当サイト「あふぃぶ」では、ワードプレスの設定、運用方法など、テクニカルな情報を中心にお伝えしています。
[SWELL]ふきだし表示プラグインSpeech BubbleのSWELLへのマイグレーション方法


WordPressのテーマをSwellに変えたんだけど、これまで使っていた「Speech Bubble」をSwellのふきだし機能に変換する方法は?
古いプラグインを使っていた場合、移行するのが大変ですね。
WordPressのテーマ移行で、一番大変な作業は記事(コンテンツ)の修正です。
新しいテーマに変更する際は、前のテーマで使っていたショートコードや装飾などのデザインが崩れてしまうため、
- 前のテーマのショートコードの変更
- スタイル、デザイン修正
などの対応が必要です。
このサイトでは、WordPressテーマ「Swell」を使用していますが、以前使用していたテーマでは「Speech Bubbble」という吹き出しを表示するプラグインを使っていました。
「Speech Bubble」はすでに公開されておらず、新しいバージョンのワードプレスにも対応していないため、別のプラグインに置き換える必要があります。
幸いにもSwellには「ふきだし機能」が標準搭載されているのですが、Swellの標準機能を使うためには、「Speech Bubble」を使用していた記事をすべて書き換える必要がありました。
試行錯誤の上、とてもかんたんに「Speech Bubble」を使用していた記事を自動的に変換する方法が見つかりましたので、ご紹介します。
「Speech Bubble」に限らず、古いプラグインの移行時に使えるテクニックですので、ぜひご覧ください!
- 「吹き出し」表示用プラグイン、Speech Bubbleとは?
- 古いプラグインを使用していた記事を、別のプラグインを使うように自動変換する方法
Speech Bubbleは過去の大人気「ふきだし表示プラグイン」


Speech Bubbleは、WordPressサイト上で「ふきだし」を表示するプラグインです。
残念ながら、すでに公開されておらずWordPressサイトからダウンロードすることはできません。
開発者が日本人ということもあり、とても数多くのブログで使用されていました。
数年前は、ふきだしプラグインといえばSpeech Bubbleでしたね。
- Speech Bubbleは日本人開発者による、WordPressの「吹き出し」表示用プラグイン
- すでにサポートは停止され、ダウンロードできない
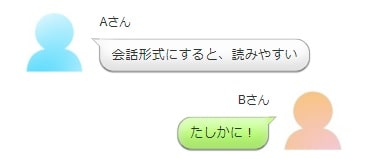
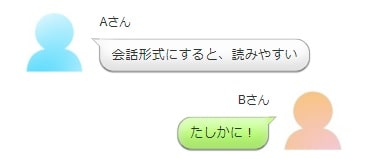
Speech Bubbleの利用例
こちらが、Speech Bubbleの利用例です。


下記のショートコードに、表示したいアイコン、キャラの名前、セリフを入力するとふきだしが表示されます。
[speech_bubble type="ln" subtype="L1" icon="1.jpg" name="Aさん"]会話形式にすると、読みやすい![/speech_bubble]
[speech_bubble type="ln" subtype="R1" icon="2.jpg" name="Bさん"]たしかに![/speech_bubble]Speech Bubble ショートコードの指定内容
- セリフ枠のデザイン
- アイコンの表示位置(左、右)
- アイコン画像のファイル名
- キャラクターの名前
- せりふ
Swellのふきだし機能


本サイト「あふぃぶ」では、2021年3月からWordPressテーマ「SWELL」
この記事では、Speech Bubbleのショートコードを、Swellに標準搭載されている「ふきだし機能」に置き換えるカスタマイズ方法をご紹介します。
今回はWordPressテーマ「SWELL」を利用する場合の例をご紹介しますが、他のテーマに搭載されている「ふきだし機能」に置き換える場合も同様の手順で移行可能です。
Swellのふきだし機能は、ブロックエディターに完全対応
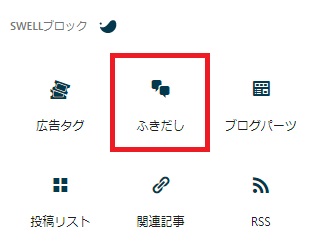
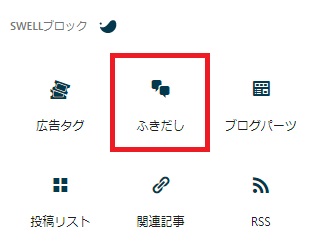
Swell は、ブロックエディタを完全サポートしているので、ふきだし表示用のブロックが提供されています。


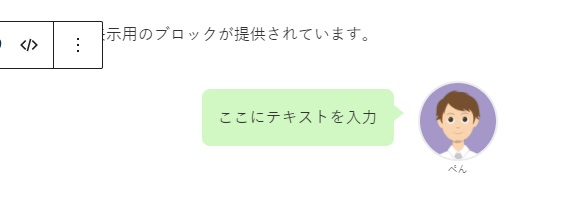
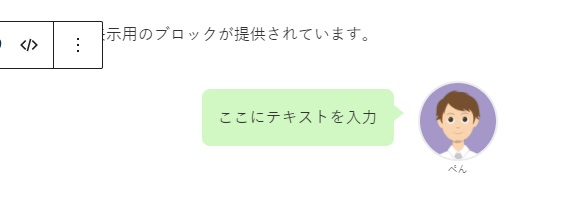
Speech Bubbleのショートコードでは、セリフ以外にも表示位置やアイコンなどのパラメータを入力する必要がありますが、Swellの吹き出し機能は、「ふきだし」ブロックを選択して、セリフを入力するだけ!
実際の画面イメージを見ながら、記事の執筆に集中することができます。


「Swellのふきだし機能」はかんたんに利用できます。
- Swellの吹き出し機能の利用は、Speech Bubbleよりかんたん
Swellの吹き出し機能は、ショートコードでも利用可能
Swellのふきだし機能は、ショートコードでも利用可能です。


[speech_balloon icon="" name="名前" align="left" col="gray" type="speaking" icon_shape="circle"]吹き出しの内容[/speech_balloon]Swell ふきだし ショートコードの指定内容
- セリフ枠の色、形
- アイコンの表示位置(左、右)
- アイコン画像のファイル名(Path)
- キャラクターの名前
- せりふ
ショートコードで指定する内容は、Speech Bubbleとほとんど同じなので、Speech Bubbleを使用していた古い記事のショートコードの書式を変換すれば、Swellのふきだし機能がつかえます。
記事の数が少なければ、ショートコードを手動で書き換えることもできますが、記事の数が多い場合は自動で変換する必要があります。
Speech Bubbleのショートコードを自動で書き換える方法
以下の手順で、Speech Bubbleのショートコード部分を、Swellのふきだし機能を使う様に設定します。
Speech Bubbleで使用していたアイコン画像をコピーする
Speech Bubbleで使用していた全てのアイコンファイルを、以下のフォルダにFTPクライアントを使ってコピーします。
ドメイン名の部分は、あなたのサイトのドメイン名と入れ替えます
/ドメイン名/public_html/wp-content/uploads/speech-bubble
Speech Bubble プラグインを削除する
Speech Bubbleプラグインがインストールされている場合は、自動変換コードがうまく動かなくなるので、Speech Bubbleプラグインをアンインストールしてください。
Speech Bubble プラグイン 削除方法
WordPress 管理画面から、以下の手順で Speech Bubbleプラグインを削除することが
- プラグイン →インストール済みプラグインを選択
- Speech Bubbleの「無効化」をクリック
- Speech Bubbleの「削除」をクリック
function.php にショートコードを自動変換するコードを追記する
Swellのfunction.php に、下記のコードを追加します。
このコードを追加すると、Speech BubbleのショートコードをSwellのふきだし機能のショートコードに自動的に変換してくれます。
/**
* ふきだし speech-bubble
*/
function balloon_shortcode( $atts, $content = null ) {
$content = do_shortcode( shortcode_unautop( $content ) );
$dir_info = wp_upload_dir();
// ベースディレクトリ情報
$basedir = $dir_info['basedir'];
// ベースURL情報
$baseurl = $dir_info['baseurl'];
extract(shortcode_atts([
'icon' => '',
'name' => '',
'type' => '',
'subtype' => '',
], $atts));
switch ( $subtype ) {
case "L2":
$align = 'left';
$type = "thinking";
break;
case "R2":
$align = "right";
$type = "thinking";
break;
case "R1":
$align = "right";
$type = "speaking";
break;
case "L1":
$align = "left";
$type = "speaking";
break;
}
$args = '';
// アイコン画像
$imageUrl = $baseurl . '/speech-bubble/' . $icon;
if ( $imageUrl !== '' ) {
$args .= ' icon="' . $imageUrl . '"';
}
// 名前
if ( $name !== '' ) {
$args .= ' name="' . $name . '"';
}
// 右か左か
if ( $align === 'right' ) {
$args .= ' align="right"';
$args .= ' col="gray"';
} else {
$args .= ' col="green"';
}
// thinking
if ( $type === 'thinking' ) {
$args .= ' type="thinking"';
}
return do_shortcode( '' . $content . '' );
}
add_shortcode( 'speech_bubble', 'balloon_shortcode' );自動変換コードの処理内容
表示位置、ふきだし種別の選定(19~36行)
表示位置(左右)と、ふきだしの形(発言、心の声)を指定します。
ふきだしの色(51~58行)
今回はふきだしのカラーは、ふきだしの方向(左右)を元に固定表示しています。
ふきだしの方右の場合は「gray」、左の場合は「green」で表示します。
| ふきだしの方向 | ふきだしカラー |
|---|---|
| 右 | gray |
| 左 | green |
表示位置=左、ふきだしの形=発言
表示位置=右、ふきだしの形=心の声
一見複雑そうに見えますが、単純にパラメータの文字列を置き換えているだけです。
| 意味 | Speech Bubble | Swell 「ふきだし機能」 |
|---|---|---|
| ショートコードの名称 | speech_bubble | speech_balloon |
| セリフ=左向き、セリフ | subtype=“L1” | $align = “left” $type = “speaking” col=”gray” |
| セリフ=左向き、心の声 | subtype=“L2” | $align = “left” $type = “thinking” col=”gray” |
| セリフ=右向き、セリフ | subtype=“R1” | $align = “right” $type = “speaking” col=”green” |
| セリフ=左右向き、心の声 | subtype=“R2” | $align = “right” $type = “thinking” col=”green” |
まとめ
Speech Bubbleは多くのブログで使われていた、吹き出し表示用のプラグインですが、すでにサポートされていません。
Speech Bubbleを使用した過去記事を、Swellのふきだし機能を使うように変換するには、
- 手動で書き換え
- function.phpに自動変換ロジックを追加
という方法が考えられます。
移行する記事の数が多い場合は、今回ご紹介した function.php に自動変換ロジックを追加する方法がおすすめです。
このテクニックは、他のプラグインの移行にも応用可能ですので、ぜひお試しください!
Swellの詳しいレビューは、こちらの記事からご覧いただけます。
>>WordPress有料テーマ「SWELL」はおすすめ?移行後8か月の辛口レビュー