当サイト「あふぃぶ」では、ワードプレスの設定、運用方法など、テクニカルな情報を中心にお伝えしています。
mod_pagespeed設定で、ウェブのパフォーマンスを大幅に向上する方法

ぺんです。
あなたのウェブサイトの描画速度が2秒遅くなると、直帰率が50%増加してしまうそうです。
WordPressを使っていると、知らない間にプラグインが増えてしまい、サイトの描画速度も低下してしまいますね。
今回は、ウェブサイトの描画速度を大幅に向上する「mod_pagespeed」の設定方法についてご紹介します。
現状のサイトの描画速度を知る
まずは、ウェブサイトの描画速度を計測するGoogle Toolsを使います。
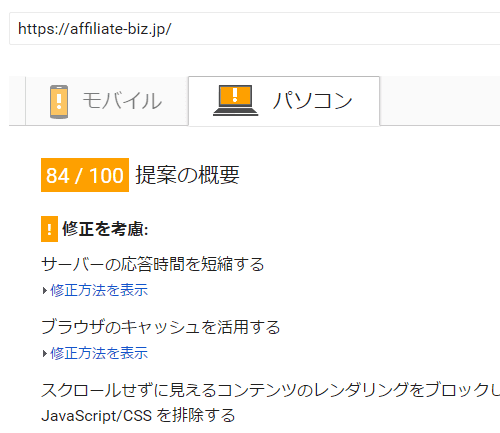
PageSpeed InsightsウェブサイトのURLを入れて「分析」ボタンをクリックすると、PCとモバイルそれぞれのスコアが表示されます。このウェブサイトのパフォーマンスを計測してみました。
下記の計測結果は、以前利用していたテーマ「TDC MAG」のものです
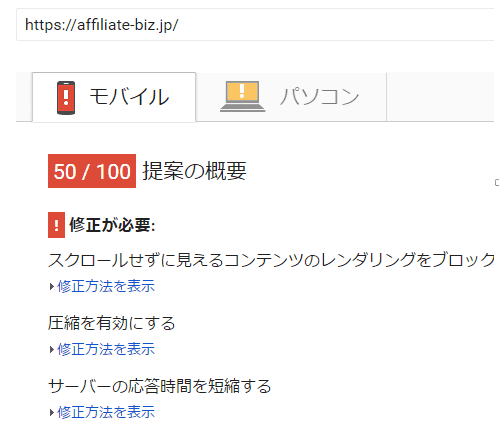
モバイルサイトの結果
BEFORE
 圧縮が第一の改善案として表示されています。
圧縮が第一の改善案として表示されています。
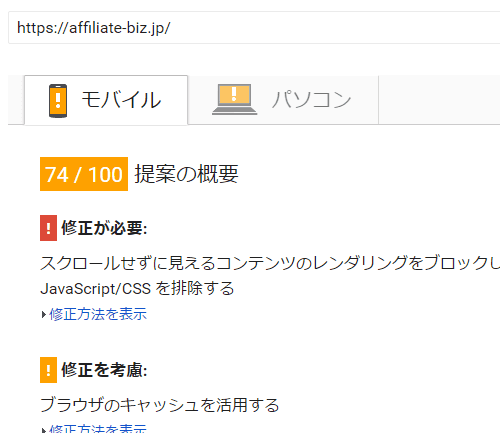
AFTER
 あとは、外部CSSファイルなどの圧縮が課題でしょうか。
あとは、外部CSSファイルなどの圧縮が課題でしょうか。
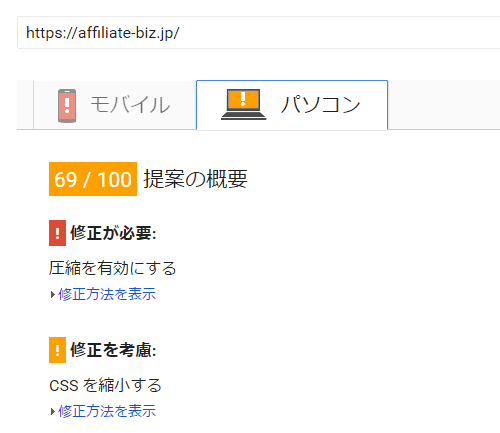
PCサイトの結果
BEFORE

AFTER
 かなり改善しました。
かなり改善しました。
絶大な効果があったmod_pagespeed設定とは
mod_pagespeedとは、Googleが開発したウェブサイトの描画を高速化するモジュールです。
複数のCSSファイルをまとめてダウンロードする
これにより複数のCSSファイルを個別にダウンロードするよりも高速に処理が可能になります。
HTMLのスペースを自動的に削除する
HTMLの中の改行やタブ、スペースは、人間が見やすくするためにつけられていますが、これらをサーバー側で自動的に削除することで、データ量を減らすことができます。
キャッシング処理を行う
キャッシングとは、一度読み込んだデータをメモリ上に蓄えておいて、次にアクセスのリクエストが来た際にメモリ上のデータを返すしくみの事です。キャッシングを効率的に行うことで、データ読み込みの頻度を少なくしてパフォーマンスを向上させることができます。
画像を自動的に最適化してくれる
mod_pagespeedは、自動的にサイト上の画像ファイルのデータ容量を小さくしてくれます。イメージとしては、下記の記事で紹介したCompressor-ioと同じ処理をリアルタイムで行っているわけですね。
>>mod_pagespeed設定で、ウェブのパフォーマンスを大幅に向上する方法詳しくはこちらのサイトに記載がありました。
インストールするだけ! お手軽サイト高速化ツールGoogle mod_pagespeedはスゴかった
エックスサーバーでのmod_pagespeed設定方法
エックスサーバーでのmod_pagespeedの設定方法が超絶的に簡単でした。なんとボタンをクリックするだけです!
エックスサーバー:mod_pagespeed設定についてあまりにも簡単すぎて拍子抜けしてしまいました。
まとめ
今回は、mod_pagespeedの導入効果についてご紹介しました。
更なるパフォーマンス向上のためには、CSS等の最適化が必要な様子ですが、今回のmod_pagespeedの設定は対費用効果としてかなり高いものがありますので是非お試しください。
また、レンタルサーバーを選ぶときは、mod_pagespeedに対応しているサービスを選んだ方がSEO上も有利になりますね。その意味ではエックスサーバーはおすすめできます。


