当サイト「あふぃぶ」では、ワードプレスの設定、運用方法など、テクニカルな情報を中心にお伝えしています。
Photoshop2022の新機能はブログ運営の神ツール


AdobeのPhotoshopの利用を検討しています。
ブログ運営には役に立つの?
はい、もちろんです!
Photoshopはバージョンアップで、より便利なツールになりました。
Adobe Photoshop(アドビ フォトショップ)は、世界中で使われている画像編集ツール。
デザイナーや写真家だけではなく、ブログ運営にも便利なツールです。
この記事では、
- アドビ フォトショップがブログ運営に役に立つ理由と、
- 最新のフォトショップ2022に追加された神機能、「ニューラルフィルター」と「オブジェクト選択ツール」
についてご紹介します。
- Adobe Photoshopの機能概要
- Photoshopがブログ運営に役に立つ理由
- Photoshop 2022で追加された新機能「ニューラルフィルター」と「オブジェクト選択ツール」の紹介
- FAQ(よくある質問)
- Photoshopの利用方法
ブログ運営にPhotoshopがおすすめツールである理由



フォトショップはデザイナー専用のツールなの?
初心者にはむずかしい?
いいえ、そんなことはありません。
初心者でも簡単に使える、ブログ運営に便利な機能がたくさんあります。
Photoshopはブログ運営にどのように役立つのでしょうか?
ブログ記事には、多くの画像が必要


読みやすいブログ記事を作るためには、多くの画像が必要です。
記事内にギッシリと文字だけ並んでいると、読みにくく感じますね。
- サムネイル画像
-
サムネイル画像はブログ記事の一覧に表示される画像です。サムネイル画像を見れば、ブログ記事の内容がわかるように、記事に関連する画像や文言を入れます。
- 記事内画像
-
記事の中に掲載される画像です。記事内容を分かりやすく説明するほかに、文章と文章の間にデザインとしてのスペースを空ける役割があります。
ブログ記事を読みやすくするためには、
- 操作方法を説明する「スクリーンショット」画像
- 記事内容を補足する図表
を適切に配置する必要があります。
ブログを表示した際、画面中に常に1つは表示される程度に画像を配置すると良いでしょう。
サムネイル画像の作成が簡単


ブログ運営で悩むのが、記事のサムネイル画像の作成ですね。
自分で撮影した写真やイラストがあればベストですが、常にオリジナル画像を用意できない場合もあります。
無償で使える「著作権フリー画像ダウンロードサイト」は便利ですが、数多くのサイトで同じ画像が使われているため、オリジナリティを出すために、ひと手間かけて編集したいところです。
>>ブログに使いたい、おすすめ著作権フリー画像ダウンロードサイト 2022年版Photoshopをつかえば、無料画像を素材として、オリジナル画像を簡単に作成することができます。
具体的には、
- 画像の色調を変える
- レイヤー機能を使って、他の画像と組み合わせる
- フィルター機能(ぼかし、モザイクなど)で画像の見た目を変える
などの編集を、ほぼワンクリックで行うことができます。
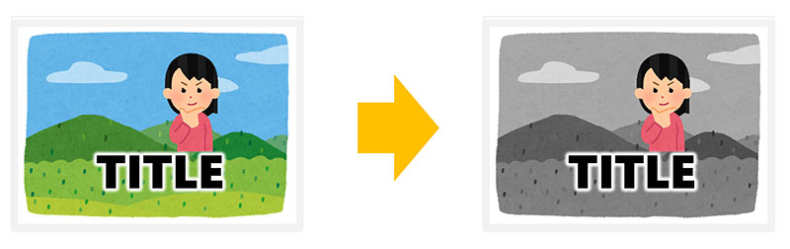
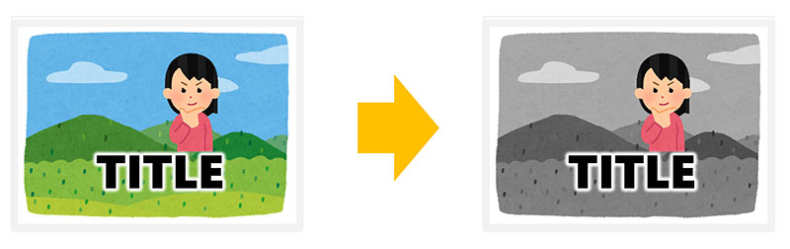
画像の色調を変える


Photoshopの色調補正機能を使うと、画面の色調(彩度、明度)を簡単に調整できます。
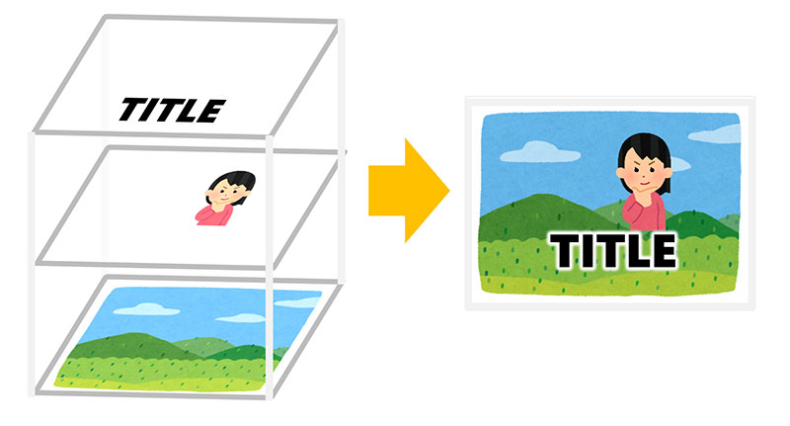
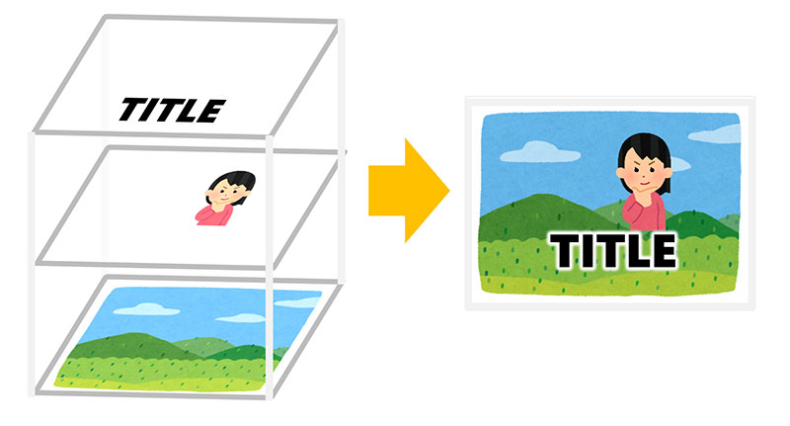
レイヤー機能で素材画像を組み合わせてオリジナル画像を作成


Photoshopのレイヤー機能を使うと、複数の素材をアニメのセル画のように合成することができます。
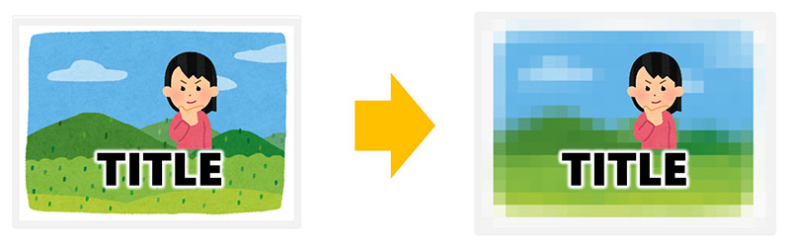
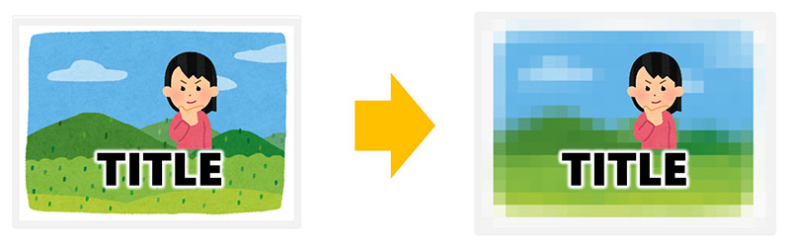
フィルター機能


Photoshopのフィルター機能をつかうと、背景部分など特定のレイヤーだけに「ぼかし」効果などを追加できます。
記事内の画像編集に便利
Photoshopが大活躍するのは、サムネイル画像の作成だけではありません。
ブログ記事内の画像作成にも役立ちます。
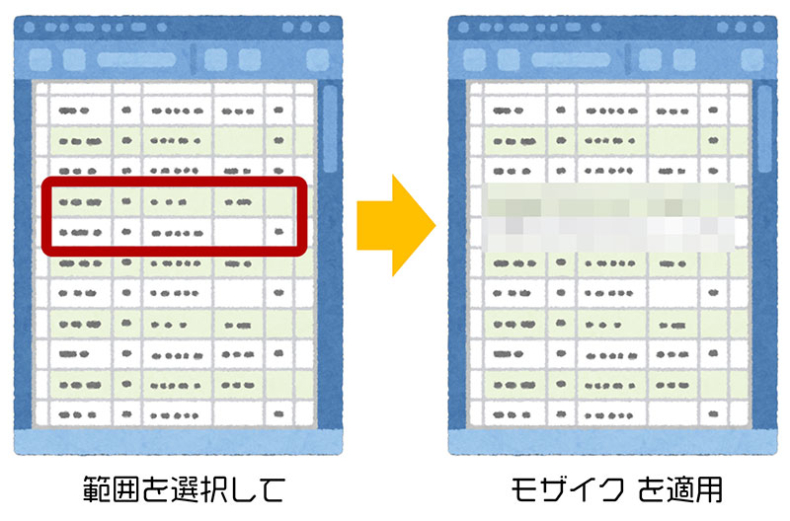
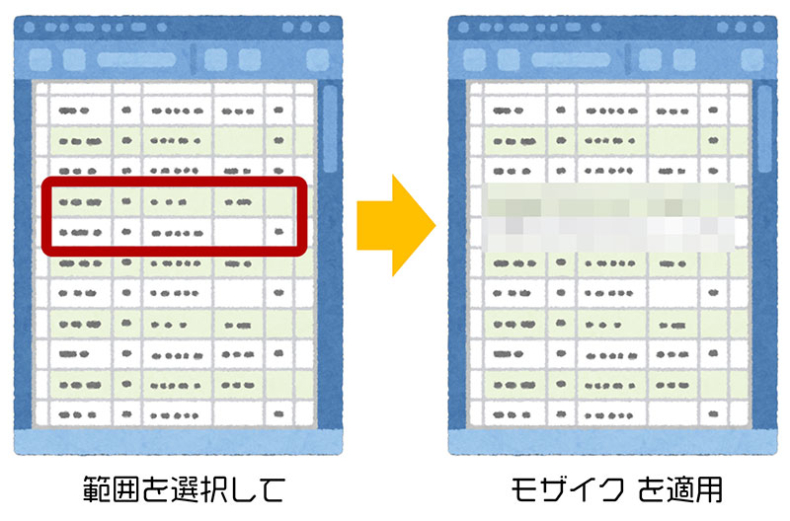
個人情報を隠すにはモザイク機能が便利
WordPressの設定手順を説明するために「スクリーンショット」画像を記事に掲載する場合、アカウント名などの個人情報や、セキュリティー上公開したくない設定情報を隠す必要があります。
そんな時に活躍するのが、Photoshopの「モザイク」フィルター。


スクリーンショット画像の隠したい範囲を選択して、「モザイク」フィルターを選択すれば完了です。
この機能は特に多用するので、地味に助かっています。
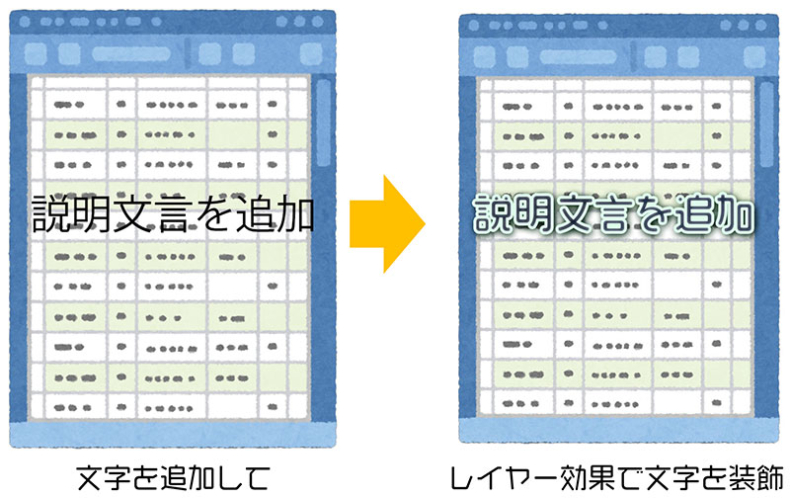
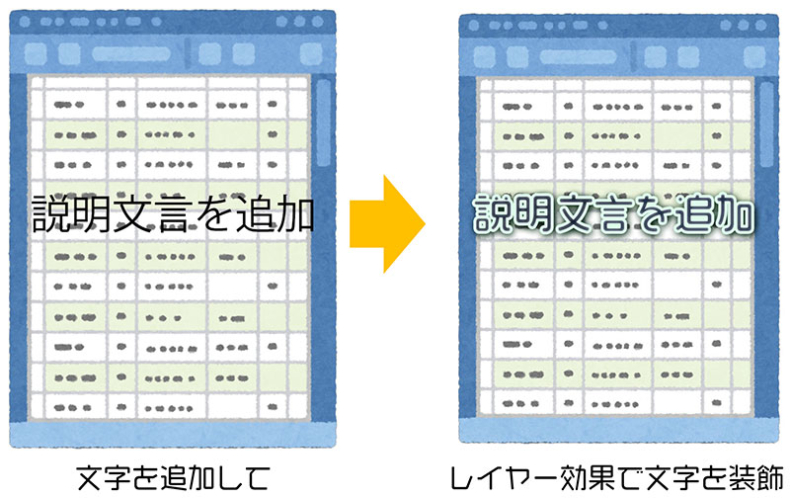
文字装飾もレイヤー機能使えば簡単
記事内の画像に説明文言を入れたい場合も、Photoshopを使うと便利です。


テキストツールを選択して、追加したい文言を入力して
- 追加したい文言を入力
- フォントの種類、フォントサイズを指定
- レイヤー効果で、文字の境界線、ドロップシャドウを指定
するだけで、装飾付きのテキストを画像に追加することができます。
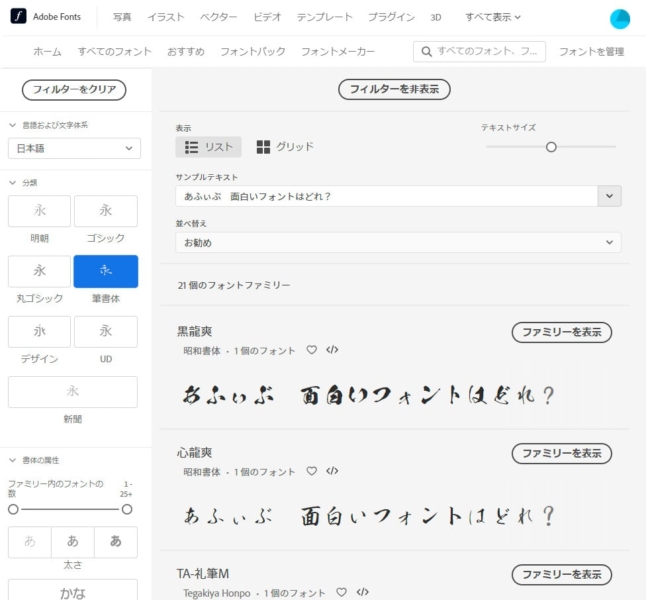
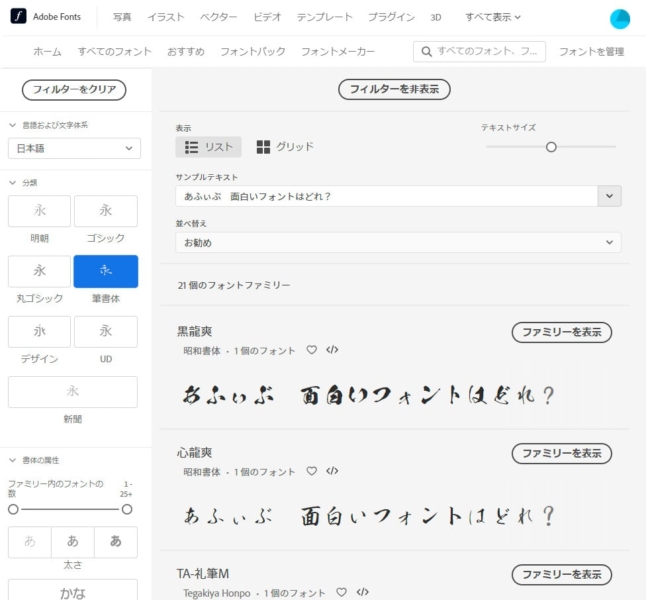
なんと20,000種類以上もの有料フォントが利用可能
Photoshopを契約(サブスクリプション契約)すると、Adobe Fontsのフォントを追加費用無しで使うことができます。
Adobe Fontsは日本語フォントを含む20,000種類以上のフォント提供しており、制限なしで利用することが可能です。
Adobe Fontsは、Photoshopを契約すると無料で使えます。


ピッタリのフォントが必ず見つかる
Adobe Fontsに登録されているフォントの中から、作成中の画像の雰囲気にピッタリのフォントを見つけることができるでしょう。
正直、Adobe Fontsだけでも月額料金を払う価値があります。
フォトショップを契約すると追加料金なしで利用できるとは、とてもお得に感じます。
ダウンロードしたフォントはPhotoshop以外のソフトからも利用可能
フォントはダウンロードして利用できるため、パワーポイントなど、Photoshop以外のソフトでも利用することができます。
パワーポイントで図表を作成する際、Adobe Fontsからダウンロードしたフォントを利用しています。
Adobe Photoshopは定番の画像編集ツール


Adobe Photoshopはアドビ社が提供している画像編集ツールです。
世界中のデザイナーにつかわれており、そのユーザー数は2200万人以上と言われています。(※)
画像編集ツールの定番といえば、Photoshopですね。
Photoshopのスキルは様々な場面で活躍
Photoshopを使えれば、クリエイティブなデザイン系の仕事はもちろん、Web制作現場でも役に立ちます。
求人情報でも「フォトショップ経験者」などの記載も多く見かけますね。
Photoshopのスキルは一生モノ
うれしいのは、Photoshopスキルを一度覚えれば普遍的に使えるということです。


私は以前、パッケージ版の古いPhotoshopを使っていました。
つい最近、数年ぶりに最新版のPhotoshopを使い始めたのですが、全く違和感なく使えることに驚きました。
昔覚えた基本的なPhotoshopの基本的な操作方法が、全く変わっていなかったのです。
Adobe Photoshopは、バージョンアップを経てもユーザーの利便性を損なわないように、基本的な操作体系は変えないようにしています。
つまり、一度Photoshopの操作方法をマスターすれば、一生使えるスキルになるというわけです。
Photoshopスキルは、これからWeb系の仕事をするには、必須の業務スキルと言えるでしょう。
Photoshopは、Windows、Mac、iPadで利用可能
Photoshopは、Windows版、Mac版だけではなく、iPadでも利用可能です。
iPadを使えば、デスクトップで編集したデータを持ち出して、外出先のカフェで続きの作業を行うことも可能です。
一つの契約で、2台のデバイスで利用することができます。
Photoshop 2022の新機能
Photoshopは継続的に新機能が開発されています。
今回はバージョン23で追加された、ニューラルフィルター機能を中心にご紹介します。
カラー化
ニューラルフィルターの「カラー化機能」は、白黒写真を自動でカラー写真に変換します。
これからご紹介する白黒写真は、下記でもご紹介した「Unsplash」からダウンロードしました。
>>ブログに使いたい、おすすめ著作権フリー画像ダウンロードサイト 2022年版人物写真
驚くことに、白黒の人物写真のカラー化ができます。




肌色と髪の毛の色がとても自然ですね。上着がデニム生地であることも自動識別して、デニムのブルーで彩色されています。
風景写真
白黒の風景画像も自然な色合いでカラー画像化してくれます。




こちらも空の色は青、木々の色が自然な緑に彩色されています。
風景写真2




こちらは最初の例よりも、より自然な色合いになっていますね。
芝生の色や、木々の色合い、白い教会が自動でカラー化された画像とは思えません。
風景ミキサー:季節や街の雰囲気まで変更可能
風景ミキサーは編集中の風景写真を、テンプレート画像を選択して、季節を変更する機能です。
凍り付く日比谷公園




単純に木々の色を白く変えているだけではなく、雪が積もった景色に変換されていますね。
人類滅亡後の池袋




こちらも、ビルの色を緑にするだけではなく、サンシャイン60の屋上にも木が生えています。
人類滅亡感がスゴイです。
オブジェクト選択ツール:編集効率が格段にアップ
オブジェクト選択ツールは、画像に含まれる「人」や「物」などのオブジェクトを自動的に選択する機能です。
昔のPhotoShopでは複雑な形状のオブジェクトを綺麗に切り抜くのが大変でした。
以前のPhotoshopでは、複雑な形状の「人」や「物」を選択するのはとても時間がかかる作業でした。
最新のPhotoshopでは、瞬間に画面上のオブジェクト「人」や「物」を自動判定して指定することができます。
この機能が実装されたことで、Photoshopの編集効率は2倍以上は向上しました。
はっきり言って、以前は30分かかっていた画像の編集作業が、オブジェクト選択ツールを使うと2分で完了します。


スマートポートレート:顔の表情まで変更可能


スマートポートレートを使うと、顔画像の表情を変更することができます。
上記の例をご覧ください。右の画像がオリジナル画像を「笑顔」にしたものです。
少々不自然な表情ですが、オリジナル画像にない「歯」が見えているのがスゴイですね。
表情を変える以外にも、顔の向きを変えることもできます。
写真を有名画家の作風に自動変換
スタイルの適用機能は、元の画像を、テンプレート画像の作風に合わせて自動変換する機能です。
この機能を使うと、風景写真を、有名画家の絵画風に変換することができます。


ゴッホの「ひまわり」風
テンプレート画像にゴッホの自画像を指定すると、このようになりました。
もうすこし筆のタッチを強く設定すれば、ゴッホの「ひまわり」を再現できそうです。


モネの「水蓮」風、ひまわり
こちらはモネの水蓮をテンプレートに指定したものです。
本物の絵画のようですね。


綺麗な写真があれば、この機能で絵画風のサムネイル画像が簡単に作成できます。
応用編 – Photoshopを使えば、残念な写真も修整可能
これまでにご紹介した機能を活用すると、残念な写真を簡単に修正することができます。
オリジナル画像
こちらの写真は、沖縄県石垣島の隣に位置する、竹富島のコンドイ浜で撮影した写真です。
あいにくの曇り空で、暗い感じの残念な写真です。


Photoshopで晴れた日の画像に変換してみた
Photoshopの機能を使えば、1分でこの通り。 簡単に晴れの日の写真(風)に変換できました。


- 空を置き換え
- 背景の人を「コンテンツに応じた塗りつぶし」で削除
- 全体の明度、彩度を調整
古いバージョンのフォトショップだったら30分以上かかっていた作業が、Photoshop2022を使うと1分程度で完了しました。
最新版のPhotoshopの機能で、ちょっとした画像編集が本当に楽になりました。
Photoshopを使ってみよう
Photoshopは毎月1,078円から利用可能
Photoshopは2012年までは、パッケージ販売(買い切り)されていましたが、いまでは毎月の使用料を支払うサブスクリプションモデルで提供されています。
フォトショップは、1ライセンスが10万円以上で販売されていましたが、今では毎月1,078円(税込)から利用できます。



気軽にお試し利用ができるので良いですねヽ
↓詳細はこちらからご覧いただけます ↓
おすすめの契約プランはフォトプラン
Photoshopには複数の契約プランがありますが、おすすめは「フォトプラン」です。
| 契約プラン | Photoshop | Lightroom |
|---|---|---|
| 単体プラン 2,728円/月 | ||
| フォトプラン 1,078円/月 おすすめ | ||
| コンプリートプラン 6,248円/月 | |
フォトプランを選ぶと、Photoshopだけではなく、写真の編集ソフト Lightroom(ライトルーム)も利用することができます。
コンプリートプランは、YouTuberが使用している動画編集ツールPremiere Pro(プレミアプロ)など、アドビが提供するすべてのソフトを利用することができます。
まずはブログ運営に便利なPhotoshop、Lightroomが使えるフォトプランがおすすめです。




詳しくは、Adobe Photoshop 公式サイトをご覧ください。
Photoshopに関するよくある質問(FAQ)
- 無料ソフトだけでブログの運営はできませんか?
-
もちろん無料ツールをつかっても基本的な画像の編集は可能です。
ただし、この記事でご紹介したPhotoshop2022のニューラルフィルターのような、先進的なツールは無料では使えません。有料ツールであるPhotoshopを使うことで、特殊な画像処理を行うことができます。



圧倒的なスピードで画像編集がおこなえることも、フォトショップを使うメリットですね。
- Photoshopはお試し利用できますか?
-
はい、Photoshopha7日間のお試し利用(無償体験)をすることができます。
詳細は、Adobe Photoshop 公式サイトをご覧ください。
まとめ
Adobe Photoshopの新機能についてご紹介しました。
Photoshopはブログ運営にとても役立ちます。
進化を続け、ますます便利になったPhotoshop、あなたも試してみませんか?
その他のブログ運用に役立つツールについては、以下の記事でご紹介しています。


