当サイト「あふぃぶ」では、ワードプレスの設定、運用方法など、テクニカルな情報を中心にお伝えしています。
[SWELLカスタマイズ] サイドバー目次のハイライト表示方法


WordPresテーマ SWELLの目次のカスタマイズ方法をおしえて!
SWELLの目次をどのようにカスタマイズしたいですか?
本サイトのおすすめカスタマイズは、目次の表示位置のハイライト表示です。
この記事では、ワードプレステーマ「SWELL」の目次のカスタマイズ方法について解説します。
本サイトで実施している、SWELL目次のカスタマイズ内容についてご紹介します。
- SWELLのサイドバーへの目次ウイジェット設置方法
- SWELLの目次ハイライト表示方法
- オリジナルプラグイン「toc_highlight」の紹介
\ブログ用テーマには
SWELLが特におすすめです/
2022/02/13 JavaScript リファクタリング
2022/06/04 Swellのバージョンアップに伴い、ハイライト色の指定方法が変更になりました。(更新箇所へ)
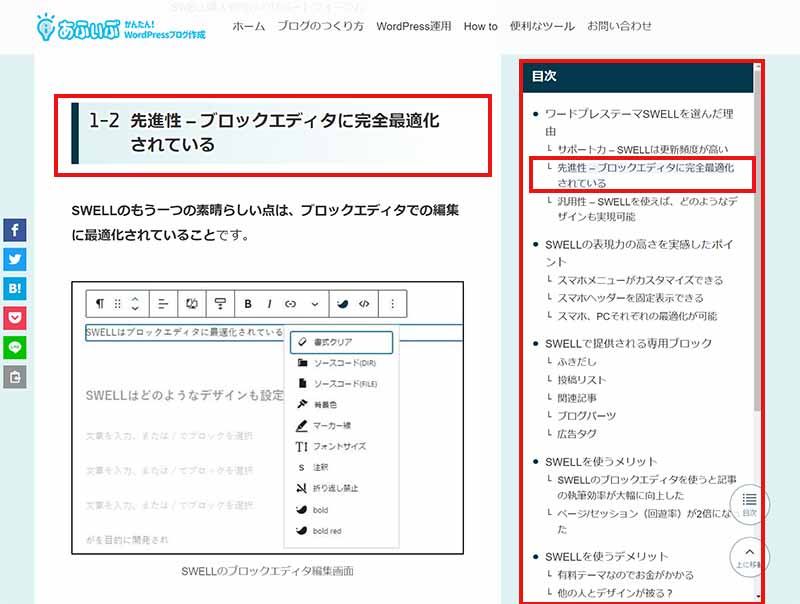
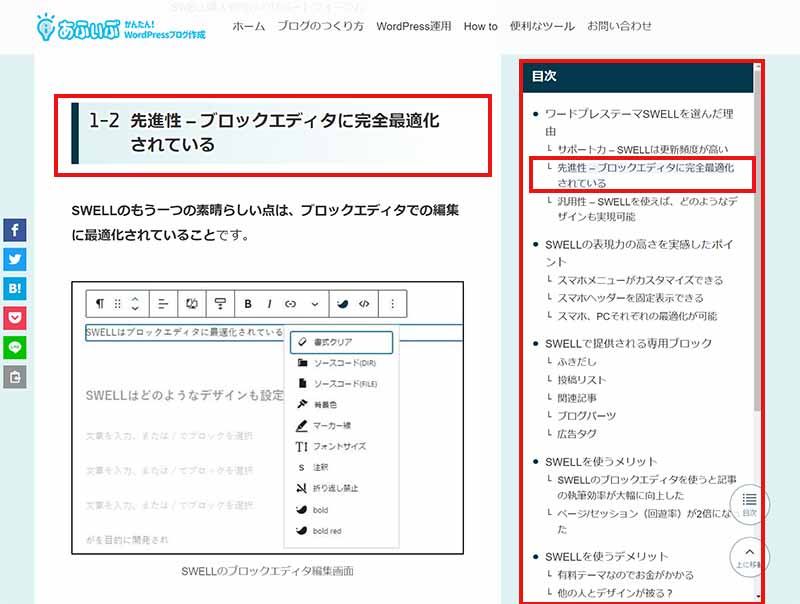
SWELLの「目次をハイライトする表示」方法


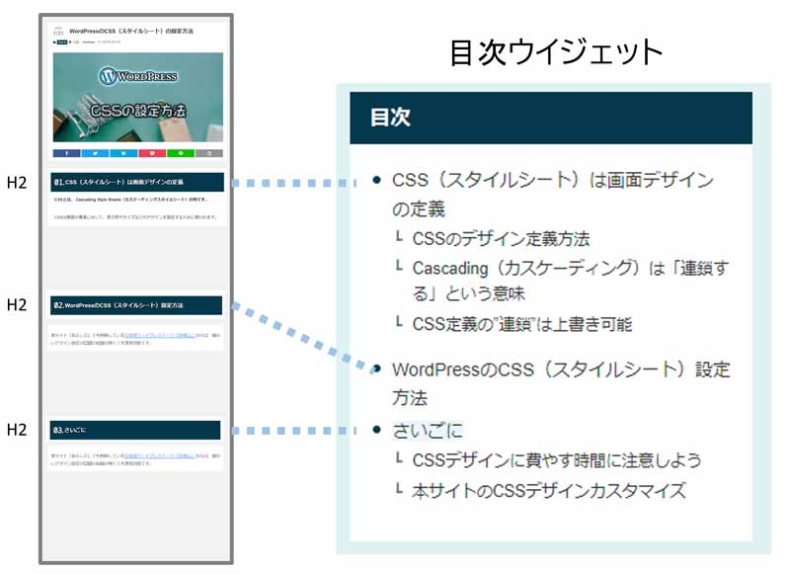
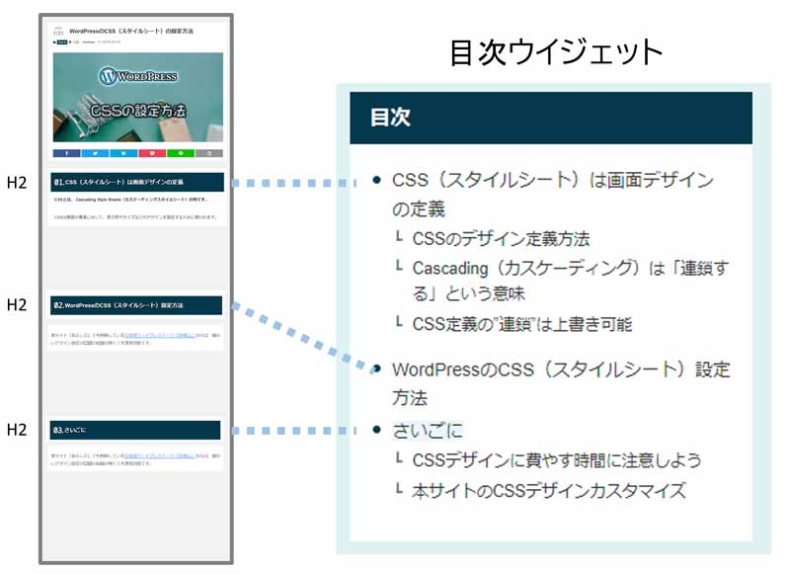
ウイジェットエリアに記事の目次を表示しているサイトをよく見かけますよね?
本サイトでも、 スクロールに追従する目次ウイジェットを表示しているのですが、
ウイジェットに目次を表示すると、
- 記事構成がわかりやすい
- 読みたい個所にワンクリックで遷移できる
- 長文記事が閲覧しやすくなる
というメリットがあります
スクロールに追従する ウイジェットは、PCとタブレットに対応しています。
【SWELL】 サイドバーへの目次ウイジェットの設置方法


ワードプレステーマ「SWELL」の目次をサイドバーに設置する方法を解説します。
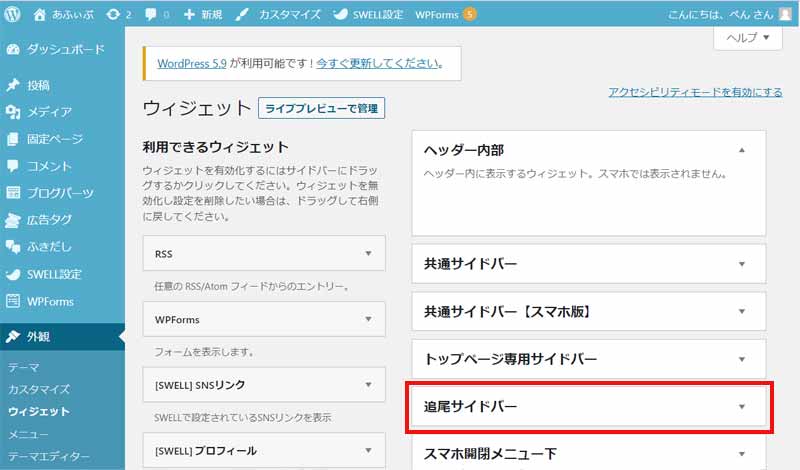
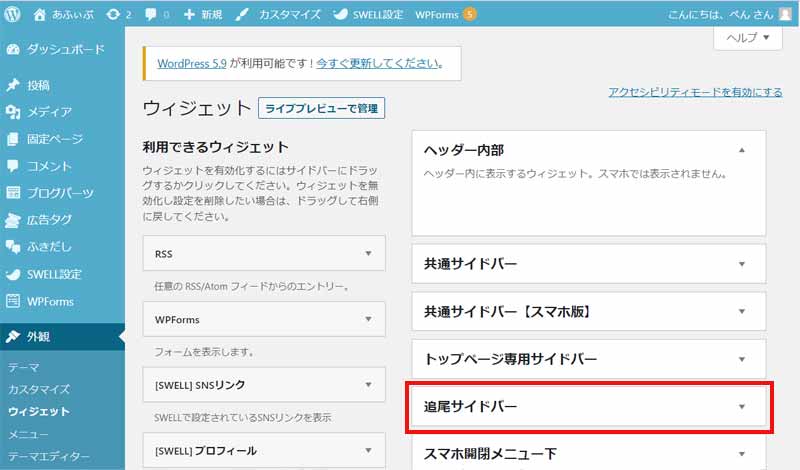
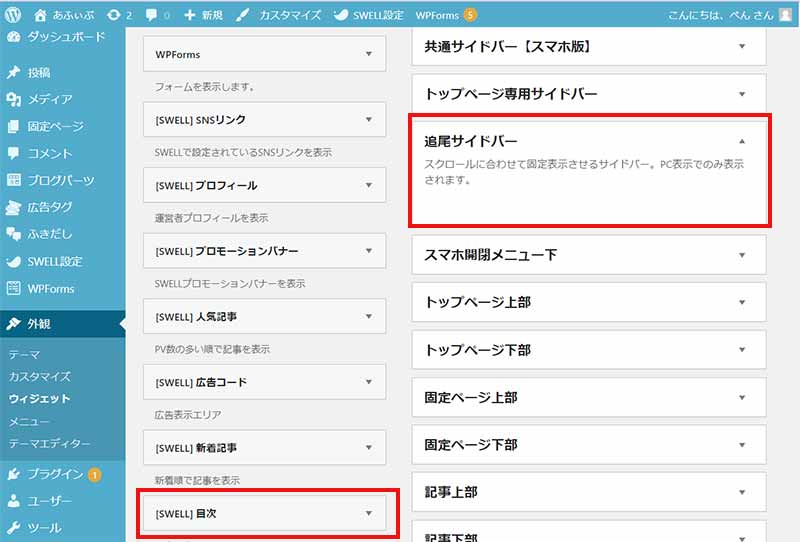
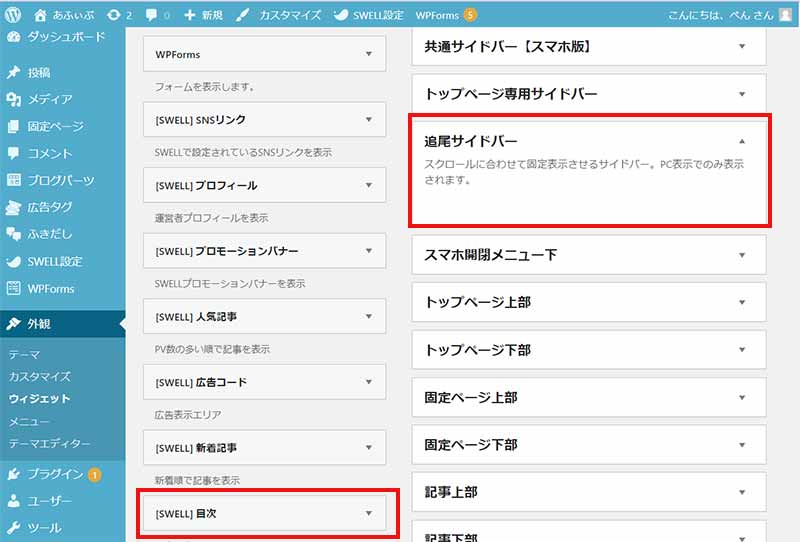
ワードプレス管理画面から、外観ー>ウイジェットを選択します。


追尾サイドバーはスクロールに合わせて固定表示させるサイドバーです。


追尾サイドバーに [SWELL] 目次ウイジェットをドラッグして「完了」リンクをクリックします。


これで、SWELLのサイドバーに目次が表示されるようになります。
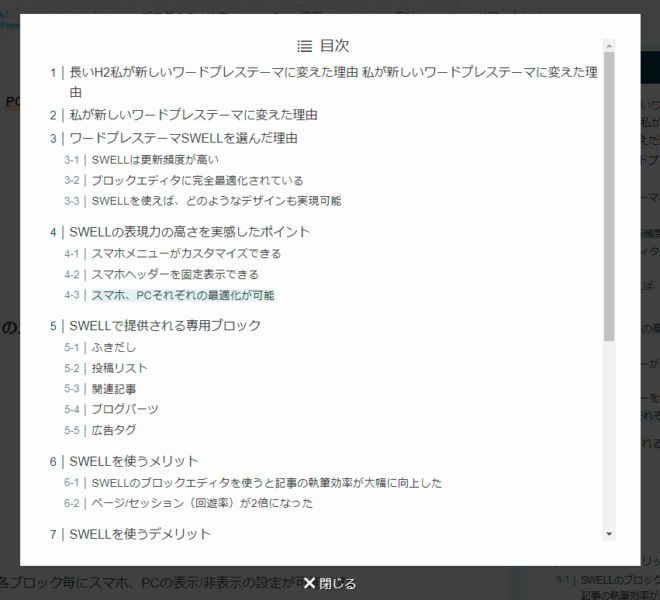
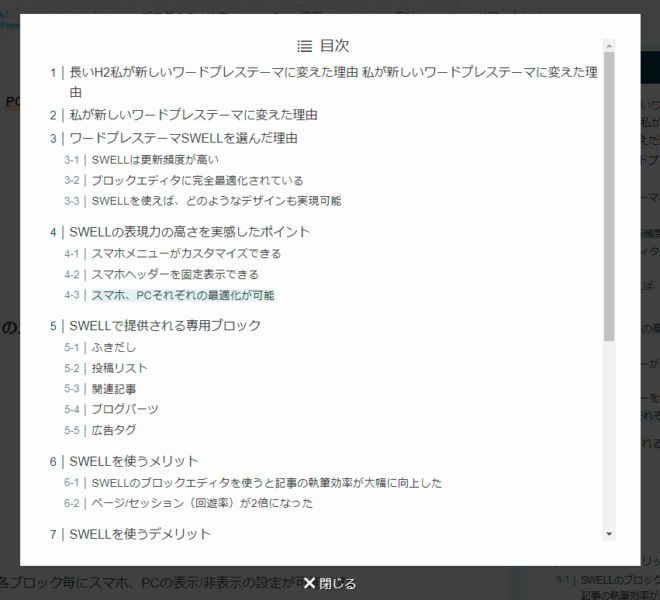
記事の表示位置が「目次にハイライト表示」されるとユーザビリティーが向上する





目次のハイライト表示って何がメリットなのですか?
サイドバーに目次を表示すると、以下のメリットがあります。
- 記事の構成が分かりやすくなる
- 必要な章にすぐに移動できるので、長文記事が閲覧しやすくなる
さらに、「現在のスクロール位置」を表示することで、
- 現在の表示位置が分かりやすくなる
という効果が追加されます。
つまりこのカスタマイズは、サイトにアクセスいただいたユーザーに対する、ユーザビリティ(使い勝手)の向上に効果があるということです。
目次がハイライト表示されると、重要な個所をザッピング(飛ばし読み)するにも便利ですね。
SWELLの「目次ハイライト表示」カスタマイズ方法
ここからは、SWELLの「目次ハイライト表示」のカスタマイズ方法を解説します。


SWELLの「目次ハイライト表示」の仕組み



目次のハイライト表示って、どんな仕組みで動作しているの?
目次をハイライト表示するためには、JavaScriptとCSS(スタイルシート)を利用します。
JavaScriptの処理概要について解説します。
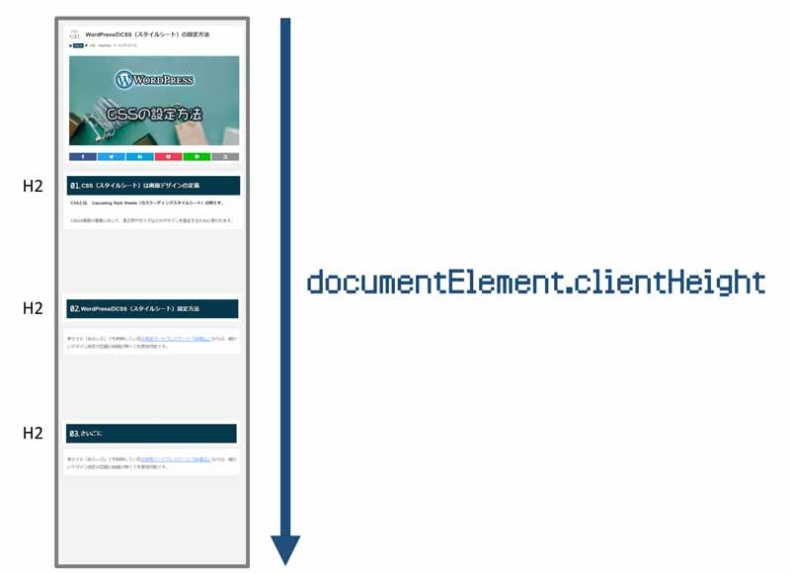
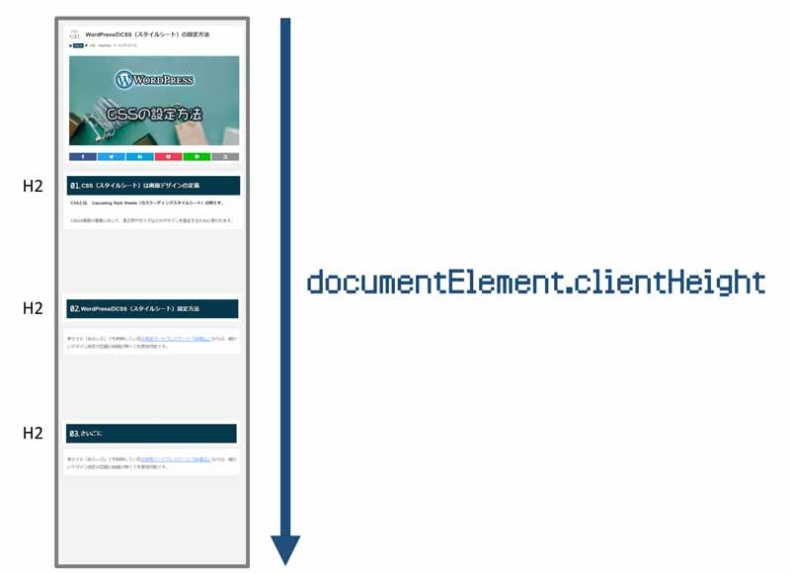
document.documentElement.clientHeightプロパティでスクロール位置を取得する


document.documentElement.clientHeightプロパティを参照すると、 現在のスクロール位置の縦座標の値を取得できます。
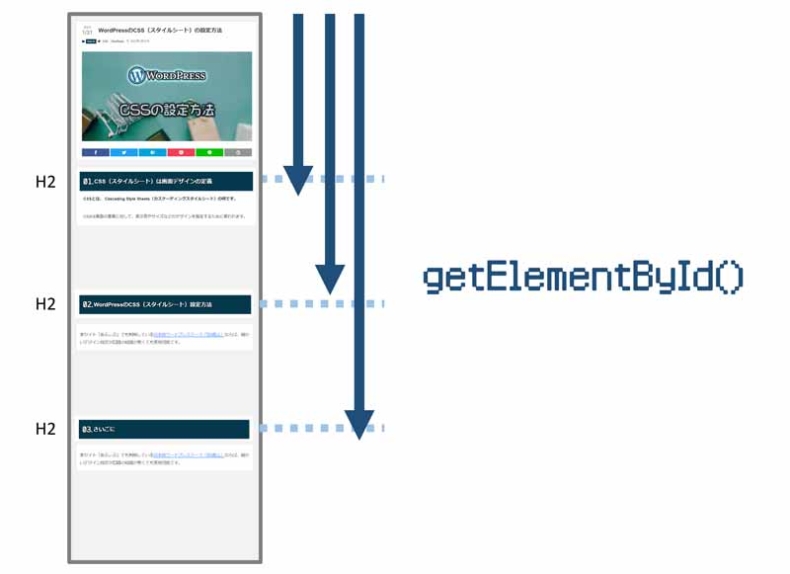
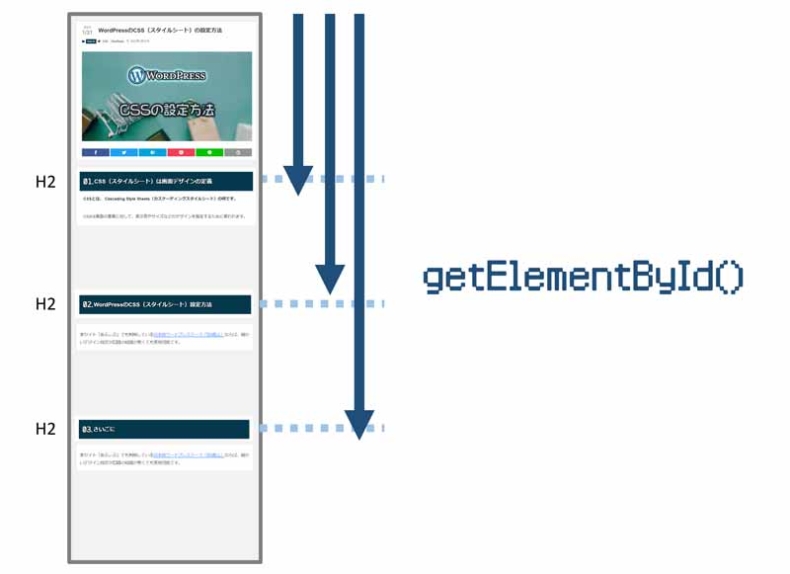
getElementById()で目次のリンク位置を取得する


getElementById()メソッドを使うと、<h2>や<h3>などの見出し位置の縦座標の値を取得できます。
先ほど取得した document.documentElement.clientHeigh の値と比較することで、 現在のスクロール位置に最も近い見出しを判定します。
classList.addメソッドで、現在の表示位置をマーキングする


現在のスクロール位置に最も近い見出しに、classList.addメソッドを用いてHTMLを動的に書き換えます。
<div class="p-toc post_content">
<ul class="p-toc__list is-style-index">
<li><a href="#index_id0" class="p-toc__link" data-nodal="">CSS(スタイルシート)は画面デザインの定義</a>
<ul>
<li><a href="#index_id1" class="p-toc__link" data-nodal="">CSSのデザイン定義方法</a></li>
<li><a href="#index_id2" class="p-toc__link current" data-nodal="">Cascading(カスケーディング)は「連鎖する」という意味</a></li>
<li><a href="#index_id3" class="p-toc__link" data-nodal="">CSS定義の”連鎖”は上書き可能</a></li>
</ul>
</li>
<li><a href="#howto" class="p-toc__link" data-nodal="">WordPressのCSS(スタイルシート)設定方法</a></li>
<li><a href="#index_id5" class="p-toc__link" data-nodal="">さいごに</a>
<ul>
<li><a href="#index_id6" class="p-toc__link" data-nodal="">CSSデザインに費やす時間に注意しよう</a></li>
<li><a href="#index_id7" class="p-toc__link" data-nodal="">本サイトのCSSデザインカスタマイズ</a></li>
</ul>
</li>
</ul>
</div>| 種別 | SWELL目次ウイジェットのHTMLタグ例 |
|---|---|
| 通常の見出し | <a href=”#index_id1″ class=”p-toc__link” data-nodal=””>見出し</a> |
| 現在表示中の見出し | <a href=”#index_id1″ class=”p-toc__link current” data-nodal=””>見出し</a> |
current というクラスがついた箇所が、現在のスクロール位置ということになります。
CSS(スタイルシート)で、マーキング位置をハイライト表示する
あとは簡単。
current というクラスがついたAタグがハイライト表示するように、スタイルシートを定義すればOKです。
a.p-toc__link.current {
background-color: #edf5ff !important;
}SWELLの「目次ハイライト表示」の設定方法
目次の「ハイライト表示」設定方法を解説します。
1. テーマのFunction.phpにJavaScriptを登録するコードを追加する
下記のコードを、SWELLの子テーマのfunction.phpに追加してください。
このコードを追加すると、目次をハイライト表示するJavaScriptがHTMLにインラインで出力されます。
function swell_toc_highlight() {
echo <<< EOM
<script>
class toc_highlight {
init(){
this.elem = document.querySelectorAll('.widget_swell_index a');
this.elem2 = document.querySelectorAll('.-modal a');
}
update(){
if(this.elem === null) {
return 0;
} else {
for (let i = 0; i < this.elem.length; i++) {
const y = document.documentElement.clientHeight;
const a = document.getElementById( this.elem[i].hash.slice(1) ).getBoundingClientRect().top;
if( y > a ){
this.elem[i].classList.add("current");this.elem2[i].classList.add("current");
if ( i>0 ){
this.elem[0].classList.remove("current");this.elem2[0].classList.remove("current");
this.elem[i-1].classList.remove("current");this.elem2[i-1].classList.remove("current");
}
} else {
this.elem[i].classList.remove("current");this.elem2[i].classList.remove("current");
}
}
}
}
}
var toc=new toc_highlight();
window.addEventListener('DOMContentLoaded', function(e){ toc.init(); });
window.addEventListener('scroll', function(e){ toc.update(); });
</script>
EOM;
}
add_action( 'wp_print_footer_scripts', 'swell_toc_highlight' );PCやタブレット画面で「目次アイコン」をクリックした際に、表示箇所のヘッダーもハイライト表示するように、スクリプトを更新しました。




function.phpファイルの書き換えに必要な、FTPクライアントの設定方法については、下記の記事で解説しています。
>>SFTPクライアント(WinSCP、FileZilla)の詳細設定方法2. スタイルシートでハイライト表示のデザインを定義する
下記のCSS(スタイルシート)を追加してください。
a.p-toc__link.current {
background-color: #edf5ff !important;
}#edf5ffの部分は、必要に応じて任意の値に書き換えてください。
スタイルシートの追加方法については、下記の記事で解説しています。
>>WordPressのCSS(スタイルシート)の設定方法SWELLの子テーマのfunction.phpの書き換え例
カスタムコードを、SWELL子テーマのfunction.phpのどこの場所に書けばのか?というご質問をいただきましたので、実際のfunction.phpの記述例をご紹介します。
<?php
/* ※ 子テーマのfunctions.phpは、親テーマのfunctions.phpより先に読み込まれることに注意してください。 */
/**
* 親テーマのfunctions.phpのあとで読み込みたいコードはこの中に。
*/
add_filter('after_setup_theme', function(){
}, 11);
/**
* 子テーマでのファイルの読み込み関数
* $query : 各ファイルに付与するクエリ文字列。
*/
add_action('wp_enqueue_scripts', function() {
//$query = '1.0';
$query = date('Ymdgis'); /*子テーマのstyle.cssのブラウザキャッシュを無効にする。 */
/* 子テーマのstyle.css読み込み */
wp_enqueue_style( 'child_style', get_stylesheet_directory_uri() .'/style.css', [], $query );
/* その他の読み込みファイルはこの下に記述 */
}, 11);
add_action( 'wp_head', 'afb_highlight_toc_css' );
function afb_highlight_toc_css(){
echo '<style>a.p-toc__link.current {background-color: var(--color_capbox_02_bg);}}</style>';
}
function swell_toc_highlight() {
echo <<< EOM
<script>
class toc_highlight {
init(){
this.elem = document.querySelectorAll('.widget_swell_index a');
this.elem2 = document.querySelectorAll('.-modal a');
}
update(){
if(this.elem === null) {
return 0;
} else {
for (let i = 0; i < this.elem.length; i++) {
const y = document.documentElement.clientHeight;
const a = document.getElementById( this.elem[i].hash.slice(1) ).getBoundingClientRect().top;
if( y > a ){
this.elem[i].classList.add("current");this.elem2[i].classList.add("current");
if ( i>0 ){
this.elem[0].classList.remove("current");this.elem2[0].classList.remove("current");
this.elem[i-1].classList.remove("current");this.elem2[i-1].classList.remove("current");
}
} else {
this.elem[i].classList.remove("current");this.elem2[i].classList.remove("current");
}
}
}
}
}
var toc=new toc_highlight();
window.addEventListener('DOMContentLoaded', function(e){ toc.init(); });
window.addEventListener('scroll', function(e){ toc.update(); });
</script>
EOM;
}
add_action( 'wp_print_footer_scripts', 'swell_toc_highlight' );カスタムコードは、SWELL子テーマのfunction.phpの29行目より下に記述頂けば動作します。
30~33行では、スタイル(CSS)をインラインで出力しています。必要に応じてカスタマイズしてください。
目次のハイライト表示が行えるプラグインをつくりました



function.phpの書き換えが初めてなので、むずかしいです。
function.phpの書き換えが不要になる、お手軽な方法をご用意しました。
この記事でご紹介した「目次ハイライトのカスタマイズ」を簡単に行うための専用プラグインをご用意しました。
このプラグイン「toc_highlight」をインストールするだけで、目次をハイライト表示することができます。
無料でご利用いただけるので、ぜひ お試しください。


さいごに


今回は、ワードプレステーマ「SWELL」の目次のカスタマイズ方法をご紹介しました。
このカスタマイズは、PCとタブレットユーザーにしか対応できませんが、ユーザビリティー向上に役立つ施策なのでおすすめです。
ぜひお試しください!
このサイトでも使用している、ワードプレステーマ「SWELL」の詳しいレビューは、下記からご覧いただけます。
>>WordPress有料テーマ「SWELL」はおすすめ?移行後8か月の辛口レビュー

\ブログ用テーマには
SWELLが特におすすめです/
ワードプレステーマ「JIN」+ 「Rich Table of Contents(RTOC)」目次表示用プラグインのカスタマイズ方法については、以下の記事で解説しています。





