当サイト「あふぃぶ」では、ワードプレスの設定、運用方法など、テクニカルな情報を中心にお伝えしています。
WordPressテーマカスタマイズ、広告を表示するウィジェットエリアを追加する方法


ワードプレステーマをカスタマイズして、ウイジェットを表示するエリアを増やしたいです。
今回は、WordPressテーマをカスタマイズして、ウィジェットエリアを追加する方法を解説します。
ウイジェットエリアとは、ウイジェットを設置できる場所です。
ウイジェットエリアの数や設置場所は、WordPressテーマによって異なりますが、テーマをカスタマイズすることで、好きな場所にウイジェットを表示させることができます。
本サイト「あふぃぶ」で使っているワードプレステーマは、TDCの「MAG」というテーマです。(現在はSWELLを使っています。)
この記事では、TDCの「MAG」を例として、WordPressテーマのカスタマイズ方法をご紹介します。
この記事を書いた人
- 学生時代はコンピューターサイエンスを専攻
- 外資系IT企業で各種システム開発プロジェクト&ITコンサルティングに従事
- 2017年から複数のWordPressサイトを運営中
IT業界で働いているので、テクニカルな記事を中心にお届けします。
- WordPressテーマのカスタマイズ方法(ウイジェットエリアの追加)
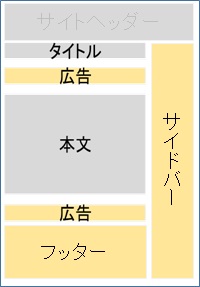
サイト内で広告を貼るべき場所は?
ネット上でブログのSEOのノウハウや、AdSenceの広告収益を公開しているサイトをいろいろ調べてみると、スマホでのアクセスが70%を超えている昨今では、記事のヘッダー画像(アイキャッチ画像)と、記事本文のすぐ下に広告を入れると効果が高い様です。
PCについては、サイト訪問時に目に入る、サイドバーの上部の広告が有効です。
広告の数が多すぎると、記事が読みにくくなってしまいますが、文章量が長い記事の場合は、記事内の広告も有効ですね。


ワードプレステーマ「MAG」では、「タイトル下」と「本文直下」の広告自動表示には対応していないため、自動的に広告が掲載されるようにカスタマイズします。
広告の表示にはウィジェット(Widget)を利用する
広告用のタグは、定期的に変更する必要があるため、標準の「テキスト」ウイジェットを利用しましょう。


ウィジェット(Widget)とは?
ウィジェットとは、ワードプレスサイト上に情報を表示するための部品です。
ウイジェットには、入力されたテキスト(文字列)をそのまま表示するといった単純なものから、Google Mapの表示や、記事一覧の表示など様々なものがあります。
ウィジェットは、WordPressの標準ウイジェットの他に、ワードプレスのテーマに付属しているものや、プラグインとして提供されるものがあります。
もちろん自作することも可能です。


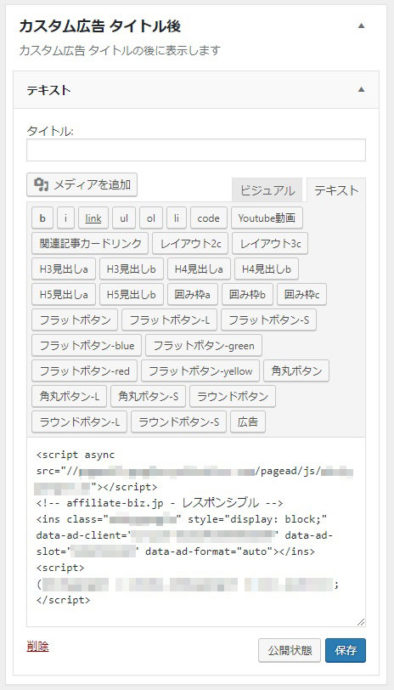
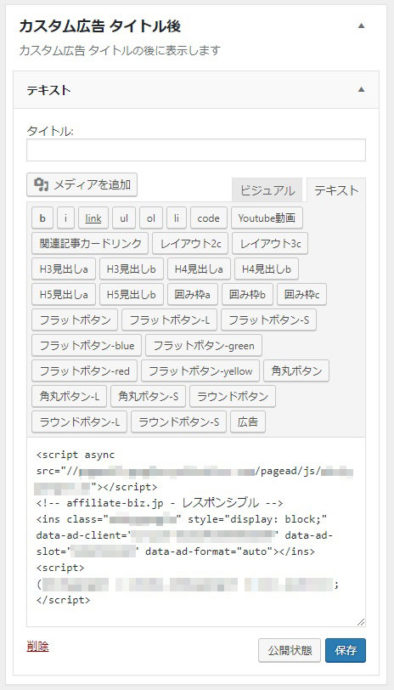
こちらは、テキスト ウィジェットに広告表示用のタグを入力したイメージです。
テキスト ウィジェットに入力された広告用タグは、ウィジェットが設定された場所(ウィジェットエリア)に表示されます。
ウィジェットエリア(Widget Area)とは?
ウイジェットエリアとは、ワードプレスサイトにウィジェットが表示される場所のことです。
ウィジェットをつかうためには、ウィジェットをウイジェットエリアに登録する必要があります。
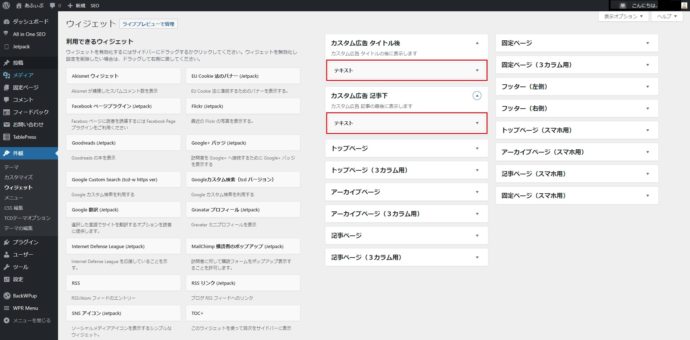
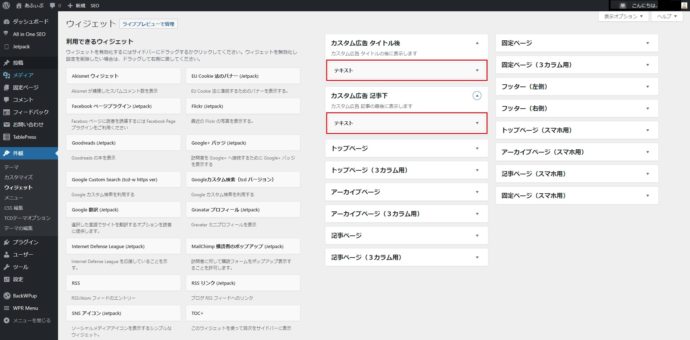
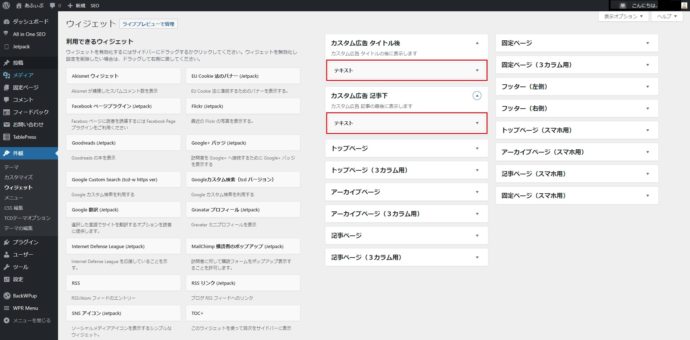
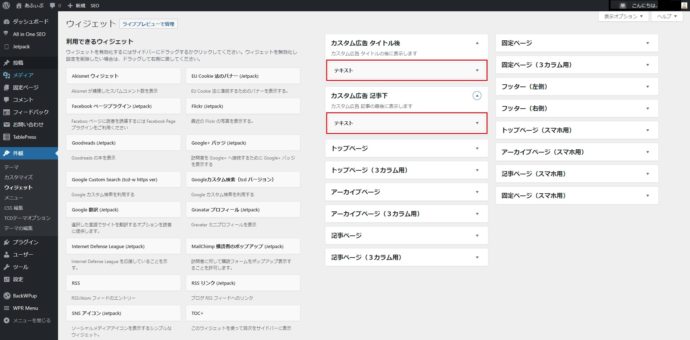
下記は、当サイト「あふぃぶ」で利用しているワードプレステーマ「MAG」のウィジェットの設定画面です。


画面の赤い部分をご覧ください。
カスタマイズして追加した2つのウィジェットエリア(カスタム広告 タイトル後、カスタム広告 記事下)に、それぞれ「テキストウイジェット」が登録されています。
テキスト ウィジェットで指定した内容は、ワードプレステーマのテーマが指定する場所に表示されます。
今回追加するウィジェットエリア(Widget Area)は?
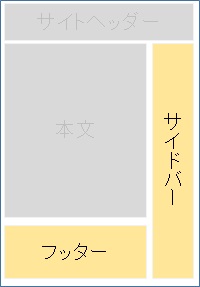
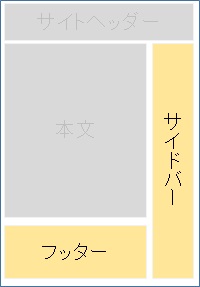
ワードプレステーマ「MAG」が提供しているウィジェットエリアは、サイドバーと、フッターのみです。(実際には、MAGの独自機能として、ウィジェットをつかわずに、フッターの中の複数箇所に広告表示を指定することができますが、ここでは説明を割愛します)


今回、広告を貼りたいのは本文の中です。
タイトルの下と、本文の下の2箇所にウィジェットエリアを追加してみましょう。


ウィジェットエリアの数や、場所は、ワードプレステーマ毎に異なります。例えば、無料のワードプレステーマ「magcast」では、サイトヘッダーの中に広告を設置するウィジェットエリアがあります。
>>WordPressテーマカスタマイズ、広告を表示するウィジェットエリアを追加する方法ワードプレステーマのカスタマイズ方法
では実際のカスタマイズ手順を見ていきましょう
ウィジェットエリアを追加する
ウィジェットエリアを追加する方法はシンプルです。子テーマのfunctions.phpに以下を追加してください。
// ウィジェットエリアの設定 ------------------------------------------------------------------------------
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'before_widget' => '',
'after_widget' => '',
'before_title' => '',
'after_title' => '',
'name' => __('カスタム広告 タイトル後', 'tcd-w'),
'description' => __('カスタム広告 タイトルの後に表示します', 'tcd-w'),
'id' => 'custom_ad_after_title'
));
register_sidebar(array(
'before_widget' => '',
'after_widget' => '',
'before_title' => '',
'after_title' => '',
'name' => __('カスタム広告 記事下', 'tcd-w'),
'description' => __('カスタム広告 記事の最後に表示します', 'tcd-w'),
'id' => 'custom_ad_after_article'
));
}
register_sidebarのパラメータ
細かいパラメータの説明は以下の通りです。
idと、nameを正しく変更していればOKです。
$args
(array|string) (Optional) Array or string of arguments for the sidebar being registered.
- ‘name’
(string) ウイジェット画面に表示されるウイジェットエリアの名称 - ‘id’
(string) ユニークなウイジェットエリアの名称。 - ‘description’
(string) ウィジェット画面に表示される説明文言。 - ‘before_widget’
(string) HTMLのコード(文字列)を指定すると、このウィジェットが呼び出された際に先に出力される。ここで<DIV>タグなどを指定しても良し、テーマのソースコード内でウィジェットを呼び出す前に指定してもOKです。HTML content to prepend to each widget’s HTML output when assigned to this sidebar. Default is an opening list item element. - ‘after_widget’
(string) こちらは、ウィジェットが呼び出された後に出力されます。HTML content to append to each widget’s HTML output when assigned to this sidebar. Default is a closing list item element. - ‘before_title’
(string) こちらはウィジェット画面でタイトルを指定した場合、そのタイトル文言の前に出力されます。HTML content to prepend to the sidebar title when displayed. Default is an opening h2 element. - ‘after_title’
(string) こちらは、ウィジェット画面でタイトルを指定した場合、そのタイトル文言の後に出力されます。HTML content to append to the sidebar title when displayed. Default is a closing h2 element.
詳しくは、下記をご覧ください。
上記のコードをfunctions.phpに追記すると、この画面の様に「カスタム広告」と記載されたウィジェットエリアが2つ追加されます。


追加したウイジェットエリアを表示するコードを追加する
では、追加したウィジェットエリアに、ウィジェットを表示するようにコードを修正しましょう。
今回は、記事のタイトル下と、本文の最後にウィジェットを表示するようにします。
カスタマイズするソースコードはsingle.php
カスタマイズするソースコードの箇所ですが、ブログ記事の場合はsingle.php、固定ページの場合はpage.phpが該当します。
ウィジェットを表示したい箇所に、dynamic_sidebar()でウィジェットエリアを指定
今回は、記事の書式を定義しているsingle.phpファイルを子テーマにコピーして、ウィジェットエリアを表示する下記のコードをを該当箇所に記載します。
<?php dynamic_sidebar('ここにウイジェットエリアのIDを指定'); ?>ソースコードをご覧ください。
<?php get_header(); $options = get_desing_plus_option(); ?>
<div id="main_col">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div id="article">
<?php if(has_post_thumbnail() && $page=='1') { ?>
<?php if($options['show_thumbnail']) { ?>
<div id="post_image">
<?php the_post_thumbnail('size3'); ?> </div>
<?php }; ?>
<?php }; ?>
<div id="post_meta_top" class="clearfix<?php if(!has_post_thumbnail() || !$options['show_thumbnail'] || $page!='1') { echo ' no_image'; }; ?>">
<?php if ($options['show_category']){ show_color_category(); }; ?>
<?php if ($options['show_date']){ ?>
<p class="date"> <time datetime="<?php the_time('Y-m-d'); ?>T<?php the_time('H:i:sP'); ?>"><i class="fa fa-file-text-o" aria-hidden="true"></i> <?php the_time('Y.m.j'); ?></time>
<?php if (get_the_modified_time('Y-m-d') != get_the_time('Y-m-d')) : ?> <time datetime="<?php the_modified_time('Y-m-d'); ?>T<?php the_modified_time('H:i:sP'); ?>"> ( <i class="fa fa-retweet" aria-hidden="true"></i> <?php the_modified_time('Y.m.j') ?> 最終更新 ) </time>
<?php endif; ?> </p>
<?php }; ?> </div>
<h2 id="post_title">
<?php the_title(); ?>
</h2>
<!-- Custom Ad -->
<div id="single_banner_area2" class="clearfix one_banner">
<?php dynamic_sidebar('custom_ad_after_title'); ?>
</div>
<!-- Custom Ad -->
<div class="post_content clearfix">
<?php the_content(__('Read more', 'tcd-w')); ?>
<?php custom_wp_link_pages(); ?> </div>
<!-- Custom Ad -->
<div id="single_banner_area2" class="clearfix one_banner">
<?php dynamic_sidebar('custom_ad_after_article'); ?>
</div>
<!-- Custom Ad -->
<?php if ($options['show_bookmark']) { ?>
<div id="single_share" class="clearfix">
<?php get_template_part('sns_btn_btm'); ?> </div>
<?php }; ?>
<?php if ($options['show_author'] || $options['show_category'] || $options['show_tag'] || $options['show_comment']) { ?>
<ul id="post_meta_bottom" class="clearfix">
<?php if ($options['show_author']) : ?>
<li class="post_author">
<?php _e("Author","tcd-w"); ?>:
<?php if (function_exists('coauthors_posts_links')) { coauthors_posts_links(', ',', ','','',true); } else { the_author_posts_link(); }; ?>
</li>
<?php endif; ?>
<?php if ($options['show_category']){ ?>
<li class="post_category">
<?php the_category(', '); ?>
</li>
<?php }; ?>
<?php if ($options['show_tag']): ?>
<?php the_tags('<li class="post_tag">',', ','</li>'); ?>
<?php endif; ?>
<?php if ($options['show_comment']) : if (comments_open()){ ?>
<li class="post_comment">
<?php _e("Comment","tcd-w"); ?>:
<a href="#comment_headline">
<?php comments_number( '0','1','%' ); ?>
</a>
</li>
<?php }; endif; ?> </ul>
<?php }; ?>
<?php if ($options['show_next_post']) : ?>
<div id="previous_next_post" class="clearfix">
<?php next_prev_post_link(); ?> </div>
<?php endif; ?> </div>
<!-- END #article -->
<!-- banner1 -->
<?php if( $options['single_ad_code1'] || $options['single_ad_image1'] || $options['single_ad_code2'] || $options['single_ad_image2'] ) { ?>
<div id="single_banner_area" class="clearfix<?php if( !$options['single_ad_code2'] && !$options['single_ad_image2'] ) { echo ' one_banner'; }; ?>">
<?php if ($options['single_ad_code1']) { ?>
<div class="single_banner single_banner_left">
<?php echo $options['single_ad_code1']; ?> </div>
<?php } else { $single_image1 = wp_get_attachment_image_src( $options['single_ad_image1'], 'full' ); ?>
<div class="single_banner single_banner_left"> <a href="<?php esc_attr_e( $options['single_ad_url1'] ); ?>" target="_blank"><img src="<?php echo $single_image1[0]; ?>" alt="" title="" /></a> </div>
<?php }; ?>
<?php if ($options['single_ad_code2']) { ?>
<div class="single_banner single_banner_right">
<?php echo $options['single_ad_code2']; ?> </div>
<?php } else { $single_image2 = wp_get_attachment_image_src( $options['single_ad_image2'], 'full' ); ?>
<div class="single_banner single_banner_right"> <a href="<?php esc_attr_e( $options['single_ad_url2'] ); ?>" target="_blank"><img src="<?php echo $single_image2[0]; ?>" alt="" title="" /></a> </div>
<?php }; ?> </div>
<!-- END #single_banner_area -->
<?php }; ?>
<?php endwhile; endif; ?>
<?php // pickup post ******************************************************************************* if ($options['show_pickup_post']) : $args = array('post_type' => 'post', 'ignore_sticky_posts' => 1, 'posts_per_page' => 5, 'meta_key' => 'pickup_post', 'meta_value' => 'on', 'orderby' => 'rand'); $pickup_post_list = get_posts($args); if ($pickup_post_list) { ?>
<div id="pickup_post">
<h3 class="headline">
<?php _e("Pickup post","tcd-w"); ?>
</h3>
<ol id="pickup_post_list" class="clearfix">
<?php foreach ($pickup_post_list as $post) : setup_postdata ($post); ?>
<li>
<a class="title" href="<?php the_permalink() ?>">
<?php trim_title(40); ?>
</a>
</li>
<?php endforeach; wp_reset_query(); ?> </ol>
</div>
<?php }; endif; ?>
<?php // related post ******************************************************************************* if ($options['show_related_post']) : $categories = get_the_category($post->ID); if ($categories) { $category_ids = array(); foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id; $args=array( 'category__in' => $category_ids, 'post__not_in' => array($post->ID), 'showposts'=> 6, 'orderby' => 'rand'); $my_query = new wp_query($args); $i = 1; if($my_query->have_posts()) { ?>
<div id="related_post">
<h3 class="headline">
<?php _e("Related post","tcd-w"); ?>
</h3>
<ol class="clearfix">
<?php while ($my_query->have_posts()) { $my_query->the_post(); ?>
<li class="clearfix num<?php echo $i; ?>"> <a class="image" href="<?php the_permalink() ?>"><?php if ( has_post_thumbnail()) { the_post_thumbnail('size1'); } else { echo '<img src="'; bloginfo('template_url'); echo '/img/common/no_image1.gif" alt="" title="" />'; }; ?></a>
<div class="desc">
<?php show_color_category(); ?>
<h4 class="title">
<a href="<?php the_permalink() ?>" name="">
<?php trim_title(50); ?>
</a>
</h4>
<p class="excerpt">
<?php echo new_excerpt(35); ?>
</p>
</div>
</li>
<?php $i++; }; wp_reset_postdata(); ?> </ol>
</div>
<?php }; }; ?>
<?php endif; ?>
<?php if ($options['show_comment']) : if (function_exists('wp_list_comments')) { comments_template('', true); } else { comments_template(); }; endif; ?>
<!-- banner2 -->
<?php if( $options['single_ad_code5'] || $options['single_ad_image5'] || $options['single_ad_code6'] || $options['single_ad_image6'] ) { ?>
<div id="single_banner_area_bottom" class="clearfix<?php if( !$options['single_ad_code6'] && !$options['single_ad_image6'] ) { echo ' one_banner'; }; ?>">
<?php if ($options['single_ad_code5']) { ?>
<div class="single_banner single_banner_left">
<?php echo $options['single_ad_code5']; ?> </div>
<?php } else { $single_image5 = wp_get_attachment_image_src( $options['single_ad_image5'], 'full' ); ?>
<div class="single_banner single_banner_left"> <a href="<?php esc_attr_e( $options['single_ad_url5'] ); ?>" target="_blank"><img src="<?php echo $single_image5[0]; ?>" alt="" title="" /></a> </div>
<?php }; ?>
<?php if ($options['single_ad_code6']) { ?>
<div class="single_banner single_banner_right">
<?php echo $options['single_ad_code6']; ?> </div>
<?php } else { $single_image6 = wp_get_attachment_image_src( $options['single_ad_image6'], 'full' ); ?>
<div class="single_banner single_banner_right"> <a href="<?php esc_attr_e( $options['single_ad_url6'] ); ?>" target="_blank"><img src="<?php echo $single_image6[0]; ?>" alt="" title="" /></a> </div>
<?php }; ?> </div>
<!-- END #single_banner_area_bottom -->
<?php }; ?> </div>
<!-- END #main_col -->
<?php if( !is_mobile() || is_no_resposive() ) { ?>
<?php get_template_part('sidebar'); ?>
<?php if($options['layout'] == 'type3'||$options['layout'] == 'type4') { get_template_part('sidebar2'); }; ?>
<?php }; ?>
<?php get_footer(); ?>23-25行目と、33-34行目が変更箇所です。
記事のタイトル下:<?php dynamic_sidebar(‘custom_ad_after_title’); ?>
19行目で記事タイトルを表示していますので、その直後に広告を表示しています。
本文の最後:<?php dynamic_sidebar(‘custom_ad_after_article’); ?>
28~30行目で記事の本文を表示、そして記事本文のすぐ後の39行目でも広告を表示しています。
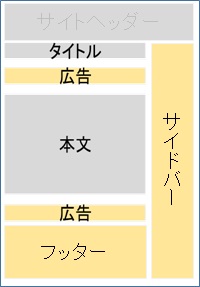
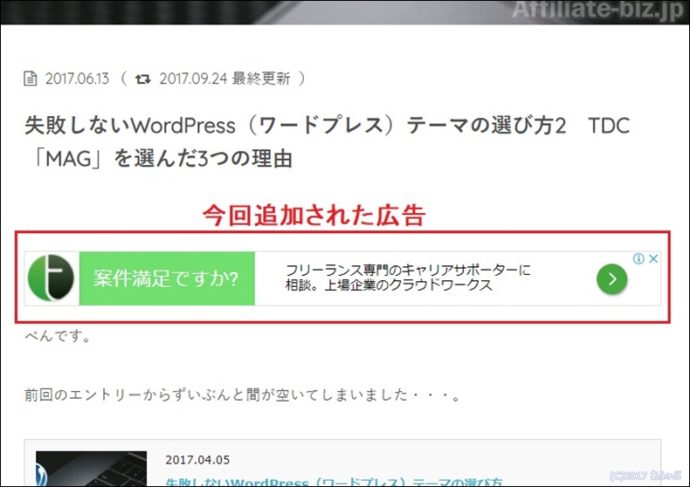
実装結果
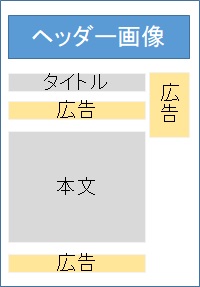
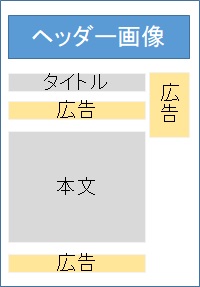
これがカスタマイズ後のイメージです。
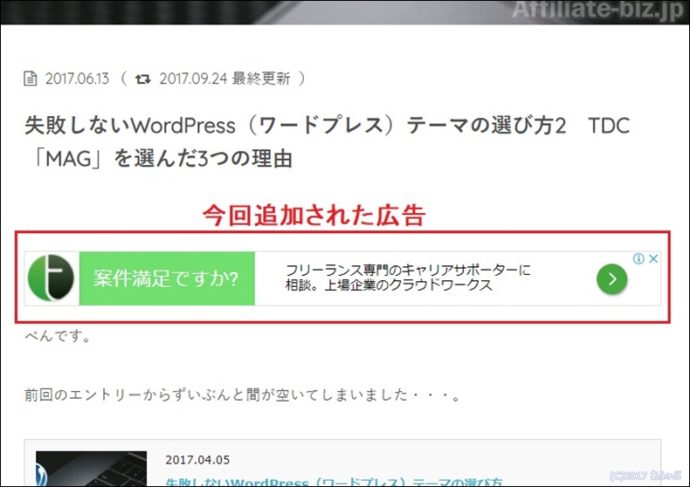
「記事のタイトル下」の広告表示イメージ


「本文の最後」の広告表示イメージ


まとめ
いかがでしたでしょうか?
WordPressテーマをカスタマイズして、ウイジェットエリアを追加するには、
- 広告表示はテキスト ウィジェット内に、広告表示様のタグを登録する
- ウイジェットを表示するウィジェットエリアを追加する
- ワードプレステーマのソースコード内に、dynamic_sidebar()を使って、ウィジェットエリアの表示箇所を指定する
という手順で、追加したウイジェットエリアを広告を表示することができました。
今回のテクニックを応用すると、好きな場所にウイジェットを表示することができます。
ただし、過度な改造を行うとWordPressテーマの更新時に不具合が発生することもあるので、必ずバックアップを取っておきましょう。
サイトのバックアップ方法については、下記の記事で解説しています。
>>プラグインを使わないワードプレスサイトのバックアップ方法

