当サイト「あふぃぶ」では、ワードプレスの設定、運用方法など、テクニカルな情報を中心にお伝えしています。
JetpackのPhoton(CDN)機能をONにすると、楽天のサムネイルサイズがおかしくなる

ぺんです。
商品紹介のリンクを貼るときに、サムネイルのサイズを指定しているはずなのに画面に一杯に表示されてしまった経験はありませんか?
今回は、楽天の商品画像でサイズ指定をしたにも関わらず、Wordpressサイト上では大きな画像で表示されてしまう場合の解決策をご紹介します。
楽天の商品リンクの画像サイズの指定がおかしい
以下の画面をご覧ください。
あるべきイメージ(画像幅300ピクセル)
このように画像を300ピクセル幅で表示したかったのですが・・・

表示されたイメージ(画像横幅は無視?)
ワードプレスサイト上の記事に、上記のリンクを貼ると、なぜかこのように画像が巨大化してしまいました。(”画像サイズ指定ができない”という赤文字は比較しやすいようにコメントとして私が入れました。念のため・・)

どうやら、画像のパスがWordpress側で書き換えられていることが判明!
オリジナルのリンク (画像幅300ピクセルで縮小表示)
楽天のサムネイル画像の指定方法
こちらのサイトで詳しく紹介されていますが、商品画像ファイルのパスの最後に”_ex=300×300”と指定すると、楽天側でそのサイズの画像を表示してくれます。
実際にWordpressサイトが生成しているリンクと、オリジナルの画像リンクを比較してみました!
オリジナルのリンク (300ピクセルで縮小表示)
<img src="//thumbnail.image.rakuten.co.jp/@0_mall/emedama/cabinet/mc119/59880.jpg?_ex=300x300" style="border: medium none;" alt=""/>
普通に、”_ex=300×300”を指定しています。実際のこのパスをブラウザで直接表示すれば、きちんと画像幅300ピクセルで表示されますので、楽天側の問題ではありません。
WordPressサイトが実際に生成しているリンク(画像幅無視)
<img src="https://i0.wp.com/thumbnail.image.rakuten.co.jp/@0_mall/emedama/cabinet/mc119/59880.jpg?w=770&ssl=1" style="border: medium none;" alt="" data-recalc-dims="1"/>
おや! 何やらオリジナルのパスとは異なります! 画像参照先のサーバーが i0.wp.com になっているし、せっかく指定した”_ex=300×300”が消えてしまっています・・。
画像リンクが書き換えられている理由?
一体何が画像リンクを書き換えているのでしょうか? 調べてみたところ、どうやら Jetpackプラグインの画像読み込み高速化設定(Photon)に関連していることが判りました。
Photonとは?
Photonとは、Jetpackプラグインが提供する画像高速読込を可能とする仕組みです。具体的には、Wordpressサイト上の画像ファイルを、CDN(コンテンツデリバリーネットワーク)と呼ばれる高速サーバー上にコピーして配信してくれる仕組みです。CDNを使うことで、サイト閲覧者のロケーションから、データ転送速度が最速となるサーバーが自動的に選定され、画像ファイルがそのサーバーから提供されます。つまり、サイトの描画速度が速くなるわけですね。
下記サイト(英語)で、Photonについて解説されています。
サイトの描画速度が早くなることは良いことですが、楽天のサムネイルのサイズ指定が無くなってしまったのは、このPhotonのためでした。
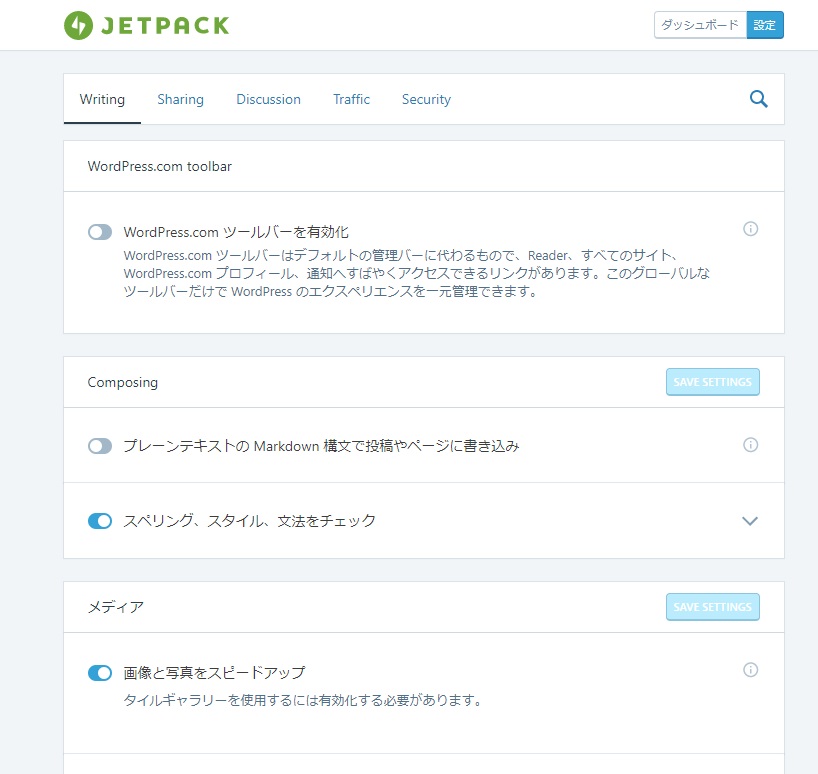
Jetpackプラグイン「Photon」をOFFにする方法
こちらの通り、プラグインのメニューから、Jetpack>Writing>画像と写真をスピードアップ を選択して、OFFにしてください。

まとめ
JetpackのPhoton(CDN)機能をONにしておくと・・
- サイトの描画速度が速くなる
- その一方、楽天のサムネイル画像パスのパラメータが勝手に消えてしま
う
ということが判りました。
商品紹介などで、楽天のサムネイル画像を使いたい場合は、OFFにしておいた方が良さそうですね。
[jin-iconbox03]Jetpack Photonの説明(英語)[/jin-iconbox03]



コメント