebフォントが無料で公開されています。


ここではGoogle Web Fontsからフォントを選択して、サイトから利用する方法を解説します。
Webフォントを選択する
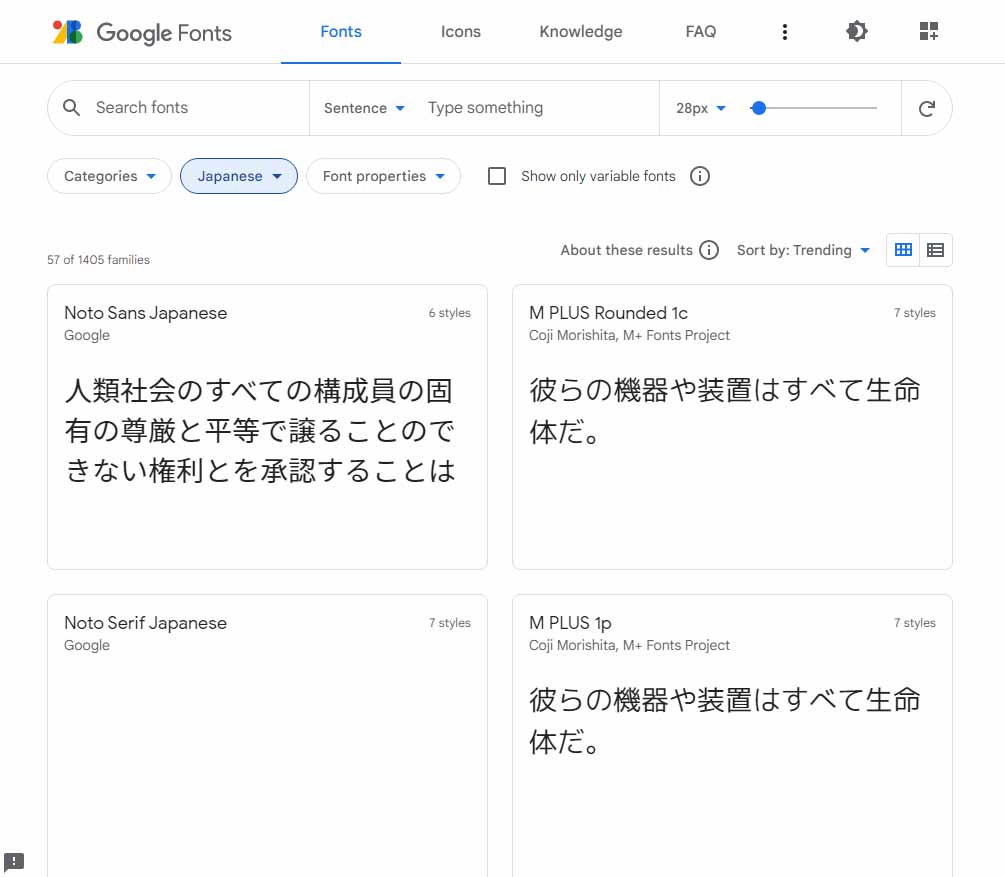
まずは、Google Web Fontsで公開されているWebフォントから、使いたいフォントを探してみましょう。
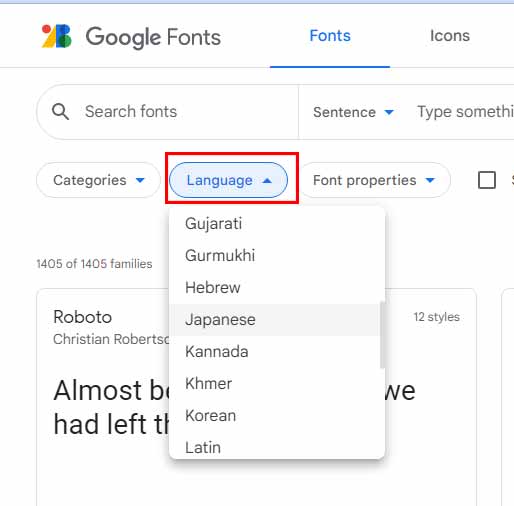
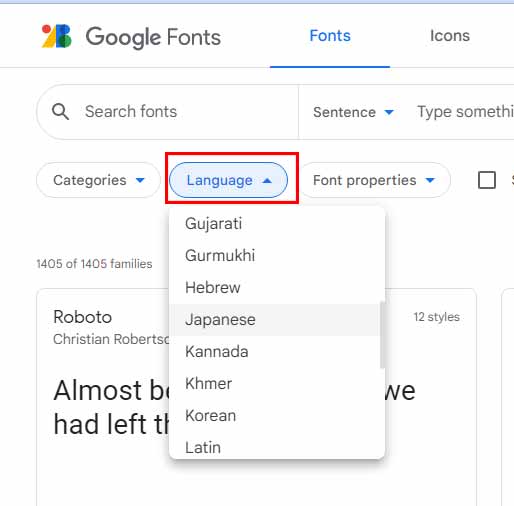
「Japanese」を選択します。


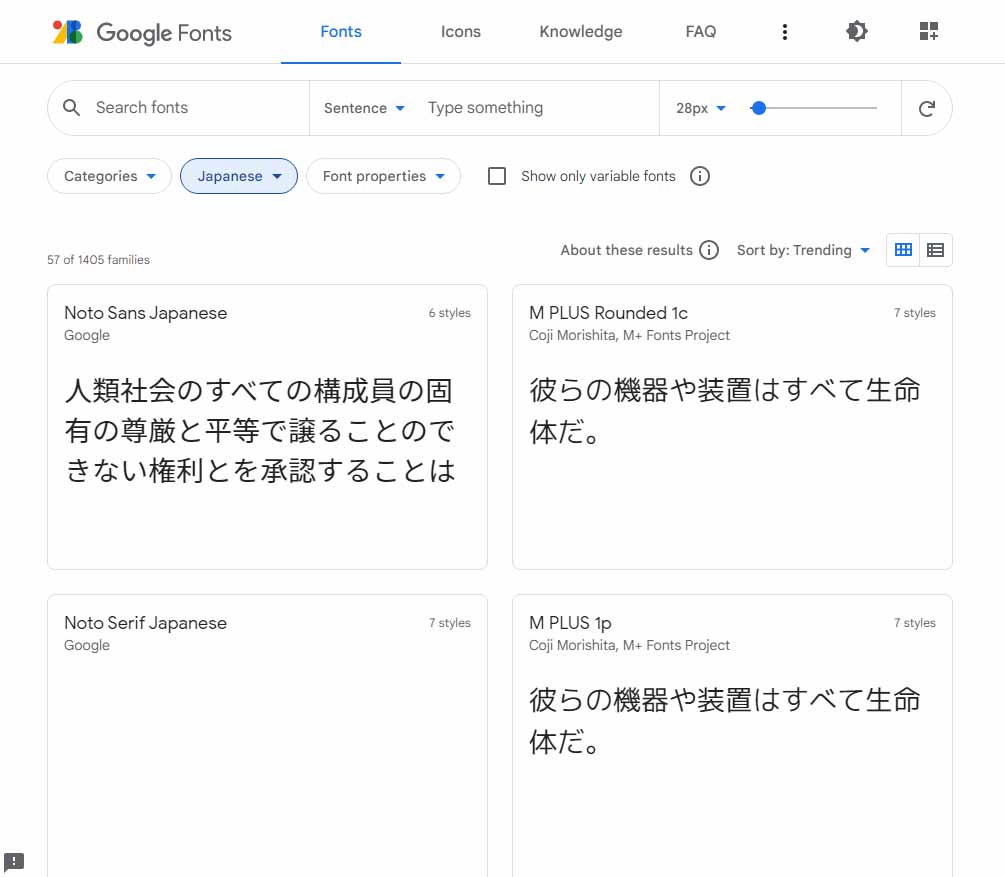
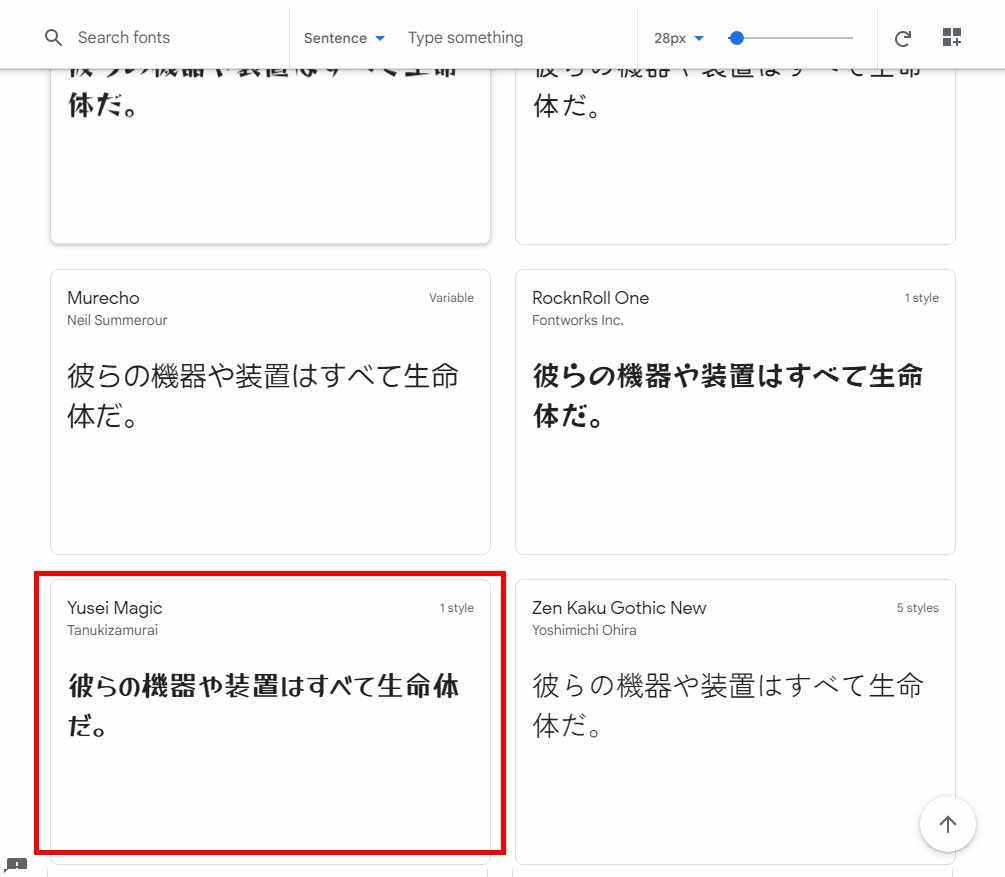
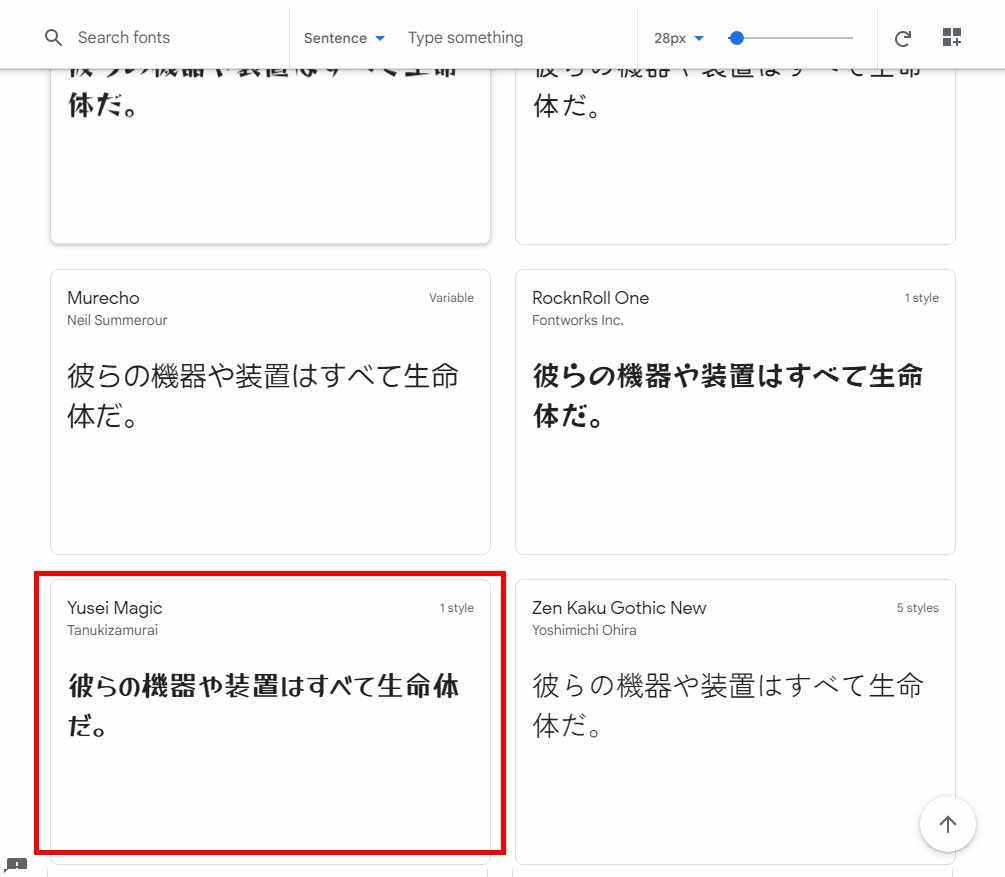
好みのフォントを選びましょう。
公開されている日本語Webフォントは、どんどん増えていますよ


ここでは、例として「Yusei Magic」というフォントを選んでみます。


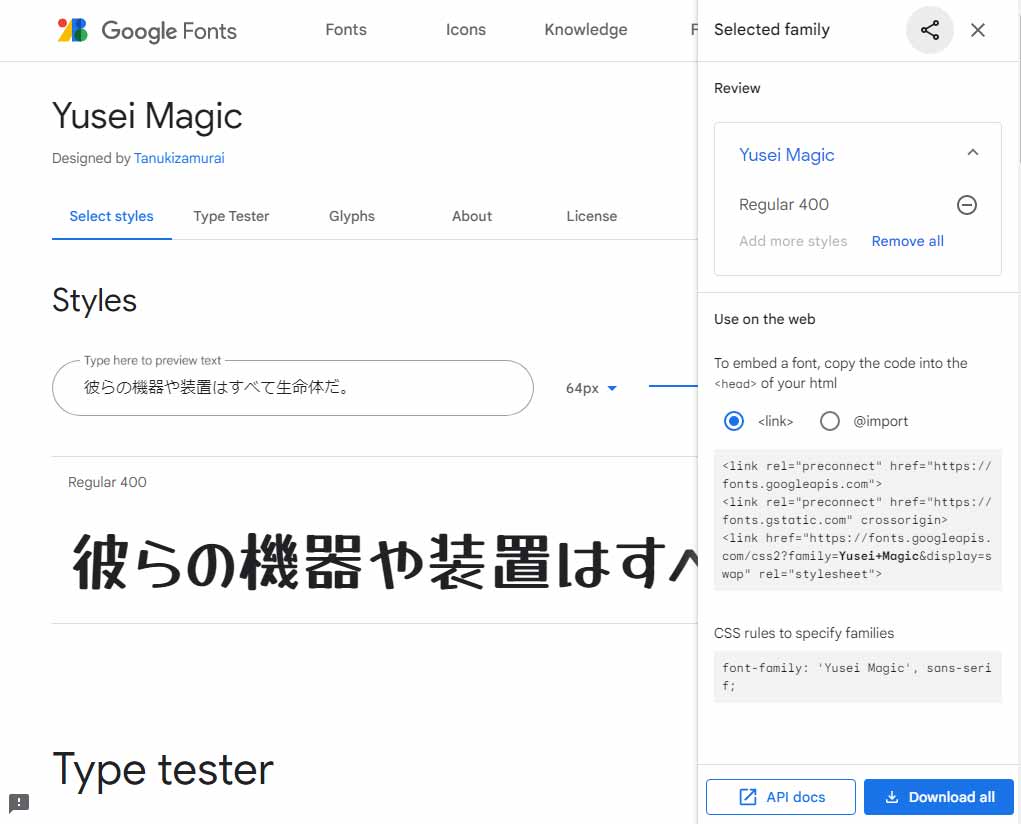
フォントの読み込み、表示用のコードをコピーする
Google Web FontsのWebフォントを「表示するためのコード」を取得しましょう。
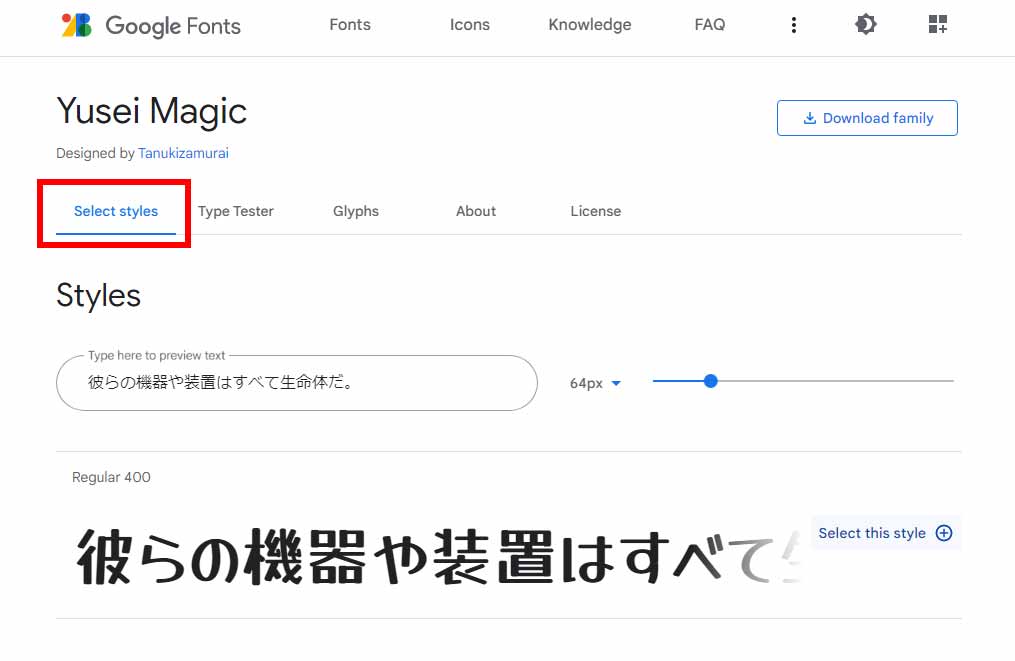
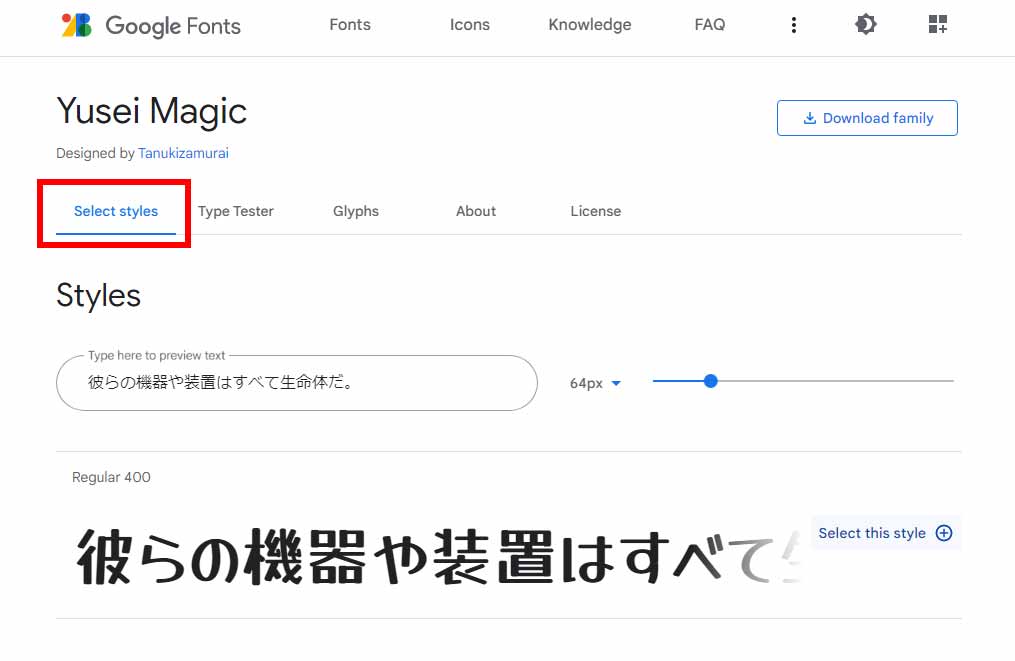
「Select Styles」タブを選択します。


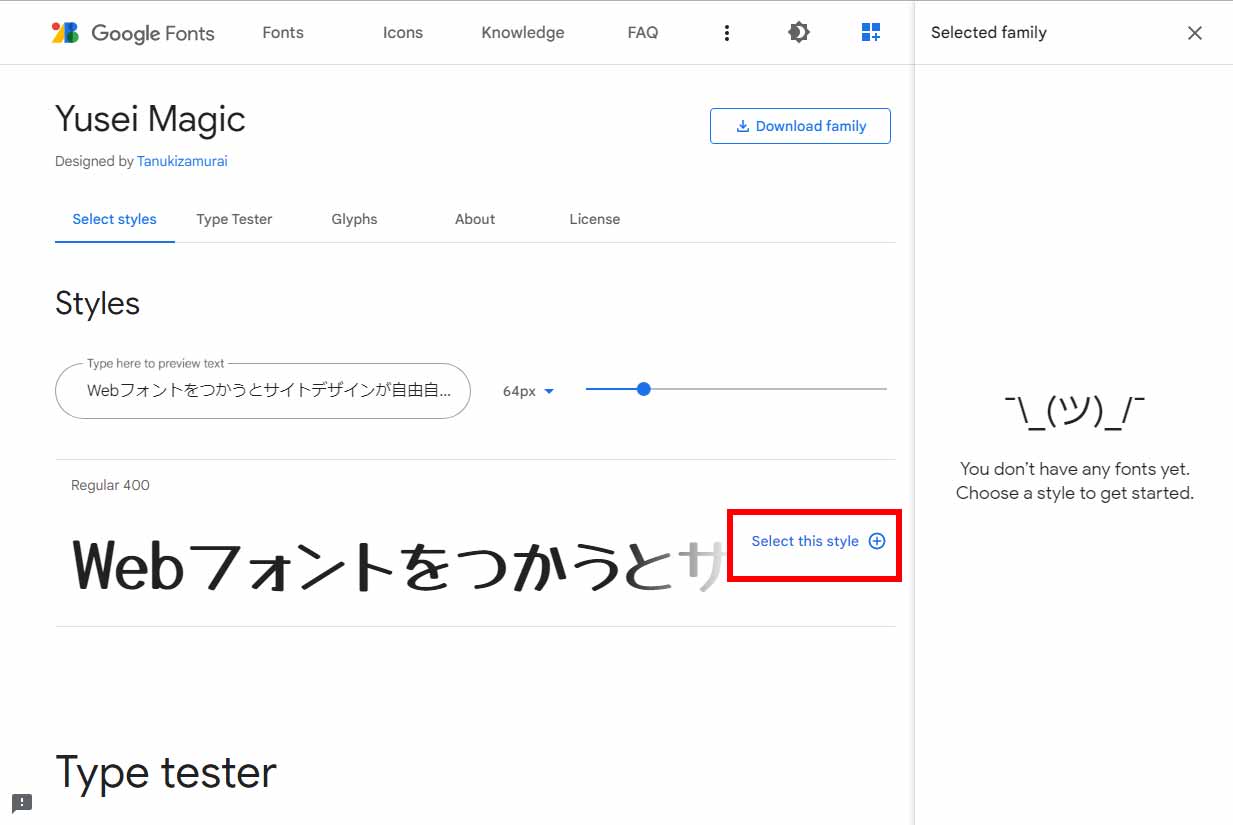
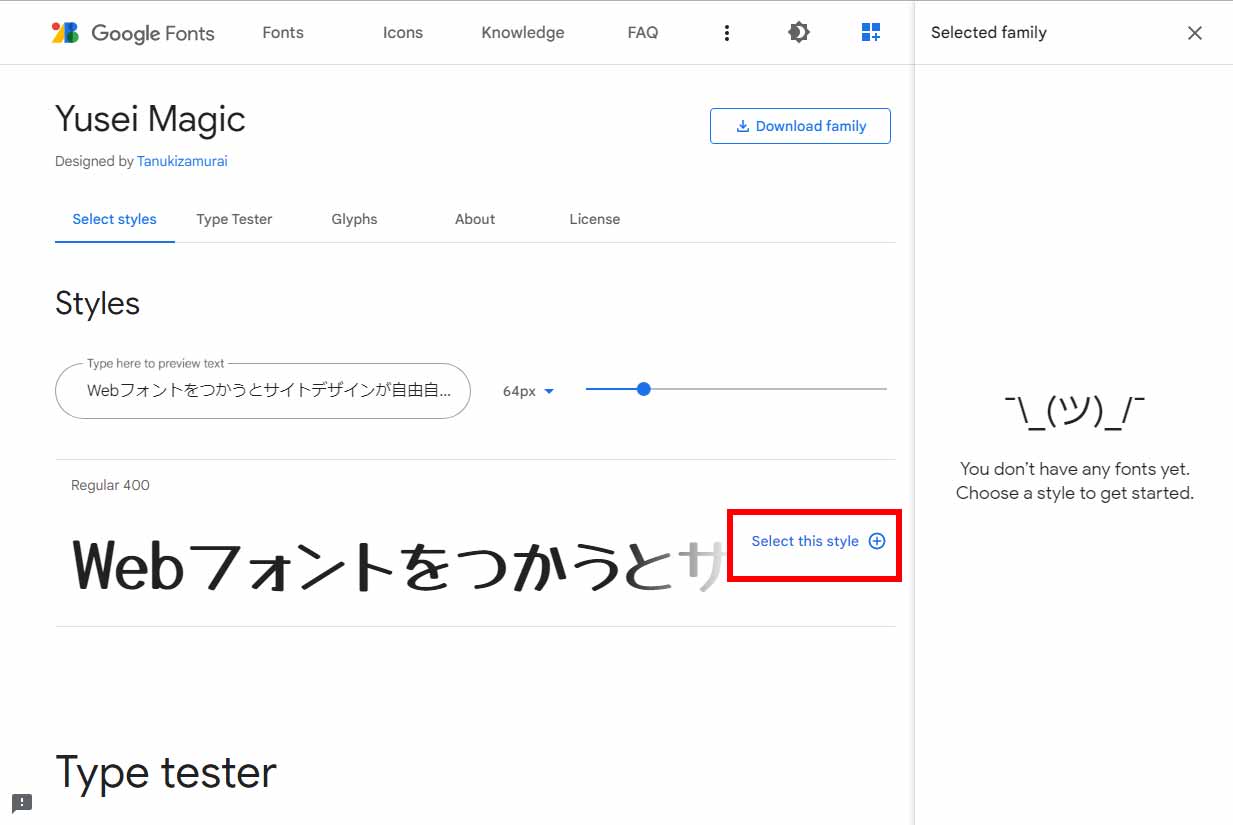
次に「Select this style +」をクリックします。


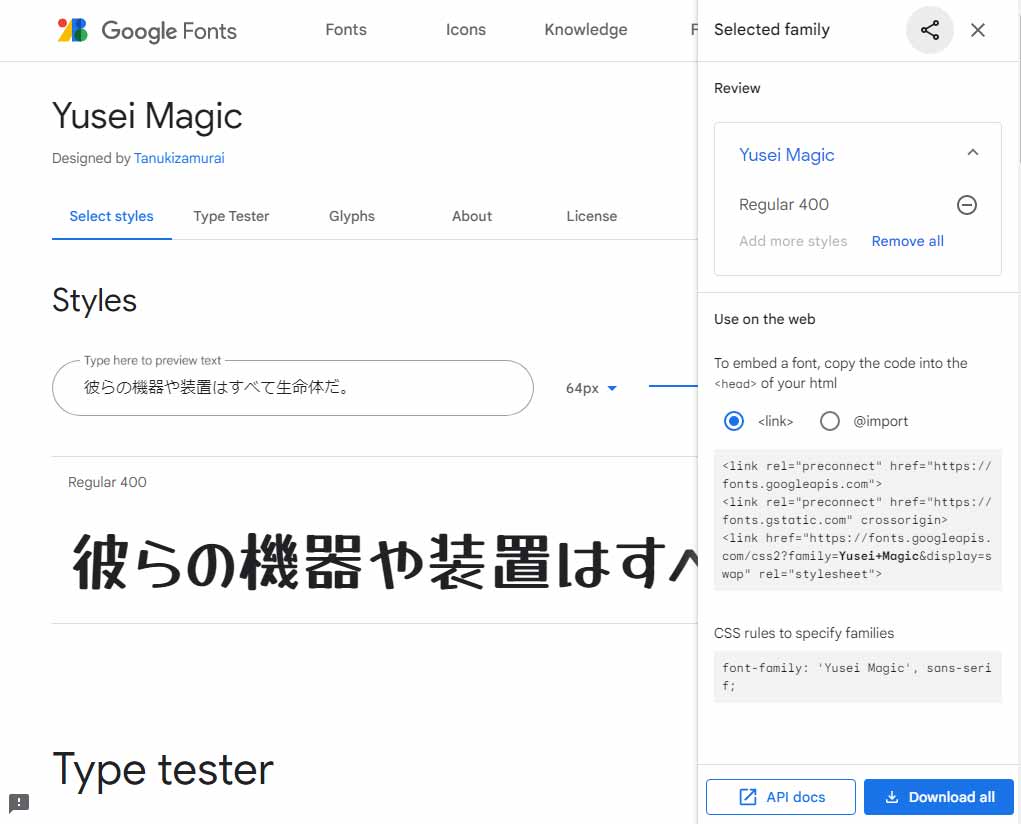
選択したWebフォントを利用するための、CSSコードが表示されます。


Webフォントをサイトに表示するためのCSSの設定方法は、このあと解説します。
[SWELL]サイトでGoogle Webフォントを利用する方法


ワードプレステーマ「SWELL」のサイトで、Webフォントを利用するカスタマイズ方法を解説します。
設定の流れは、以下の通りです。
1つずつ、詳しく解説していきます
Webフォントをサイトに登録する
Webフォントをサイトに表示可能とするためには、Webフォントのデータを読み込む必要があります。
ここではサイト全体でWebフォントを表示する方法を解説します。
Webフォント読み込み用link要素を取得する
事前にGoogle Webフォントの使い方で解説した方法でWebフォントを選択します。


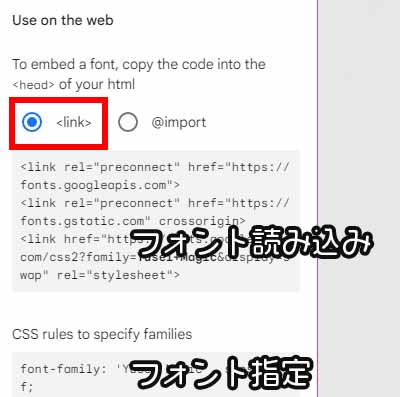
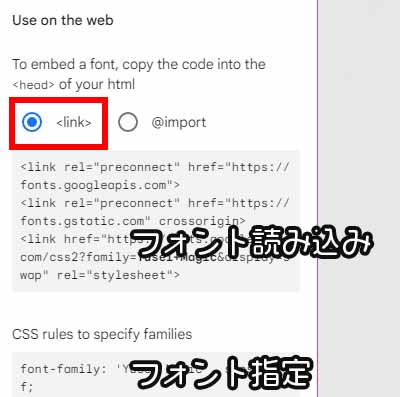
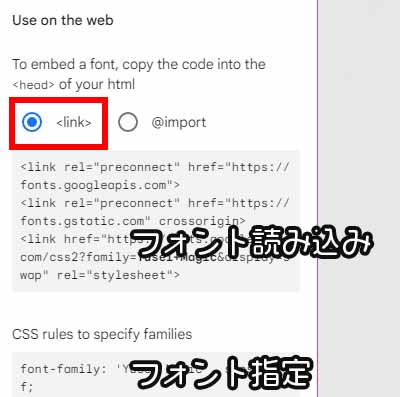
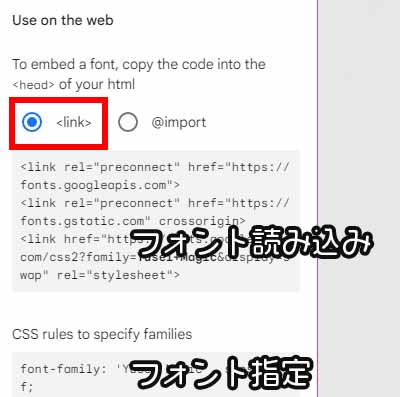
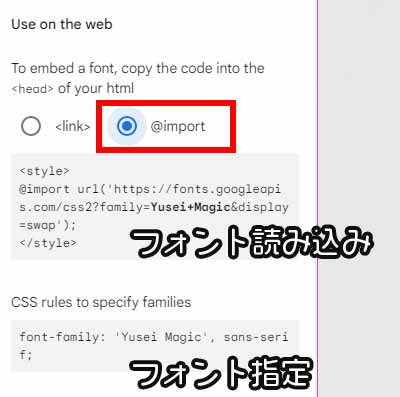
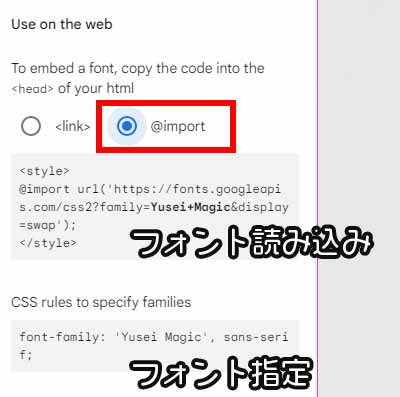
「フォント読み込み」と記載した部分のコードをコピーします。
Webフォント読み込み用link要素
このlink要素を<head>タグの中に表示するように設定すれば、Webフォントが利用可能になります。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Yusei+Magic&display=swap" rel="stylesheet">コードを<head>タグ内に登録してWebフォントを表示可能にする






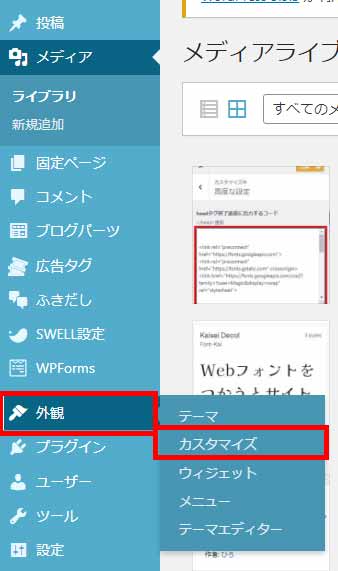
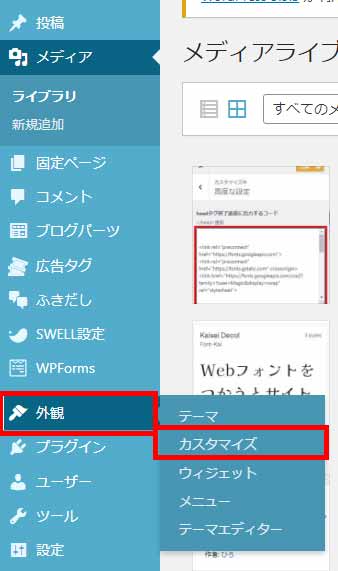
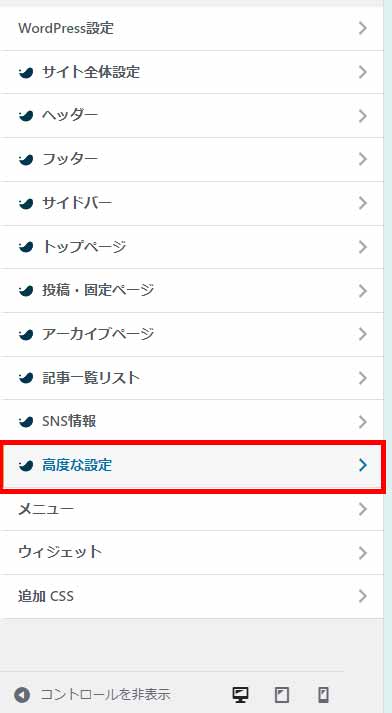
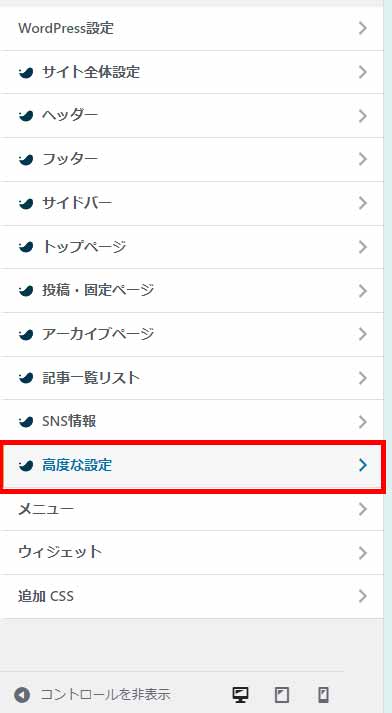
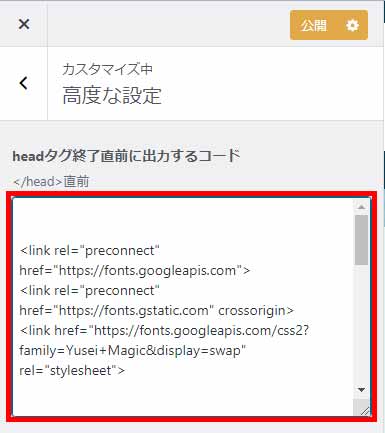
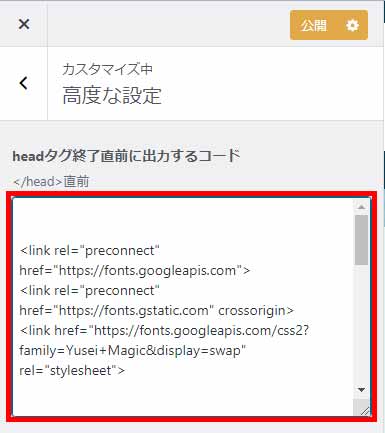
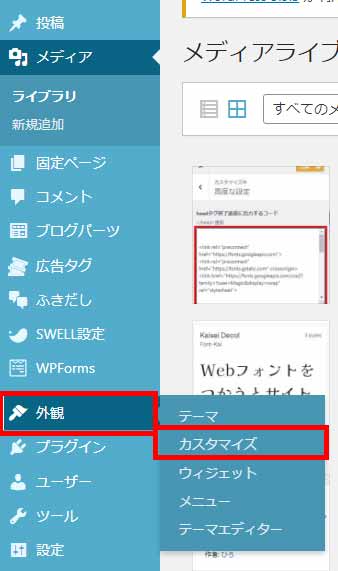
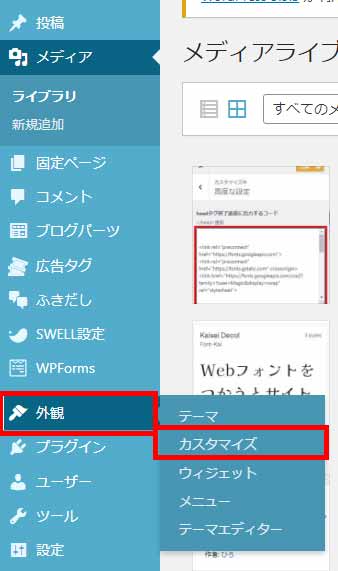
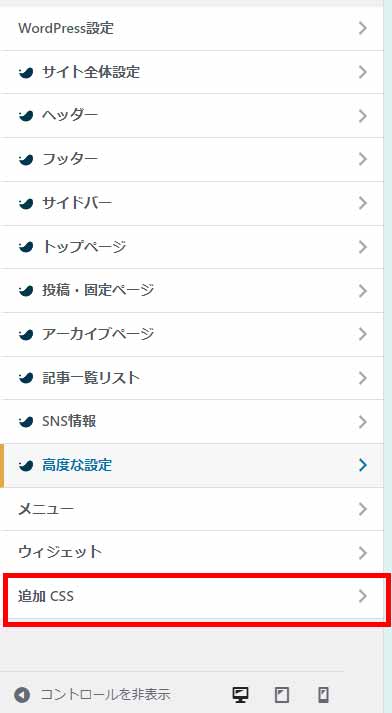
一番上の「headタグ終了直前に出力するコード」に、Step1で取得した 「Webフォント読み込み用link要素」を登録して、「公開」ボタンをクリックします。
これで、選択したWebフォントが表示可能となります。
SWELLカスタマイズ用のスタイルシート(CSS)を定義する
Webフォントを表示するためには、スタイルシート(CSS)でWebフォントの表示箇所を指定する必要があります。
Webフォント表示用のCSSを取得する
Google Webフォントの使い方で解説した方法でWebフォントを選択します。


「フォント指定」と記載した部分のコードをコピーします。
Webフォント指定用CSS
Webフォントを表示したい箇所に、このフォント指定用CSSに記載の内容をCSSとして登録します。
font-family: 'Yusei Magic', sans-serif;ここからは、SWELLにおいてWebフォントを表示するためのスタイルシート定義(CSS)について解説します。
メニュー(PC)


PC用のグローバルメニューです。
#gnav{
font-family: 'Yusei Magic', sans-serif;
}メニュー(スマホ)


こちらはスマホ用のメニューです。
.p-spHeadMenu{
font-family: 'Yusei Magic', sans-serif;
}記事タイトル


記事タイトルにWebフォントを使うと、映えますね。
.c-postTitle__ttl{
font-family: 'Yusei Magic', sans-serif;
}記事目次


こちらは、PCでの目次です。
.post_content .p-toc{
font-family: 'Yusei Magic', sans-serif;
}ヘッダー<H1~H6>


こちらはヘッダー(見出し)のスタイル定義です。
見出しのフォントを変えると、サイトの印象が大きく変わりますね
.post_content h2{
font-family: 'Yusei Magic', sans-serif;
}
.post_content h3{
font-family: 'Yusei Magic', sans-serif;
}
.post_content h4{
font-family: 'Yusei Magic', sans-serif;
}
.post_content h5{
font-family: 'Yusei Magic', sans-serif;
}
.post_content h6{
font-family: 'Yusei Magic', sans-serif;
}記事本文<P>


記事本文のフォントでもっとも大切なのは「読みやすい」ことです。
今回ご紹介しているYusei Magicは、デザインは面白いのですが、記事本文のフォントとしては読みずらいかもしれません。
.post_content p{
font-family: 'Yusei Magic', sans-serif;
}ウイジェット(サイドバー)


サイドバーも、ヘッダー(見出し)と合わせてフォントを変えてみると、サイトの雰囲気が大きく変わります。
#sidebar{
font-family: 'Yusei Magic', sans-serif;
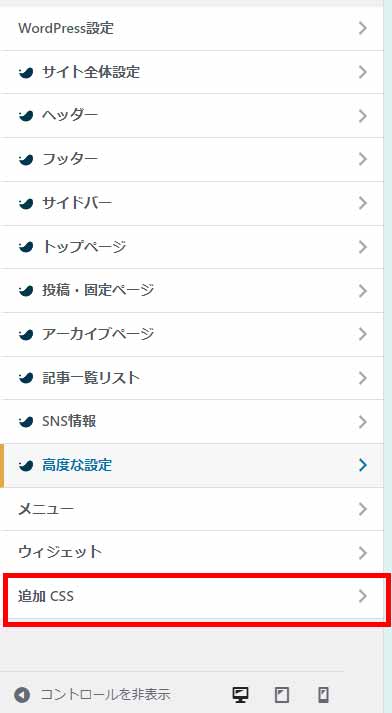
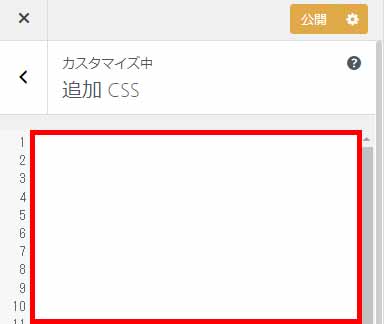
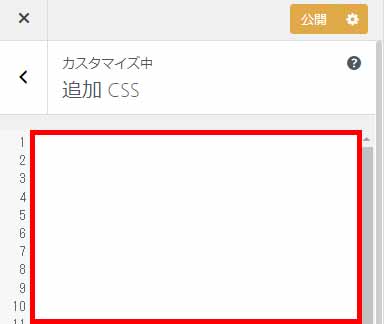
}CSSを登録する
カスタマイズしたスタイルシート(CSS)を設定します。






これで登録したスタイルが、サイト全体に設定されます。
スタイルシート(CSS)の設定方法については、下記の記事もご覧ください。
>>WordPressのCSS(スタイルシート)の設定方法[SWELL] 特定のページのみWebフォントを利用する方法





Webフォントを使いたいけど、サイトが遅くなるのが心配
Webフォントは便利ですが、使いすぎるとサイトの描画速度が遅くなってしまいます。
その解決策として、特定のページだけでWebフォントを使うという方法があります。
ワードプレステーマ「SWELL」には、各ページにスタイルシート(CSS)や、JavaScriptを設定する機能があり、その機能を使うと特定のページだけでWebフォントを利用することができます。
ここからは、ワードプレステーマ「SWELL」のサイトで、Webフォントを特定のページだけで利用する方法を解説します。
設定の流れは、以下の通りです。
- Webフォントを表示するためのCSSを取得する
- SWELLカスタマイズ用のスタイルシート(CSS)を定義する
- CSSを登録する
「SWELLカスタマイズ用のスタイルシート(CSS)を定義する」は、3-2章をご覧ください。
Webフォントを表示するためのCSSを取得する
事前にGoogle Webフォントの使い方で解説した方法でWebフォントを選択します。


「フォント指定」と記載した部分のコードをコピーします。
Webフォント読み込み用CSS
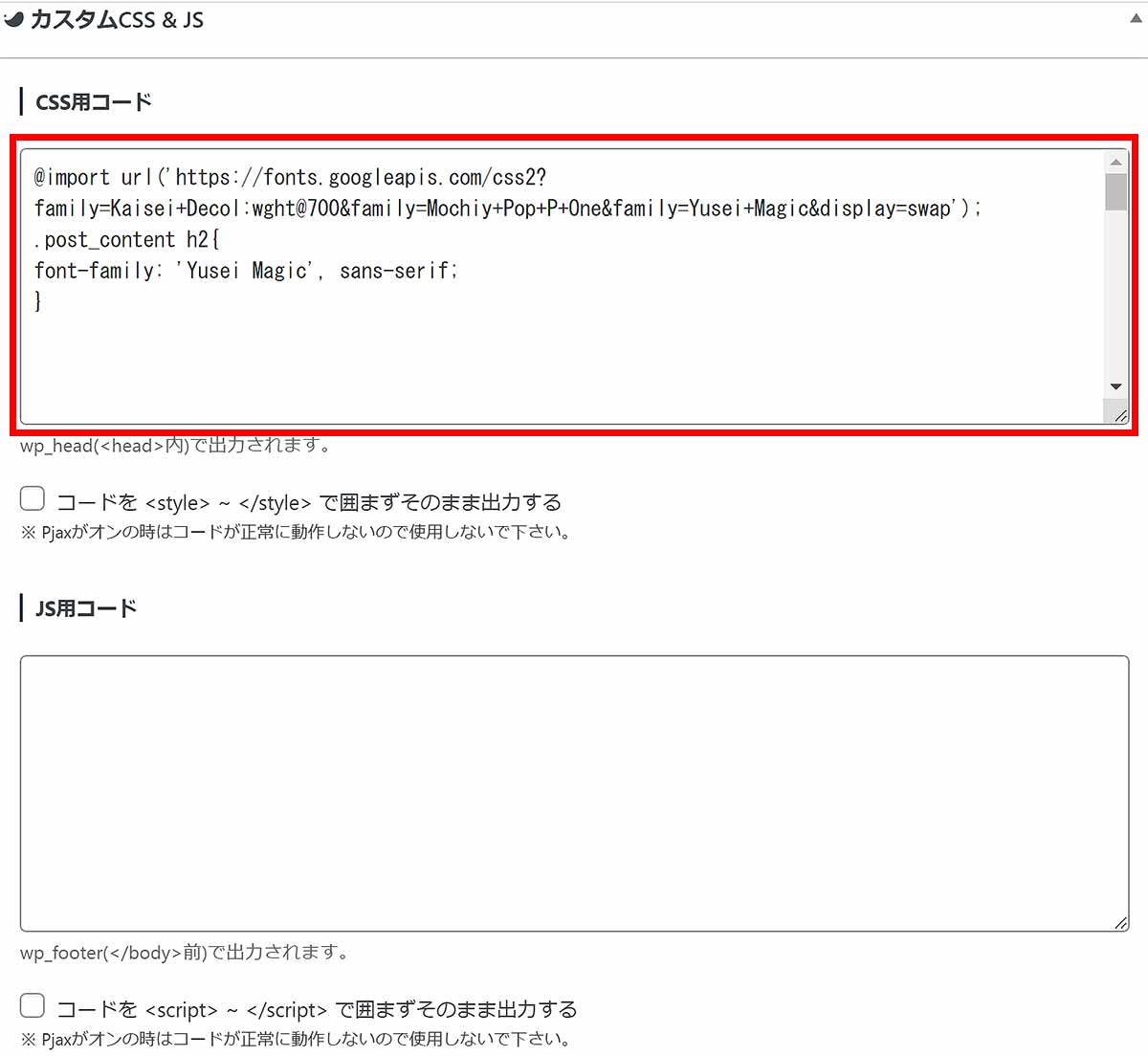
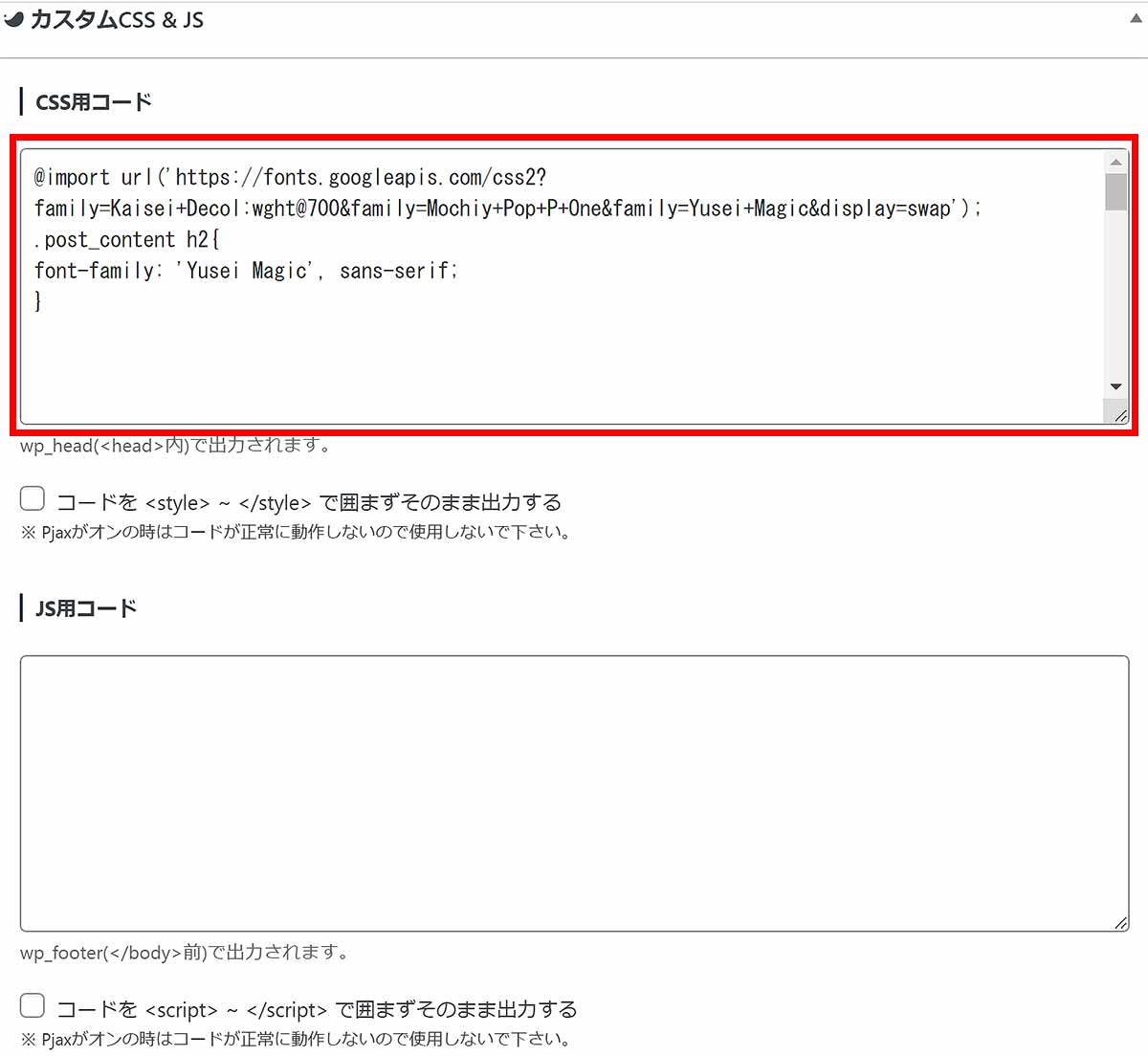
このCSSから<style></style>タグを削除したコードを、SWELLの記事ページの「CSSコード」入力欄に入力すれば、そのページだけにCSSが適用されます。
<style>
@import url('https://fonts.googleapis.com/css2?family=Yusei+Magic&display=swap');
</style>↓
実際に利用するのは、<style></style>タグを除去した、下記のコードを使います。
@import url('https://fonts.googleapis.com/css2?family=Yusei+Magic&display=swap');特定のページにCSSを登録する
カスタマイズしたスタイルシート(CSS)を、特定のページに登録します。


ここで登録した設定は、そのページのみに適用されます。
まとめ
今回はWebフォントの設定方法について解説しました。
Webフォントを利用すると、サイトの雰囲気を大きく変えることができますが、使い過ぎるとサイトの描画速度が遅くなるので注意が必要です。
目的に応じて、下記の方法を使い分けましょう。
- サイト全体にWebフォントを利用
- 一部のページのみでWebフォントを利用